UX dizajn, web dizajn
U poslednjih par godina termin “Korisničko iskustvo” je došao do ekspanzije i stvorio novo zanimanje – dizajner korisničkog iskustva (UX dizajner).
Svakih nekoliko meseci neko tvituje par slika, jedna je vezana za izgled korisničkog interfejsa, a druga je povezana za emocije korisnika prilikom korišćenja tog interfejsa.
UX ne može biti dizajniran
U nekim sličajevima zapravo može.
Dizajner tobogana na primer mora voditi računa o iskustvu korisnika. Korisnici tobogana imaju senzibilno iskustvo – sa promenama zvuka, ravnoteže, vazdušnog pritiska, jednostavno postoji varijacija iskustva. Čak i kada je sve savršeno dizajnirano, ne možete predvideti veličinu reda ili količinu milk-šejka koje je dete koje sedi ispred vas popilo.
Takođe, za režisera filmova se može reći da je UX dizajner. Kada korisnik sedi u bioskopu, gleda film, zaokupljen je narativom. Ukoliko neko u bioskopu nije ostavio uključen telefon, svi korisnici će imati približno isto iskustvo.
Ukoliko vas zanima primer između UXa i UI, objasnićemo vam kroz primer bicikla – UI je okvir, volan, gume, dok je UX iskustvo korisnika dok vozi bicikl uz brdo. Malo nezahvalno, pošto dizajner bicikla ne može kontrolisati saobraćaj, ne može kontrolisati kvalitet puta, reljef i ostalo.
UX dizajn nikad nije u jednini
UX nije iluzija i on igra svoju bitnu ulogu na svakom mestu i u svim aplikacijama. Greška je da postoji korisničko iskustvo koje se može unapred projektovati. Možemo dizajnirati za korisničko iskustvo. Možemo da kreiramo čist korisnički interfejs, dobru interakciju, empatični sadržaj. Možemo stvoriti šablon u kom se mogu javiti određena korisnička iskustva, ali ne možemo dizajnirati iskustvo.
U školi smo naučili da postane pet čula – vida, sluha, dodira, ukusa i mirisa. Međutim, neki psiholozi tvrde da postoji preko 20 čula.
Dizajn za štampanje možda uključuje nekoliko tradicionalnih čula – vida, dodira i možda mirisa. Web sajt utiče na dva čula – vida i sluha. I tako se dizajniraju dve petine korisničkog iskustva. Ukoliko uzmemo u obzir netradicionalna čula, onda možemo doći do zaključka da oni utiču na 5% korisničkog iskustva.
UX je duboko lična i subjektivna stvar. Ne možemo znati koju muziku će slušati korisnici, gde će biti pre, gde će biti posle, ne možemo uticati na stepen koncentracije korisnika.
Responsive dizajn je često podređen različitim veličinama pretraživača, prozora, ali to podrazumeva mnogo više – brzina linkova, optimizacija prema rezoluciji ekrana, a sve su to faktori koji su van naše kontrole. Temelji princip responsive dizajna je da bude odgovarajući za sve varijante, a da ne bude ograničenje, već da doprinosi kvalitetu.
Osim responsive dizajna, bitno je obratiti pažnju na responsive UX (korisničko iskustvo), u kome sam UX nije dizajniran, već je stvoren neki šablon u kome se UX može javiti. Projektovanjem celog sistema, gradimo alate koji će u korisnicima pobuditi određene emocije. Ukoliko bi odustali od tog procesa, korisnik bi ostao uskraćen za interakciju sa sajtom, proizvodom ili uslugama.
UX protiv ergonomije
Jedan od najpoznatijih memeova vezanih za UX dizajn je onaj sa stazom preko travnjaka. U nekim varijantama, postoji ograda, kapija, put pod pravim uglom koji je obeležen kao “UI dizajn”, a blatnjav trag preko trave je obeležen kao “UX”. Kao i kod prethodne metafore sa biciklom, UI predstavlja izgled, ograničenja, a UX predstavlja uživanje i emocije prilikom korišćenja.
Ono što taj meme ne predstavlja je da hodanje preko trave ostavlja trag, ali da na jednu osobu koja ide prečicom, hiljadu osoba može ići putem.
Zabluda o UXu je da je moguće definisati korisničko iskustvo. Većina administratora sajtova ne kontroliše sadržaj sajtova, a trebalo bi. Sajtovi i aplikacije nisu ni filmovi ni događaji. Uspešni sajtovi nisu dizajnirani, već se definiše korisničko iskustvo samo od sebe, kada je korisnicima dat jasan način i šablon za korišćenje sajta.
Jedna od najuspešnijih filmskih franšiza svih vremena je Star Wars, ne zbog samih filmova, već delimično i zahvaljujući igračkama koje su povezane za film. Star Wars nije korisnicima isporučio par sati linearne naracije, već ceo jedan svet u kome korisnici doživljavaju svoje priče.
Niko nije UX dizajner
Dobar dizajn podrazumeva angažovanje korisnika. Kao dizajner, možete pitati za angažovanje, ali ne možete prisiliti korisnike. UX je lična stvar, prouzrokovana reakcijom korisnika na sajt, aplikaciju, proizvod.
Mi nismo režiseri, niti dizajneri tobogana, niti pisci. Biti web dizajner nije glamurozan posao, ali je lep i pošten.

Poslovanje & E-biznis, UX dizajn, web dizajn, web programiranje
pay someone to do my homework onlineTeško je zamisliti svet mobilnih komunikacija bez mobilnih aplikacija na vašem ekranu. Otkako je Apple osnovao App store 2008 godine, aplikacije su postale sinhronizovane sa svim mobilnim pamtnim uređajima. Sve u svemu, dominacija mobilnih aplikacija je trenutno pod znakom pitanja.
Ovo nije novi koncept – ljudi u industriji dizajna i razvoja su u doveli u pitanje budućnost mobilnih native aplikacija.
Da li Google pokušava da ubije mobilne aplikacije?
Nije tajna da prilikom upotrebe mobilnih uređaja, dominiraju mobilne aplikacije. Korisnici skoro 90% vremena provedenog u korišćenju mobilnih telefona provode koristeći native aplikacije.
pay someone to do my homework online
Ova činjenica predstavlja problem Googleu. Što više vremena ljudi provode u aplikacijama, manje vremena su na webu i pretražuju sajtove. Ove brojke sa gornje slike možda nisu relevantne jer postoji i aplikacija Google, kao i Youtube, koji je drugi najveći pretraživač.
Odnos između nekih naših najpopularnijih aplikacija otprilike izgleda ovako:
![izrada-web-sajta-aplikacije]()
Problem sa kojim se Google suočava je da korisnici koriste aplikacije za nalaženje informacija i nekog sadržaja. Mobilne navike korisnika diktiraju sadržaj kojim korisnici mogu da pristupe. Oni prvo idu na Facebook, da bi videli neke nove postove ili novosti, pa onda idu na Twitter, tako da ovakve korisničke navike uglavnom otkrivaju gde pretraga ima mali udeo, a gde veći.
Bolja opcija za Google bi bila da se pretraživanje ponaša kao tačka kontakta za sadržaj preko ovih platformi – ili barem na što više moguće platformi. Google je pokušao da uradi ovo deeplinkingom aplikacija i indeksiranjem. Ideja je da korisnici mogu sa Googlea doći do određenog sadržaja na Twitteru, Youtube-u i drugim aplikacijama uz pomoć jednog klika.
![izrada-web-sajta-mobilne-aplikacije2]()
Ovo predstavlja niz problema. Pre svega u aplikaciji sadržaj treba da bude promenljiv kao na web stranici. Što znači da programeri moraju da naprave svoje aplikacije na određeni način – nešto Google ne može da kontroliše. Pa čak i programerima pravljenje aplikacije i mogućnost indeksiranja, tako da bi korisnici morali da ih imaju intstalirane na svom uređaju da bi pristupili sadržaju.
Google rešenje ovog problema je striming aplikacije koji omogućava korisnicima da pristupe sadržaju bez instalirane aplikacije. Korisnici aplikacije idu na diretan link, a oni koji nemaju aplikaciju, mogu da vide uživo emitovanje sadržaja.
![app-stream-w-dots]()
Zanimljiva ideja za Google – ideja koja sprečava sukob između potrage i aplikacija, a rešava neke od ključnih korisničkih problema.
Aplikacije su postale nezgodne za UX
Potraga za boljim korisničkim iskustvom je večna i kao deo toga aplikacije postaju bolje. Google indeksiranje aplikacija i deeplinking su odlični ukoliko imate instaliranu aplikaciju, ali ukoliko nemate, sve to može biti frustrirajuće.
Isti problem se može desiti na Facebooku i na drugim mrežama koje podržavaju deeplinking. Korisnici mogu postavljati linkove ka bilo kojoj vrsti sadržaja, ali bez pravih aplikacija u mestu, bićete preusmereni ka prodavnici aplikacija.
Ovo nas dovodi do pravih UX problema sa mobilnim aplikacijama – njihovo preuzimanje traži previše od korisnika. Dobar protok, prostor za skladištenje i još ceo spisak bezbedonosnih problema koji stvaraju barijeru između korisnika i aplikacije. Zašto je neophodan pristup lokaciji i fotografijama svakoj aplikaciji? Zašto je potrebno preuzeti aplikaciju da bi smo videli video koji je vaš prijatelj podelio?
I nakon toga, korisniku je upravo stigla notifikacija da mora da ažurira 84 aplikacija.
Porast web aplikacija
Kao što smo utvrdili, ljudi provode vreme koristeći native aplikacije. Sve ovo dovodi do evolucije samih aplikacija. Google je uključen u ovaj proces, kroz koncept Progresivnih web apliakcija.
Takozvani uspon web aplikacija nije bas merodavna. Ljudi provode dosta vremena koristeći ovakve aplikacije, što ove apliakcije čini dobrom investicijom za mnoge kompanije. Zatim se javlja problem izrade ovakvih aplikacija, koje će dovoljno brzo raditi u pretraživaču. Kako tehnologija napreduje, tako će se ovi problemi lakše rešavati, a to očekujemo tek za nekoliko godina.
Da li se nazire kraj mobilnih aplikacija?
Linija između pretraživača, operativnog sistema i aplikacija je sve nejasnija. Obaveštenja znače da se pristupa određenim sadržajima bez otvaranja aplikacije. Dok Googleova nastojanja da se premosti proces pretrage sa drugim platormama su sve veća i veća.
Što znači da aplikacijama kakve poznajemo možemo polako reći zbogom. Pod ovim podrazumevamo da više neće biti preuzimanja i da neće biti potrebne nikakve mere za pristup sadržaju sa različitih aplikacija. Ovo je prirodan napredak, koji će kreirati bolje korisničko iskustvo mobilnih aplikacija.
Dakle sa stanovštva korisnika, mobilne aplikacje kakve znamo će verovatno nestati u potpunosti. Ili u tolikoj meri da budu jedva primetne. Ali to ne znači da neće biti malih delova aplikacija.
Brendovi i programeri će stalno tražiti bolji način da isporuče sadržaj i uklone prepreke za korišćenje interneta. Da li to znači spajanje mobilnih i web aplikacija ili potpuno menjanje aplikacija, sve to zavisi od same tehnologije. Google već radi na ovom konceptu.
Ovo ima smisla jer ni korisnici ni tehnologija nisu spremne da web aplikacije budu besplatne. Međutim, ovi problemi su sada realni i polako se radi na spajanju weba, native aplikacija i operativnih sistema, što je dobar način za funkcionisanje. To će omogućiti da korišćenje web aplikacija bude lakše za korisnike, kao i da napretkom tehnologije, funkcionalnost aplikacija bude naprednija.

marketing, Poslovanje & E-biznis, UX dizajn
Pokemon Go je neverovatan. Svuda u svetu, milioni ljudi izlazi napolje, istražuje svoje okruženje i ponašaju se kao lovci. Odavno nije objavljena aplikacija koje je na taj način angažovala svoje korisnike. Nažalost, UX dizajn je mogao biti bolji. Imamo i mi ideje, kako bi smo to promenili.
Socijalizacija
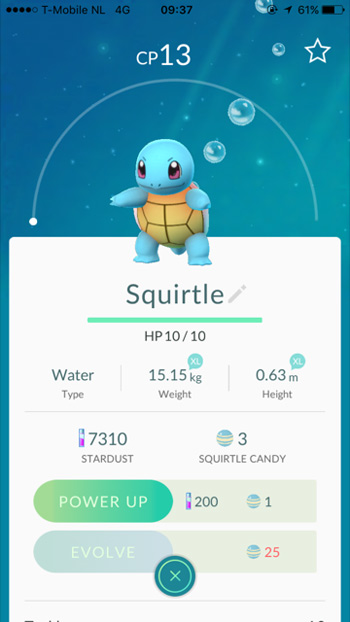
Prva upotreba je teška. Zašto mi je potrebna prašina? Zašto je potrebno transfer dugme? Da mogu da se gađaju Pokemoni krivolinijski? Kao novi Pokemon Go korisnik potrebno je da saznate dosta stvari sami. No, neće škoditi malo pomoći.

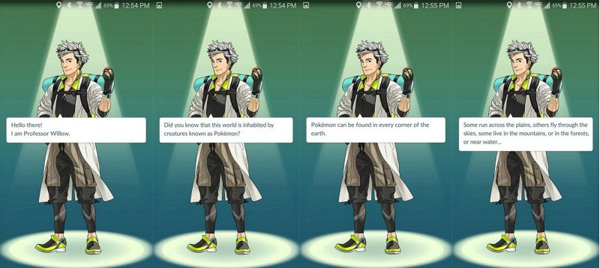
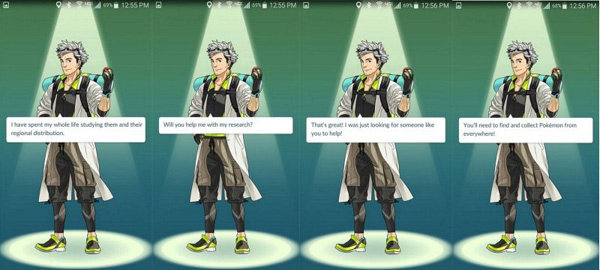
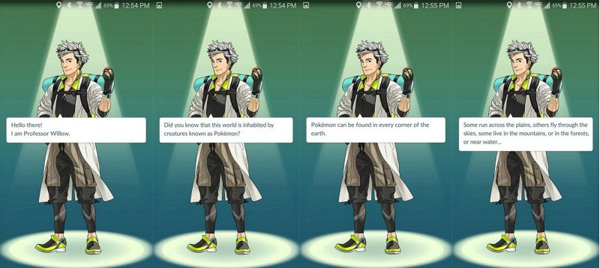
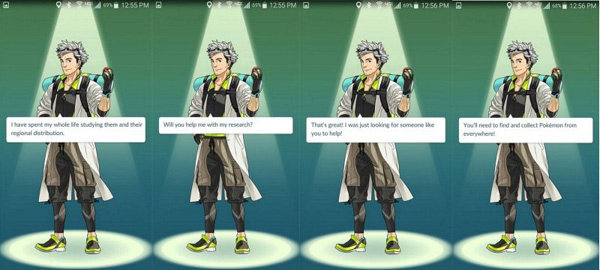
Naravno, dobićete pomoć kada startujete igru. Ispod su neki screenshotovi Profesora Willowa, koji vam šalje na vaš zahtev. Na ovaj način učenje je deo narativa i tako vi postajete ubačeni u priču. Šteta što Pokenom Go pretvara sve ovo u jedan dosadan niz ovakvih slika.


UX – Predlog – Objasniti ovu mehaniku i funkcije u pravom smislu u toku igre. Dati igračima informaciju o svim savetima i trikovima (“Da li ste znali da možete da bacate loptice krivolinijski”). Dajte korisnicima informacije o svemu što je novo, da bi to naučili. Pogledajte kako Duolingo to radi. Oni integrišu svoju malu sovu, koja pomaže korisnicima prilikom prve upotrebe aplikacije i tokom daljeg učenja.
Upotrebljivost
Ima prostora za napredak ovde. Nećemo vas gnjaviti sa nekim problemčićima koji nisu toliko važni, samo ćemo se fokusirati na bitne stvari.
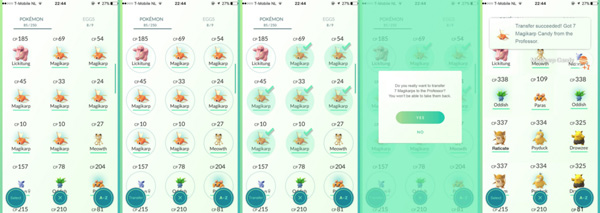
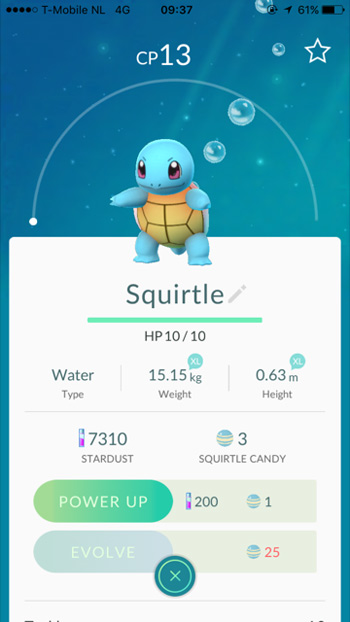
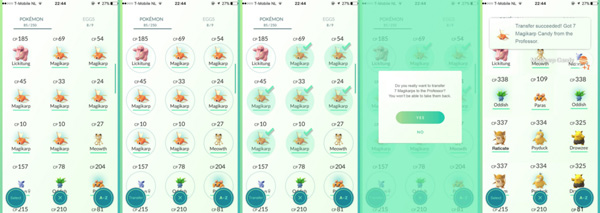
Problem sa prenosom
Korišćenjem opcije prenosa možete poslati slabijeg Pokemona “nazad profesoru”. Možete zaraditi dodatne slatkiše kojima možete učiniti vaše Pokemone moćnijim. Svakako, kada shvatite ovo počećete da menjate mnogo Pokemona, a nažalost možete ih transferovati samo jedan po jedan. Dakle, zarobili ste 182 Pokemona – Potrebno je transferovati ih jedan po jedan? Nema se vremena za to.
UX – Predlog – Obezbediti igrače sa više akcija na gomili.

Saradnja
Pokemon Go je veoma društvena igra. Igrači šetaju ulicama, u potrazi za mestima koja obezbeđuju igračima vredne Pokemone (Pokestops). Uz pomoć igre se drugi ljudi upoznaju, podstiče se timski duh jer svaki trener bude dodeljen na jedan od tri tima.
Ipak svi ovi aspekti bi mogli da budu mnogo zanimljiviji. Možete samo aktivno uključiti svoje članove tima prilikom preuzimanja teretane (što se dešava kao posledica brzog tapkanja po ekranu). Ukoliko imate više opcija u okviru tima, to će ojalati društveni aspekt igre i stvoriti još veću posvećenost.
UX Predlog – Učiniti mogućim da se korisnik bori sa drugim trenerima, ili čak turnire između timova. Takođe, dozvoliti igračima unutar tima da razmenjuju Pokemone.

Bezbednost
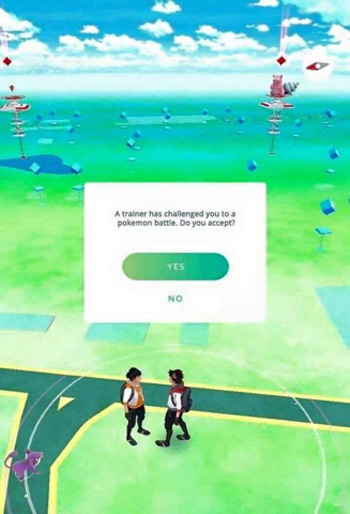
Ljudi su hodali po liticama dok su igrali ovu igru. Neko je udario u policijski auto. Kriminalci su, koristeći ovu aplikaciju pljačkali igrače, mnogo je pisano o tome, tako da svakako postoje neka sporna pitanja o bezbednosti i sigurnosti.
UX-Predlog – Ubacite Pokemon u sigurne zone. Mapa treba izričito da pokaže koja su zabranjena područja. Ove zone, posebno naglašene u različitim bojama i tu ne bi smelo da se nalaze teretane ili Pokestops. Lep način za startovanje bi bio nuklearna zona.
Zaključak
Pokemon GO nam daje potpuno noiv način interakcije sa svetom. Ova aplikacija je postala jedna od najvažnijih viralnih aplikacija svih vremena, po angažovanju korisnika u rangu sa Facebookom i Twiterom. Ipak još je dug put do savršenstva. Dodavanje novih funkcija i optimizacija trenutnog korisničkog iskustva će privući nove igrače, a zadržiti već postojeće.

UX dizajn, web dizajn
pay someone to do my homework online
pay someone to do my homework onlineWeb lokacije već dugo nisu samo statične stranice koje će ljudi jednostavno pročitati. To je interaktivni ambijent koji deluje i reaguje na osnovu korisničkog ukusa. Unosi mogu biti različiti, uključujući skrolovanje, klikove na linkove ili dugmiće, unošenje informacija uz pomoć tastature ili ekrana na dodir. Metodi koji se koriste za unošenje podataka i korisničke akcije koje prouzrokuju neke rezultate, su poznate kao korisnički interfejs. Ukoliko je korisnički interfejs dobro dizajniran, korisnik može intuitivno preuzeti odgovarajuće akcije i dobiti rezultate koje traži. Ukoliko je korisnički interfejs loše dizajniran, korisnici će se zbuniti, teško će dolaziti do traženih informacija i rezultata i biti frustriran.
Ukoliko ste dobili pohvale za sajt koji je dizajniran, velike su šanse da vaš dizajn ima veze sa tim. Ukoliko ste primili kritike, povezanost sa korisničkim interfejsom je loša. U svakom slučaju, svakom dizajneru je potrebno nekoliko saveta kada je u pitanju dizajniranje korisničkih interfejsa.
pay someone to do my homework online
Neka bude prosto i predvidivo
Ukoliko pogledate deset sajtova koji obavljaju slične funkcije videćete puno razlika. Sadržaj, palete boja, logotipi i ostali elementi mogu varirati od sajta do sajta. Tamo gde nema mnogo razlika to je u layout-ima i u interaktivnim elementima na sajtu. Korisnici očekuju određen izgled i određenu predvidivost na web sajtovima. To znači da je neophodno znati gde locirati određene elemente i kakve akcije preuzima korisnik na sajtovima.
Ukoliko koristite korisnički interfejs koji ne koristi standardan raspored i interakciju, potrudite se da imate dobar razlog za to. Ukoliko vaše razmišljanje, koje odstupa od šablona, nema za rezultat jednostavan i intuitivni korisnički interfejs, nećete imati srećne korisnike.
![izrada-web-sajta-saveti-za-bolji-UI2]()
Upoznajte svoje korisnike
Ukoliko ne koristite analitiku za prikupljanje informacija o vašim posetiocima, vreme je da počnete. Ovi podaci će vam dati preko potrebne informacije da bi ste razumeli svoje korisnike i njihove potrebe. Na primer koje su stranice najposećenije, šta zadržava posetioce, koje uređaje koriste i još mnogo toga. Ukoliko budu pametno iskorišćene, sve ove informacije vam mogu biti od presudnog značaja.
Nemojte prestajati sa prikupljanjem i analizu podataka. Takođe morate upoznati publiku sa ljudske strane.
Koje su njihove demografske informacije?
- Koje su njihove vrednosti?
- Koliko vremena provode na internetu?
- Koje su njihove metode za interakciju sa sajtovima?
- Šta je njima potrebno od vas?
Kada pronađene odgovore na ova pitanja, možete kreirati funkcionalan i personalizovan korisnički interfejs koji će raditi za vašu publiku.
![izrada-web-sajta-saveti-za-bolji-UI3]()
Učinite ikonice jasnijima
Ikonice su lepa stvar. Korisnicima obezbeđuju prezentaciju akcije koju je potrebno da izvrše i smanjuju tekst na sajtu. Ukoliko se koriste pravilno, ikonice mogu učiniti dizajn korisničkog interfejsa još elegantnijim. Jedini problem može biti kada ikonice nisu jasno dizajnirane. Ovo može zbuniti korisnike i naterati da preuzmu pogrešnu akciju.
Da bi ste bolje razumeli šta koja ikonica znači, dodajte tekstualne oznake. Potrudite se da svaka ikonica na stranici bude različita, da bi se izbegla zbunjenost korisnika, a takođe je bitno da ikonice ne budu isuviše futuristički dizajnirane.
Budite jasni sa rezultatima
Dobar korisnički interfejs podrazumeva da nema neprijatnih iznenađenja. Stavite korisnicima do znanja šta će se desiti kada izvrše određenu akciju. To možete da postignete uz pomoć jasnog teksta na dugmićima i linkovima. Takođe bi trebalo prikazivati upozorenje, ukoliko se korisnička akcija ne može poništiti. Čak i boje koje se koriste mogu pomoći korisnicima da razumeju šta će se desiti kada se preuzme neki korak. Koristeći razumljive oznake, simbole (kanta za đubre koja predstavlja brisanje, lupa koja predstavlja pretragu), možete drastično olakšati posao korisnicima.
![izrada-web-sajta-saveti-za-bolji-UI4]()
Neka korisnici znaju šta se dešava
Jedna stvar koja često nedostaje u korisničkim interfejsima je feedback. Zamislite kako je to provesti 10 minuta popunjavanjem nekog formulara na sajtu i da onda nakon pritiska dugmeta za slanje dobijete samo blanko formu, bez ikakve informacije da li se nešto dogodilo ili ne. Šta se desilo? Da li smo izgubili sve informacije? Da li je potrebno sve ukucati ponovo?
Ljudi cene povratne informacije koje dobijaju sa sajtova, jer će onda znati da li je njihova akcija primećena i da li postoji neki rezultat za to. Kao web dizajner, morate obezbediti korisnicima povratnu informaciju, a načini za to su dugmići koji menjaju izgled prilikom klika, animacije za učitavanje stranice, slanje konfirmacionih poruka.
![izrada-web-sajta-saveti-za-bolji-UI5]()
Zaključak
Postoji mnogo elemenata u dizajnu koji utiču na korisničko iskustvo. Najvažniji element je korisnički interfejs. Ukoliko je interfejs zbunjujući, onda ćete posetioce vašeg sajta zbuniti, ostavićete ih u nedoumici gde da kliknu, kako da dođu do informacije koja im je potrebna i izgubićete ih zbog sajtova koji su intuitivniji. Implementirajte ove savete u vaš dizajn i smanjićete rizik da će se ovo desiti.

marketing, Poslovanje & E-biznis, UX dizajn, web dizajn
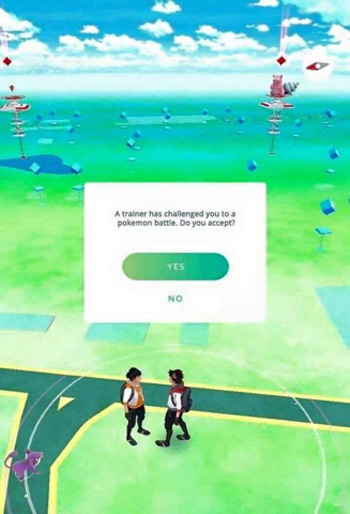
Da li ste igrali do sada igricu Pokenom Go? Ne samo da je ova igrica postavila rekord po pitanju preuzimanja i korišćenja, već je demonstrirala fenomenalnu sposobnost da privuče korisnike i učini da je korisnici zavole u rekordnom periodu.
Zanimljivo je videti i biti svedok jednog globalnoj euforiji o novom konceptu koji povezuje online i offline svet na jedan potpuno nov način.
Pitanje koje se postavlja je – Da li će ljudi biti ludi za ovom aplikacijom za godinu dana? Da li će stopa zadržavanja korisnika i dalje biti visoka? I što je najvažnije, šta je, sa programerske strane neophodno uraditi da bi ova aplikacija nastavila da obara rekorde?
Vreme je za igru
Vaš posao može biti u maloprodaji, oblasti finansija, putovanja, osiguranja, ali bez obzira na to, nemojte misliti da ako se bavite “ozbiljnim”, to znači da vaša aplikacija ne bi trebalo da bude zabavna. Tačno je da će korisnici otvoriti aplikaciju sa različitim namerama: za pretraživanje informacija, da obave kupovinu, rezervišu smeštaj ili nešto slično. Ali to ne znači da ne bi trebalo da se zabave korišćenjem aplikacije. Uspeh Pokemon Go aplikacije to potvrđuje.
Kada kažemo “zabavan” mislimo na neformalniji pristup komunikacije sa korisnicima, sa ciljem da ih korišćenje vaše aplikacije zabavi, nasmeje. Naravno, nemoguće je odjednom učiniti vašu aplikaciju smešnom ili zabavnom, ali možete uvek u aplikaciji imati animacije, tekst, slike koje će angažovati korisnike, na taj način da ostanu verni aplikacije.
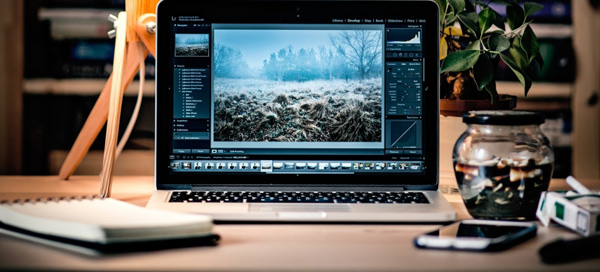
Pretpostavimo da imate bankarsku aplikaciju. Zar ne bi bilo zabavno da imate neki animirani video koji će korisnicima predstaviti vaš plan štednje, umesto jednostavnog teksta sa informacijama? Ukoliko želite da privučete pažnju kornisika potrebno je servirati im informacije u formatu koji im je privlačan. Ne samo da korisnici vole da gledaju video materijal na mobilnim uređajima, već će zanimljivi video materijal dati veću konverziju, bolji rejting i vaša aplikacija će prirasti za srce korisnicima.

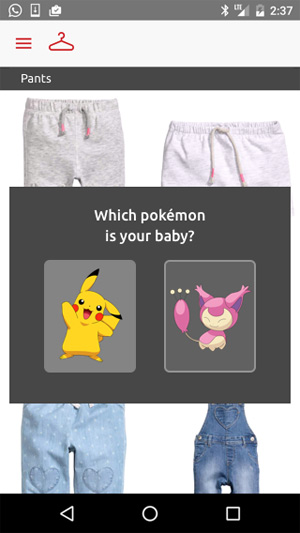
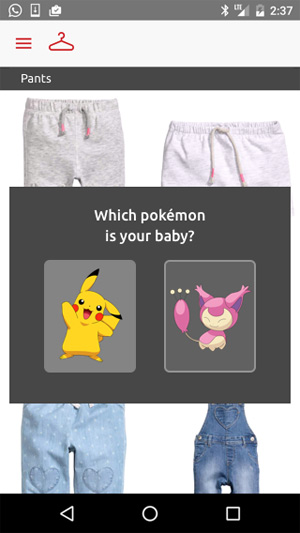
Jedan od dobrih načina da se zabave korisnici je implementiranje zabavnog kviza. Ovaj kviz može da se odnosi na inventar – poput primera na gornjoj slici kviza koji korisnika pita koji Pokemon je njegova beba. Onda prodete na sekciju na kojoj je prikazana odeća za bebe, i na taj način budete upoznati sa proizvodima za bebe i decu.
Osvežavajte sadržaj
Čak je i najboljim aplikacijama potrebno da redovno ažuriraju i osvežavaju svoj sadržaj. Naravno, to ne podrazumeva radikalne promene izgleda i kompletnog korisničkog iskustva. To jednostavno znači pokazivanjem svojim korisnicima da aplikacija ne stagnira, već da napreduje, evoluira i da se širi tokom vremena. Čak će i Pokemon Go morati da korisnicima ponudi nešto novo posle izvesnog vremena, nešto što će održati angažovanje korisnika na visokom nivou.

Budite oprezni – Kada pokazujete korisnicima nove funkcionalnosti, to morate uraditi na jedan otvoren, topao, prijateljski način. Nešto poput “najnovije vesti” pop-up prozora koji se pojavljuje prilikom pokretanja aplikacije, može biti dobro rešenje, ali svakako postoje mnoge druge, još bolje metode, kao što su slideri koji izveštavaju o novoj funkcionalnosti i deep-linkuju ka lokaciji te funkcionalnosti, ili zatamljenje ekrana i vest o novoj funkcionalnosti. Razmislite, pa odaberite koji način je najbolji.
Kombinacija online i offline sveta
Zašto je ceo svet poludeo za Pokemon Go aplikacijom? Zato što ta aplikacija ima nešto što nikad nisu videli pre i zato što je ta aplikacija premašila njihova očekivanja.
Da se razumemo, velika je verovatnoća da vaša aplikacija neće oduševiti ljude u tim razmerama. Ali verujte, kada se kaže da je potrebno da svojim korisnicima služite tako što ćete im, u pravo vreme na pravom mestu, obezbediti kontekstualne informacije, koje imaju u obzir to na kom delu aplikacije su oni trenutno, kao i prethodno ponašanje i iskustvo korisnika, vrlo je verovatno da ćete zadovoljiti njihova očekivanja.
Realnost je da, uprkos tome što su autori mnogih aplikacija svesni potreba svojih korisnika, često ne uspevaju da ih zadovolje.
Drugi razlog zašto je Pokemon Go prodobila korisnike je zato što je spojen svet igranja igrica i 3D svet u kome živimo. Ukoliko vaš brend ima identitet baziran na realnom “offline” prostoru, onda bi idealno bilo da aplikacija bude dizajnirana u suprotnom pravcu – pravcu “online” prostora. Jedan od najboljih načina da se korisnici zaljube u vaš brend je da kombinujete online i offline i na taj način poboljšate iskustvo vaših korisnika.
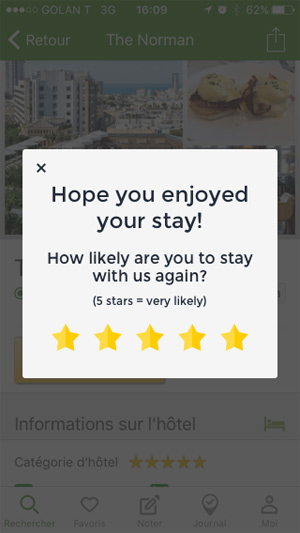
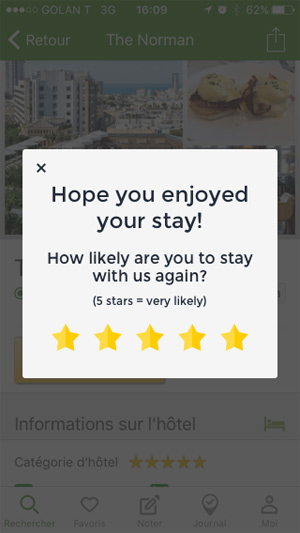
Na primer – aplikacija ugostiteljskog objekta može korisniku koji se odjavio iz objekta ponuditi da uradi kviz ili popuni podatke o svom zadovoljstvu.

Bez obzira da li vaša aplikacija predstavlja stovarište građevinskog materijala ili IT kompaniju, važno je imati na umu da je neophodno da aplikacija služi da pridobije nove kupce ili korisnike vaših usluga i zadrži postojeće. Pružanje kontekstualnog, prijatenog, neposrednog i ličnog korisničkog iskustva može vašu aplikaciju podići na viši nivo i učiniti omiljenom među korisnicima. Evidentno je da će na taj način i prodaja vaših usluga ili proizvoda biti veća, a samim tim i profit, što je, da se razumemo primarni cilj u izradi web sajtova ili aplikacija.