advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Sve je više kompanija koje konstantno menjaju svoj dizajn i menjaju pravac u korisničkom interfejsu. Cilj je izdvojiti se od konkurencije. Mnogi zapošljavaju velike timove UI dizajnera da rade na prilično jednostavnim proizvodima. Kada je reč o mobilnim aplikacijama, može se reći da se više radi o paper writing help marketinškom triku.

Tipičan redosled kreiranja aplikacije izgleda otprilike ovako:
- Koncept razvoja
- Skiciranje ekrana
- Crtanje wireframe-ova
- Definisanje korisničkog iskustva (UX)
- Dizajniranje korisničkog interfejsa (UI)
- Razvoj proizvoda

Napredni i kvalitetni stilovi koje definišu Google i Apple nas teraju da se zapitamo zašto je dizajn korisničkog interfejsa neophodan i zašto zahteva ponekad ceo tim dizajnera. Ukoliko već imamo smernice, zašto nije dovoljno samo poštovati ih, bez nekih značajnih promena u dizajnu? Stilovi i važni parametri su definisani tim smernicama. Bitan element na aplikacijama su ikonice dugmići, ali se nameće pitanje zašto aplikacije na istoj platformi ne koriste jedan tip ikonica.
Aplikacije koje se kreiraju preko platformi su mnogo više dosledne. Što znači da su međusobno slične i da se ne razlikuju od drugih aplikacija. Mnoge kompanije posmatraju aplikacije kao zasebnu celinu. Sve aplikacije u okviru nekog sistema moraju biti u skladu, bez obzira na nedostatke koje imaju IOS i Android. Neke aplikacije koriste back strelice, neki upotrebljavaju hamburger menije, a neki čak i imaju navigacije kao na desktop sajtovima. Mnogi dizajneri konstantno traže nove i uzbudljive načine za navigaciju. Sve ovo može zbuniti korisnike.

Korisnički interfejs i UX svih aplikacija mora da bude u svom najboljem izdanju uvek. Na kraju krajeva to je način da vidite sadržaj i upoznate se sa određenim brendom i uslugama i proizvodima tog brenda.

Google-ova najnovija verzija Youtubea je primer efikasno korišćenih stilova. Ikone su podrazumevane, postoji jednostavna navigacija, boje i njihov kontrast su korektni. Bez upotrebe ikakvih trikova i dopuna korisničkog interfejsa, UX je dobar i u skladu sa kompletnim sistemom.

Loš primer je Snapchat. Aplikacija je nedosledna, nije konzistentna sa dosadašnjim stilom, a umesto toga iz Snapchata su bili više skoncentrisani na vizuelni momenat aplikacije nego na funkcionalnost. Sve je loše uklopljeno sa Androidom, a ima malo razlika između varijante za Android i za IOS. Ovo je tipičan primer preterane želje da budu jedinstveni i samim tim korisnički interfejs, kao i iskustvo nisu dobri.
Nevezano za Snapchat, interesantna bi nam bila informacija o veličini dizajn timova. Da li imaju 10, 20 ili 30 dizajnera. Da li rade na svim ekranima i da li razmišljaju o korisničkom iskustvu. Konstatno lutanje, menjanje stilova u sistemu, može biti zbunjujuće i ovakvu praksu bi trebalo izbegavati. Takođe može smanjiti efikasnost, a povećati cenu i izgubljeno vreme. Korisnički interfejs polako ali sigurno počinje da se zloupotrebljava u marketinške svrhe, a to nikako ne bi smelo da se radi.
Dizajneri korisničkog interfejsa bi trebalo da već definisan korporativni identitet, stilove i brending implementiraju u aplikaciju, dodaju ikonice i kreiraju efikasne langing stranice koje će služiti svojoj primarnoj svrsi. Ovakvim pristupom bi mobilni sistemi bili mnogo funkcionalniji i prilagođeni jedinim osobama kojima su zapravo bitni – korisnicima.
advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Ukoliko koristite WordPress neko vreme, verovatno ste primetili da postoji mnogo odličnih tema koje su besplatne, dostupne za preuzimanje i koje mogu biti modifikovane prema vašim željama.
Verovatno se pitate, zašto su mnoge uspešne kompanije potrošile veliki novac na kreiranje sajtova od nule, prema svojim zahtevima i potrebama. Kreiranje besplatnog websajta za vaš brend, kompaniju, usluge nije uvek najbolja ideja. Štaviše, trebalo bi izbegavati.
Razlozi su prilično jasni:
- Neprofesionalan i nerelevantan dizajn
Kada želite bespatan sajt, morate se suočiti sa kompromisima po pitanju layouta sajta. Možda dizajn neće zadovoljiti vaše potrebe, možda taj dizajn neće biti potpuno intuitivan korisnicima, pa će teže dolaziti do informacija ili sprovesti određenu akciju na vašem sajtu.
Najbolja stvar u vezi sa besplatnim sajtovima je uglavnom boja, grafika, poneka animacija. Tako da će zato neiskusni klijenti imati osećaj da dobijaju kvalitetan proizvod za malo para. Međutim ovakvi sajtovi su ograničenje za samo poslovanje. Besplatni sajtovi, koji imaju mnogo elemenata se sporo učitavaju i mogu biti frustrirajući za korisnike.
Kada nemate napisan programski kod od strane nekoga kome verujete, postoji mogućnost da vaš sajt ne bude bezbedan, podložan hakerskim napadima. Ovakve stvari obično izlaze na videlo tek posle nekog vremena korišćenja besplatne teme.

Osim grešaka u pisanju skripti, besplatni sajtovi će najverovatnije sadržati skrivene kodove, koji mogu vam mogu smetati u nekoliko situacija. Nikada ne možete znati da li su vaši podaci “procureli” negde, što ponekad može biti vrlo ozbiljno.
- Nedostatak tehničke podrške
Samim tim što je nešto besplatno, neće imati tehničku podršku dostupnu klijentima. U slučaju nekog problema, nećete znati razlog.
- Problemi sa kompatibilnošću
Mnoge besplatne teme će izazvati probleme sa kompatibilnošću sa pluginovima i ostalim ekstenzijama koji će vam biti potrebni za funkcionalnost sajta. Besplatne teme se ne update-uju pa je moguće da u nekom trenutku padne ceo sajt.
Kada pravite sajt, cilj vam je da on bude dostupan što većem broju ljudi i da što veći broj ljudi čuje za njega. Besplatna tema će zahtevati da ima adekvatne H1 tagove, Meta opise, biće spor za očitavanje i vrlo često neće biti responsive.

- Neispravni canonical linkovi
Nespravni canonical i recanonical linkovi mogu biti skupa greška i često su deo besplatnih tema sajtova.
- Loše i neefikasne web adrese
Besplatni sajtovi će uvek imati za cilj da reklamiraju kreatora, tako da će domen biti “primer.besplatniwebsajt.com”. Ukoliko hoćete da prezentujete određeni brend, ovo je totalno neprofesionalno.
- Mogućnost zaključavanja podataka
Na pojedinim besplatnim temama, sajtovima, moguće je da dizajneri “zaključaju” sve podatke. U slučaju da želite redizajniran sajt, nećete moći da prebacite podatke sa ovog sajta.
U pojedinim slučajevima besplatni sajtovi mogu da sadrže banere i reklame koje su totalno nerelevatne i nepovezane sa vašim brendom. Ukoliko mislite da je to kompromis, razmislite još jednom.
Kod besplatnih sajtova, developeri uvek mogu da ugase vaš sajt. Ne želite da se to desi.

- Vaše informacije su “ranjive”
Kada postavite određene informacije na dashboard besplatnog sajta, postoji šansa da one budu dostupne developerima tog sajta. Te informacije mogu biti prodate konkurenciji ili iskorišćene na nekom drugom sajtu ili nekim drugim okolnostima.
Za razliku od pravog web hostinga, besplatne teme imaju ograničen broj alata koje možete koristiti i nekad nećete moći da unapredite svoj dizajn i samim tim će sajt izgledati još neprofesinalnije.
Bilo je nekoliko slučajeva gde su virusi distribuirani putem bepslatnih sajtova. Korisnici vašeg sajta su u potrazi za informacijama dobio te viruse i neke skrivene skripte.
- Vaš sajt može postati spisak linkova
Ne želite da vaš sajt bude platforma za deljenje linkova neki igrica, neukusnog video materijala, nelegalnih proizvoda ili nečeg drugog.
Hosting provajderi besplatnih sajtova obično imaju hiljade i hiljade različitih sajtova i to samim tim ograničava prostor na memoriji na serveru.

Propusni opseg košta i besplatni sajtovi će vam ponuditi veoma mali i ograničen propusni opseg. Ukoliko želite da unapredite vaš posao, biće vam potrebno da dodajete stranice, slike, proizvode, tako da tu može biti problema sa besplatnim sajtovima.
- Ograničene mogućnosti dizajna
Vaš sajt mora biti ogledalo vašeg poslovanja. Ne želite da imate sajt, na osnovu koga niko neće znati ništa o vašem brendu.
- ZAPAMTITE – Besplatno nije uvek besplatno
Besplatni sajtovi nisu uvek besplatni. U velikom broju slučajeva su zapravo probna verzija i posle nekog perioda morate platiti da nastavite da ih koristite. U toj situaciji, ukoliko ne želite da gubite vreme i novac na novi dizajn, nećete imati izbora.
Besplatno je često samo paravan za skrivene troškove, koji ponekad mogu biti preveliki. Uvek je bolje investirati u dizajnera ili marketinšku agenciju i to je jedini način da dobijete ono što želite. Cilj ovog teksta je bio da vas upoznamo kakve rizike nosi korišćenje besplatnih tema, besplatnih sajtova i platformi za pravljenje sajtova. Nadamo se da smo uspeli.

advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Dobro dizajniran korisnički interfejs je rezultat niza ključnih odluka koje ne samo da moraju biti bazirane na intuiciji, već moraju biti estetski lepe i prijatne za korisnike. Tako da, ukoliko donesete pametne odluke možete olakšati sebi rad, uštedeti vreme i kao produkt, imati kvalitetan proizvod.
Američki psiholog Barry Schwartz je napisao knjigu koja se zove Paradoks izbora, koja eliminiše izbore koji izazivaju anksioznost. On je tvrdio da moramo imati standarde i kriterijume a da ne brinemo o mogućnostima da postoji nešto bolje. Knjiga je bila usmerena potrošačima, ali se sva ova pravila mogu primeniti i u dizajnu.
1.Ograničite promenjive
Ako uzmemo u obzir sve moguće promenljive koje mogu doprineti jednom verodostojnom konceptu, postaje jasno da je potrebno unapred ih definisati i ograničiti. Smanjenjem količine izbora, učinićete proces donošenja odluka lakšim.
Redukovanjem mogućnosti izbora, nećete smanjiti originalnost. Naša pretpostavka je da je stvaranje koncepta oko unapred definisanih pravila ograničenje, ali dizajneri mogu uspostaviti svoja pravila i imati potpunu kontrolu nad njima.
Skaliranje i prostor
Svaki aspekt UI dizajna treba biti podređen sistemu koji promoviše određeni ritam i pomaže i održavanju doslednosti u toku projekta. Jedan takav sistem je modularna skala, koja može olakšati skalu od bilo kog odnosa za merenje ili podešavanje veličine elemenata ili negativnog prostora u sastavu.

Smanjenje promenljivih elemenata u grid sistemu, tipografijam vertikalni razmak i prihvatljiv raspored pruža zadovoljavajuću estetiku i ritam. Projektovanje UI je daleko lakše.
Grid
Grid sistemi su sjajni za organizaciju sadržaja horizontalno i umeju da olakšaju sam proces UI dizajna. Bez obzira na to, gridovi se obično dizajniraju bez mnogo muke. Ono što većina dizajnera ne shvata je da je bolje kreirati grid sistem koji je podređen sadržaju.

Ovo znači da je idealno imati jasnu predstavu o rasporedu sadržaja unapred, tako da će adekvatan raspored sadržaja, bolje oslikavati isti i poslati jasniju poruku korisnicima. Ovde ne mislimo o ograničavajućim faktorima kao što su logotip određene širine ili slike i elementi sa fiksnim, unapred definisanim razmacima.
Tip sadžaja je takođe bitan faktor. Postoji velika razlika između osmišljavanja sadržaja za prodavnice, novinske članke ili blogove i splash stranice. Tako da je važno koristiti šablone i razlučiti razliku između različitih tipova sadržaja.
Što više budete razumeli koncept poslovnog sadržaja i sva ograničenja unapred, lakše ćete odabrati grid sistem i doneti pametniju odluku.
Tipografija
Ukoliko nas pitate, tipografija je najbitniji deo UI dizajna, jer u 95% može biti pokretačna snaga komunikacije. Nepisano pravilo je da UI nikad ne bi trebalo da sadrži više od dve familije fontova i nekoliko jačina. Naravno, pravila mogu varirati od situacije do situacije i mogu se menjati u opravdanim situacijama.
Boje
Lako je igrati se i eksperimentisati sa paletama boja. Mali raspon nijasni može imati dobar efekat u davanju vizuelnog izgleda. Uprkos tome dug je put od ideje, do odabira palete boja koja će postići dosledan vizuelni efekat. Sve što je potrebno za početak je 5 svatcheva.

Većina brendova treba da koristi primarnu boju i nekoliko neutralnih boja, ili čak boja suprotnih tonova. Ne treba nam 15 nijansi boja, naročito ne na samom početku. Bolje je započeti sa malim brojem, pa polako širiti.
Slike
Kako ugraditi slike u UI dizajn. I to zavisi od konteksta sadržaja. Ukoliko imamo grubu predstavu o tome koji je kontekst sadržaja, možemo stvoriti polaznu tačku za naše slike i definisati oblik, veličina, tretman.
Ograničavajući svoje slike, promenljive će sprovoditi bolju konzinstetnost i biće lakše upravljanje slikama na duže staze. Isto važi i za ikonice.

2.Kreirajte uputstvo pre nego što počnete dizajn
Kako UI projekat raste konceptualno, postaje sve važniji za kreiranje i održavanje konzistentnosti u samoj stilizaciji. Na ovaj način će se usostaviti princip dizajna koji će biti podređen projektu, održavanje ritma i doslednosti. Ako smo definisali promenljive ranije, onda je dobro dokumentovati ih. Buduće donošenje odluka će biti lakše ukoliko definišete uputstvo i imate jasne principe na osnovu kojih ćete donositi odluke.
U zavisnosti od projekta, stvaranje uputstva je luksuz i često je namenjen za kasniju upotrebu. To je razlog zašto većina uputsva budu završena isto kad i sam projekat i to je dobra praksa. Postoji mnogo objašnjenja zašto je izrada uputstva i dokumentacije dobra, a najbitnija je ta što upustvo može pomoći u praćenju doslednosti tokom kasnijeg rada na projektu.
Kreiranjem uputsva na samom startu ne znači da ono mora biti kompletno. Baš naprotiv. Kako projekat napreduje, uputstvo i stilski vodiči će napredovati, ali će biti jasniji i pomoćiće vam u dizajniranju i razvoju projekta.
3.Modularni sistemi, prioritet i adaptacija
U modularnim sistemima, layout može biti podeljen na ključna područja. Moduli se mogu koristiti više puta u različitim rasporedima. Korisnički interfejs se tretira kao deo sistema, a ne kao stranica sa nekim šablonom za dizajn.
Ovo je sjajna metodologija koja čini UI dizajn znatno lakšim, ali da bi bili efikasniji, moramo definisati prioritet ključnih oblasti i prilagoditi sve ostalo oko njih. Ovo će osigurati vizuelnu povezanost.
Identifikujte ključne oblasti
Dizajn bi morao da bude podređen važnim delovima. Prioritet svake oblasti je određen sadržajem i funkcionalnošću u okviru interfejsa i to je zagonetka koju moramo rešiti.
Fokusirajte se na ključne oblasti
Kada identifikujete ključne oblasti i odredite prioritet, onda je vreme da se fokusirate na njih i radom na određenim finesama ih implementirate u sam korisnički interfejs. Ideja ključnih oblasti je da one budu intuitivne, ispunjavaju sve korisničke zahteve, pre nego što počnete da se bavite dizajnom manje bitnijih područja.
4.Dizajnirajte sajt koji će da radi za sve
Hiljadama godina unazad dizajneri nastoje da urade jednu stvar – učine da njihov dizajn efikasno komunicira sa korisnicima. Mi smo stalno u ponovnom stvaranju i smišljanju novih načina za bolje komuniciranje sa korisnicima.
Pristupačnost
Širem auditorijumu ovo zvuči kao težak i obiman posao. Po najnovijim standardima, jako je bitno da pristupačnost sajta bude dobra. Primeri za ovo mogu uključivati zahtev o minimalnoj veličini fonta, kontrastima između pozadine, sadržaja i klikabilnih sekcija.
Pristupačnost nije samo definisanje smetnji u korišćenju sajta, već služi i definiše kako će sajt izgledati kod korisnika zastarelih uređaja i pretraživača koji ne podržavaju određene funkcionalnosti.
5.Koristite već isprobane i testirane šablone
Činjenica je će korisnicima biti draži intuitivan interfejs koji je u skladu sa drugim, koje sami korisnici koriste godinama unazad. Čim počnete da odstupate od šablona za dizajn, morate se suočiti da će biti potrebno neko vreme da takav dizajn postane intuitivan korisnicima.
Postoji vreme i mesto za stvaranje originalnih UI šablona, ali ne bi trebalo odstupati od određenih uobičajnih tehnika, jer su one uspešne sa razlogom.
Što se više upoznajete sa uspešnim šablonima dizajna, dizajneri će lakše donositi odluke. Ne možemo nužno znati šta se može raditi, a šta će se raditi u budućnosti i kuda će nas web trendovi dovesti.
Zaključak
Neki od ovih pristupa možda neće redukovati razmišljanje dizajnera ili vidno unaprediti dizajn. Ali svakako usvajanjem gornjih saveta možete dizajniranje vašeg korisničkog interfejsa učiniti lakšim i bržim.

advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Kako kaže stara poslovica – slika vredi više od hiljadu reči. Ljudska bića su vizuelna i brže obrađuju vizuelne informacije, a 90% od svih informacija su konvertovani u mozgu u vizuale. Slike mogu da budu moćan način za angažovanje korisnika i naglase vaš proizvod. Slike mogu i probiti jezičku barijeru.
Više od same dekoracije slike imaju moć da obezbede dobro korisničko iskustvo.
Koristite relevantne slike
Uverljive slike imaju jedinstvenu sposobnost da inspirišu i angažuju publiku. Međutim ne mogu sve slike da inspirišu i angažuju publiku, neke će samo zauzimati mesto ili u najgorem slučaju zbuniti korisnika. Jedan od najopasnijih elemenata u dizajnu je slika koja prenosi pogrešnu poruku.

Korisnici reaguju na vizuale brže nego na tekst, tako da se potrudite da vizuali prate vaš sadržaj. Zato je bitno da slike budu relevantne sa sadržajem.
Nemojte kreirati vizuelnu buku sa slikama
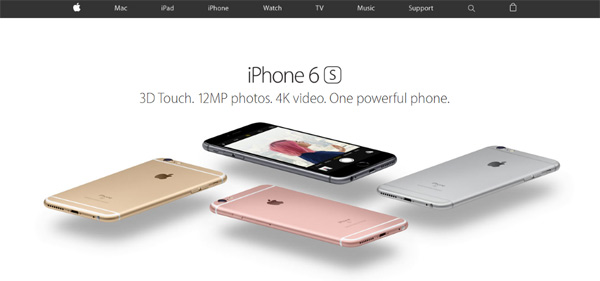
Malo je verovatno da je svrha vašeg sajta ili aplikacije da prikaže slike. Umosto toga, slike treba da prikažu svrhu proizvoda. Koristite ograničeni broj vizuala u dizajnu, one koji stvarno privlače pažnju korisnika. Na primer, početna strana Apple-a ima samo jednu sliku na sredini ekrana, sa najnovijim proizvodima.

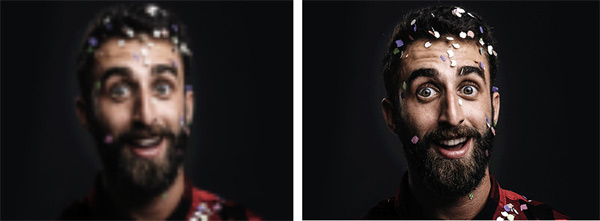
Koristite kvalitetne slike bez distorzije
Budite sigurni da su slike optimizovane za sve ekrane i platforme. Ne bi trebalo da se vide pikseli, tako da testirajte rezoluciju slika. Sačuvajte ih sa adekvatnim odnosom visine i širine, ne skalirajte ih preko 100%. Ne želite da vam slike budu izobličene ili prevelike.

Dizajn baziran na slikama nije za svaku stranu
Privlačenje pažnje korisnika estetski lepim slikama je bitan, ali ponekad cena toga može biti da se drugi elementi ne vide, padaju u drugi plan.
Kada posvečujete mnogo pažnje slikama, može doći do preterivanja, što može ometati korisnike da se povežu sa vašim sadržajem. Možete videti ovaj efekat na SoundCloud aplikaciji gde se od slika jedva vide dva dugmeta.

Ovakav dizajn je prikladan u nekim situacijama, ali u većini slučajeva bi trebalo balansirati slike i sadržaj – slike koje se koriste u korisničkom interfejsu bi trebalo da budu kompatibilne sa proizvodom, da ne prekrivaju bitne informacije i elemente jer bi tako mogle ugroziti funkcionalnost.
Koristite više sredstava
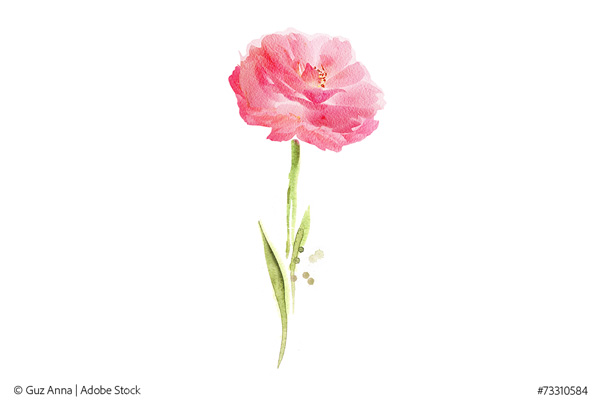
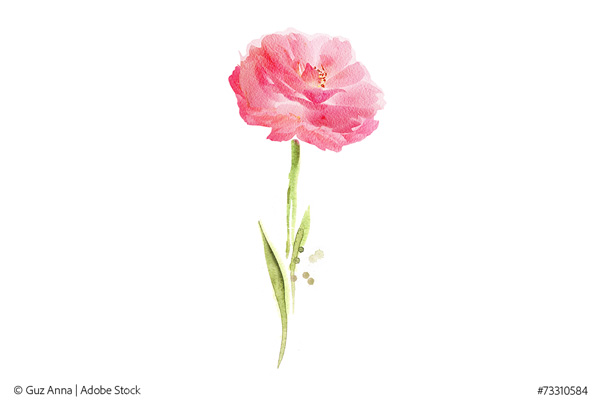
Ilustracije i fotografije mogu da se koriste na istim proizvodima. Fotografija je idealna da prikaže specifične priče. Na primer, ukoliko vam treba da prikažete cveće, na primer ruže, onda je fotografija idealna.

Ilustracija je efektnija za predstavljanje koncepta i metafora, tamo gde fotografija može ograničavati.

Fokus
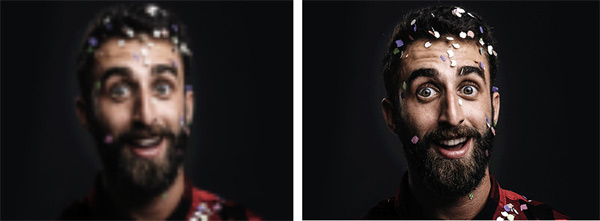
Slika je alat za vizuelnu komunikaciju koja prenosi poruku. Jasan fokus komunicira koncept na prvi pogled, a nedostatak fokusa čini sliku besmislenom.

Najpopularnije fotografije sadrže nekoliko minimalnih elemenata, bez mnogo dodataka koji bi mogli da odvuku pažnju korisniku.

Prikažite realne ljude
Slike ljudi su efektne za privlačenje pažnje korisnika. Kada vidimo lica drugih ljudi, možemo se povezati sa njima, a ne samo koristiti proizvod. Mnogi korporativni sajtovi koriste slike ljudi i tako pridobijaju poverenje korisnika.

Testovi pokazuju da dekorativne slike retko kad predstavljaju poboljšanje dizajna i više mogu da naškode korisničkom iskustvu nego da ga poboljšaju. Veoma jednostavno pravilo je koristiti slike visokog kvaliteta koje se poklapaju sa karakterom sajta. Već smo rekli – slike koje koristite oslikavaju vaš proizvod ili brend.

Aktivirajte emocije korisnika
Aplikacije i sajtovi su napravljeni da bi izvršavali određenu funkciju. Ali mimo toga, moraju privući pažnju i animirati korisnika da se angažuje. Dodavanje momenta oduševljenja na svom sajtu, ćete postići dobar prvi utisak kod korisnika, jer nije sve u funkciji, ima nešto i u prepoznatljivosti.
Ukoliko već imate dobar UX, dodavanje ovakvih elemenata će prouzrokovati emocionalnu povezanost između korisnika i vas.

Zaključak
Razmišljanje o slikama, kao delu neke funkcionalne celine je jako važna- Vizuelna komunikacija u dizajnu ostavlja utisak na korisnika, angažuju korisnike i inspirišu ih na povezivanje sa vašim brendom.

UX dizajn
Slike koje ćemo vam prikazati će većini promeniti način razmišljanja.
Na osnovu klasične psihološke studije koja je obavljena 1996 godine, je nastala jasna ilustracija koja definiše kako se ljudi osećaju u trenutku dok doživljavaju svet i kako kasnije doživaljavaju kasnija iskustva.
Razumevanje razlika između i sećanja i načina na koje se odnose može da nas učini sofisticiranijim dizajnerima.
U nastavku teksta ćemo vam dati nekoliko saveta za dizajniranje i kreiranje korisničkih iskustva koja će se pamtiti i ostavljati trajan pozitivan utisak. Prvo – da se upoznamo sa donjim graficima.

Grafikoni prikazuju intenzitet bola koji dva pacijenta imaju tokom bolne medicinske procedure, u jedinici vremena. Vrednost 0 znači da nema bola, a vrednost 10 podrazumeva ekstremni bol.
Pogledom na ova dva grafikona videćete da pacijent B ima lošije rezultate, tj da provodi više vremena u bolu od pacijenta A. Ukoliko morate da se stavite u situaciju nekog pacijenta, verovatno bi to bio pacijent A. I to bi bio racionalan izbor.
Ali naravno, način na koji ljudi razmišljaju, kao i način na koji pamte, nije racionalan.
Kada pacijent A, pacijent B i još 150 učesnika istraživanja pitate o količini bola kroz koji su prošli, shvatićete da se njihovo mišljenje i stvarna količina bola neće poklapati. Umesto toga, retrospektivni rejting pacijenata ukupnog bola, može biti smanjen za dva bitna momenta – momenat najvećeg bola i momenat kraja postupka.

Glavni istraživač, dobitnik Nobelove nagrade, psiholog Daniel Kahneman, je došao do potvrde psihološkijh pravila, takozvanih peak – end rule. Pamćenje ljudi iz iskustva se zasniva na gruboj proceni najintenzivnijeg trenutka (vrha) i poslednjeg trenutka (kraja). Isto tako, dužina iskustva nema uticaja na memoriju ljudi i taj koncept u startu treba zanemariti.
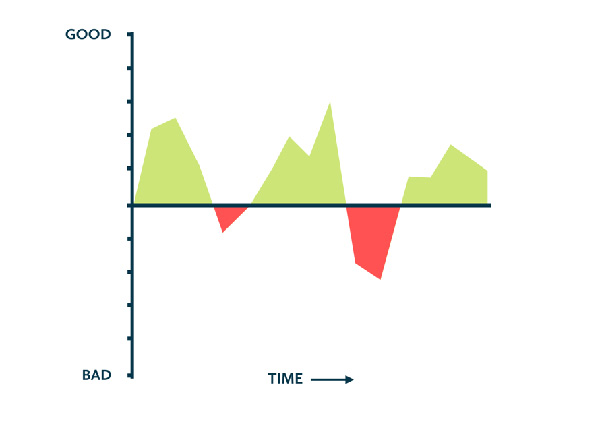
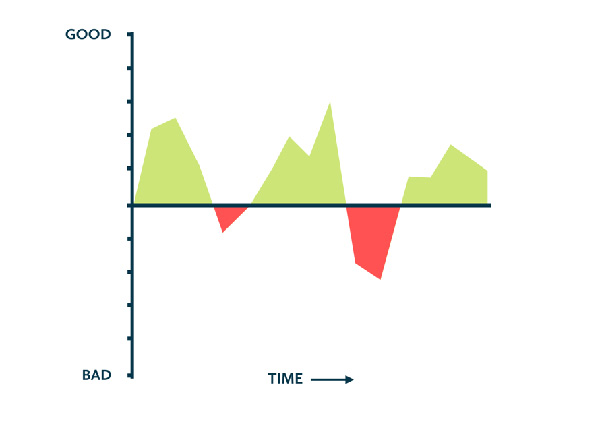
Dvadeset godina dodatnog istraživanja u ovoj oblasti su pokazala da je vrhunac – kraj pravilo koje ne važi samo u iskustvima bola, već u mnogim drugim stanjima, uključujući i zadovoljstvo. Naravno iskustvo može biti mešavina dobrih i loših trenutaka, kao što je pokazano u tabeli ispod, sa pozitivnim i negativnim vrednostima na osi. Ovaj grafikon se zove profil iskustva.

Potok i snimak
Ono što smo naučili iz studija poput Kanemanovog je da način na koji se korisnik seti iskustva se ne odnosi na odnos dobrog i lošeg što smo doživeli. Umesto memorija se oslanja na nekoliko ključnih trenutaka i uglavnom ignoriše sve ostalo. Iskustvo je kao jedan potok, a memorija je skup snimaka.
Psiholozi opisuju iskustva sa frazama kao što su “konstantan protok” ili “razgovor sa samim sobom”, kao tok prelaznih stanja koja se razlikuju od trenutka do trenutka. Ali kada se setimo nečega, mi ne vraćamo film nazad i ponovo doživljavamo to iskustvo. Naš mozak se priseti ključnih trenutaka, postepeno odbacuje okolne momente, nego pamti vrhunac i kraj iskustva.
Dva lica
Kao što Kahneman kaže, svako od nas ima dve ličnosti. Ona koja doživaljava sebe i pamti sebe. Ove ličnosti nekad vide svet na dva načina, koja se ponekad sukobljavaju.
S jedne strane ličnost koja doživljava sebe postavlja pitanje “kako se ja osećam sada?” i doživljava svet iz trenutka u trenutak, osećajući dosadu, frustraciju, strah. S druge strane ličnost koja se seća sebe postavlja pitanje “kako sam se generalno osećao tada?”. Ta ličnost tumači osećanja tek kada do njih dođe i zanemari njihovo trajanje i fokusira se na ključne trenutke.
Konačno, ličnost koja pamti sebe je gazda – zato što on određuje ono što smo naučili iz iskustva i određuje naše buduće odluke.
Dizajniranje podređeno korisničkoj memoriji
Ako je pamćenje iskustva ono što se razlikuje od samog iskustva, a na osnovu sećanja se donose odluke, onda možemo kompletan fokus usmeriti ka dizajniranju korisničkog iskustva. Da li je potrebno da razmišljamo kao UX dizajneri ili kreirati dizajn koji se pamti?
Odgovor je da. Potrebno je biti i jedno i drugo.
Budimo realni – kada se radi na webu, mora se imati u vidu činjenica da je web mesto gde korisnik može u svakom trenutku kliknuti na X i napustiti sajt iste sekunde. Tako da očigledno kraj iskustva nije toliko bitan samom korisniku. Potrebno je da se dizajneri fokusiraju na uklanjanje sitnih, trenutnih frustracija i to je jedan od razloga zašto je testiranje upotrebljivosti sajta jako bitno – zato što se sajt dizajnira za iskustvo korisnika koji želi da na sajtu dođe do informacije ili izvrši neku akciju (plaćanje, naručivanje proizvoda ili bilo šta slično).
Isto tako je potrebno razmotriti kako da se korisničko iskustvo pretvara u pozitivne uspomene, na osnovu kojih će korisnici ponovo odabrati vaš sajt, proizvod, uslugu. Ono što treba uraditi je prilikom dizajna obratiti pažnju na obe ličnosti – i one koja doživaljava i pamti. U nastavku teksta ćemo vam dati neke ideje.
Nemojte da uprskate kraj
Mislite o tome kako i gde se vaš dizajn završava i o načinima kako možete da uprskate u dizajnu sa korisnicima. Na završetak možemo gledati kao u najskorije vreme kada korisnik završi sesiju, a zatim napustio sajt. Kao što smo već napomenuli, završetak ima bitnu ulogu u pamćenju emocije korisnika i samim tim ukupnom utisku i korisničkom iskustvu.
Uzgred to ne znači da početak nije bitan i od presudnog značaja u oblikovanju percepcije korisnika o dizajnu. Mnogo istraživanja je pokazalo da prvi utisak ima snažan uticaj na generalno iskustvo.
Evo nekih primera dobrih završetaka:
- Nakon završetka članka, korisniku je data mogućnost da vidi nekoliko relevantnih članaka.
- Na kraju kupovine, korisniku se daje mogućnost da se registruje kao gost, bez moranja kreiranja naloga.
- Sajtovi kao što su GitHub ili Gmail, zaštitili su od slučajnog brisanja, izbacivanjem pitanja da li korisnik želi da potvrdi brisanje ili da poništi.
Evo i primera nekih ne baš dobrih završetaka:
- Nakon završetka članaka, korisnik vidi gomilu clickbalt linkova ka nekom sponzorisanom sadržaju.
- Kada korisnik pokuša da napusti web sajt, pojavljuju se pop up prozori koji predstavljaju očajnički pokušaj da se zadrži korisnik i da mu se uzmu podaci, mail adresa, telefon.
- Nakon povezivanja sa novom aplikacijom, korisnik dobija sažeti tekst koji izgleda kao da je naknadno dodat.
- Nakon odjavljivanja od marketinških usluga, korisnik dobija komplikovani mail na osnovu koga je teško odjaviti se. Postoji spisak mailova na Tumblru, koji se zove “Prekinite pretplatu” posvećen ovakvim mailovima.
Usporite ukoliko je pogodno
Kada korisnici žele da ponove svoja iskustva, postoji mnogo faktora, ali uglavnom se zanemaruje vremenska dužina iskustva. To znači da u nekim situacijama možda postoji više slobode za kontrolisanje ritma korisničkog iskustva nego što se na prvi pogled čini. Kada je pogodno – namerno smirite stvari, zarad boljeg korisničkog iskustva.
Da, web jeste brz medijum i korisnička pažnja je kratka, trenutna, ali ne treba uzeti ovo zdravo za gotovo. Već smo u prethodnim tekstovima pominjali kako nekad valja odložiti korisničko iskustvo prilikom očitavanja, unošenja nekih podataka, jer se stiče utisak da se nešto dešava. U slučaju trenutnog odgovora, korisnik može pomisliti da nešto ne radi kako treba, jer je učitavanje i odziv od nekoliko sekundi ono što on očekuje.
Na primer Slack prilikom instalacije aplikacije odlaže samu instalaciju, zarad davanja instrukcija korisnicima, što u startu korisnicima daje dodatan entuzijazam u korišćenju aplikacije.
Postoji anegdota o bravaru koji kako je postajao bolji i brži u svom poslu, dobijao je pritužbe od mušterija. Percepcija ljudi o kvalitetu je obrnuto srazmerna o količini utrošenog vremena. Veštačko kašnjenje daje korisnicima iluziju o uloženom naporu i trudu.

Na osnovu gornje slike možete doći do zaključka da brend Turbo Talk brine o korisnicima. Drugim rečima, ovaj dijalog je samo placebo efekat koji ne služi funkciji i usporava korisničko iskustvo. U ovom slučaju zadatak je trajati što duže i to je odličan potez za poboljšavanje iskustva.
Kreirajte momente vrhunca
Momenti vrhunca (peak moments) su momenti koji se pamte. Ispostavilo se da ovi trenutci imaju jednu zajedničku stvar – nose emocionalnu težinu. Ljudska memorija je naklonjena ovakvim momentima.
Ljudi kao što su Don Norman i Aarron Walter su pisali o ovim elementima u dizajnu. Emocionalni dizajn se svodi na spajanje korisnosti i upotrebljivosti, sa ciljem kreiranja trenutaka koji se ističu i pamte. Kada se koristi dobro, elementi emocionalnog dizajna mogu drastično poboljšati korisničko iskustvo.
Jedan od mnogih tehnika emocionalnog dizajna je stvaranje trenutaka iznenađenja, dozvoljavaljem korisnicima da sami otkrivaju korisnički interfejs.
Za dizajnera, stvaranje ovakvih trenutaka znači ne cepidlačiti oko sitnih detalja, već videti širu sliku. Pre nekoliko godina Donald Norman je govorio o ljudima koje je pitao šta najviše mrze kod novih iPhone uređaja ili šta im se ne sviđa u Diznilendu. Svako je našao neku manu – ali su svi bili spremni da preporuče iPhone ili Diznilend prijatelju. Prema Normanu “savršenstvo je retko vredno truda. Ono što je bitno je generalno i ukupno iskustvo”.
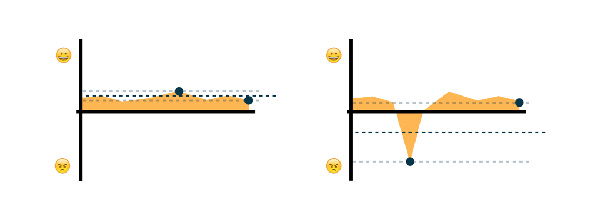
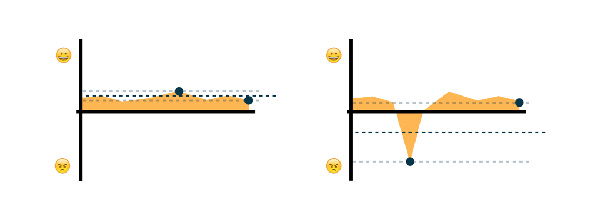
Cilj svakog dizajnera je da popravi trenutno iskustvo dizajnera. To nije samo nemoguće, već je bespotrebno. Na slici dole su prikazani grafikoni kod iskustva koje je kontinualno i ono koje se menja.

Nasuprot tome, iskustvo sa emotivnim vrhuncima prikazano je dole i kao takvo, otpornije je na probleme. U teoriji, jedan veliki vrhunac može nadoknaditi generalno loše korisničko iskustvo.

Fokusiranje i usmeravanje resursa na stvaranje emocionalnog vrhunca često može značiti razliku između proizvoda koji se doživljava kao dobar, loš ili onaj koji ostavlja korisnike sa trajnim pozitivnim utiskom.
Dizajnirajte priču
Do nedavno bili smo skeptični po pitanju priče. Mislili smo da je ideja priče da se nešto nauči i da se edukuju korisnici. Na grafikonu ispod je prikazan tip iskustva iz prethodnog istraživanja.

Da li primećujete nešto posebno na ovom grafiku? Ima visok vrhunac, visok kraj, što bi se reklo happyend.
Ljudska memorija predstavlja naše iskustvo kao niz individualnih momenata koji se ponavljaju vremenom, koji imaju prepoznatljiv početak i kraj, dobre i loše sekvence. To je priča. Ljudi pišu priče svaki dan. Stalno se trenutci upisuju u našu memoriju i pamte se vremenom.
Zaključak
Iskustvo i sećanje iskustva su povezani, ali sistematski drugačije. Svako od nas ima dva lica, doživljava sebe i pamti sebe, a sećanja su bitna radi učenja, donošenja odluka. Pamćenje je kolekcija nekih snimaka, koja daje dodatnu težinu najintenzivnijem trenutku. Dizajniranje korisničkog iskustva je važno, ali je jako bitno misliti i o pamćenju korisnika.
Da bi smo to uspeli prvo treba obratiti pažnju na završetke i uveriti se da korisnici ne dožive loše iskustvo na samom kraju. Drugo, bitno je usporiti kada je to moguće i logično, da bi smo korisnicima pokazali da brinemo o njima i ulažemo trud oko njih. Treće, bitno je stvarati momente vrhunca i ostale elemente emocionalnog dizajna. Moramo biti svesni da dizajn govori, sa posebnim osvrtom na trenutke vrhunca i na sam kraj.