Dizajn logotipa je postao teži nego ikada. U prošlosti logotip je služio samo kao simbol i koristili su ga za štampanje u oglasima u lokalnim novinama. Današnji logotipi moraju biti usklađeni sa tehnologijom koja se menja velikom brzinom, pa samim tim moraju biti kompatibilni za prikaz na pametnim uređajima, koji imaju različite veličine ekrana i rezolucije.
Često se dešava da izrada logotipa trpi prilikom dizajna responzivnog web sajta. Mnogi dizajneri prilikom izrade logotipa nemaju na umu činjenicu da će biti prikazan na responzivnom web sajtu.
Svakako postoje logotipi koji su dobro prikazani na responzivnim sajtovima i koji su pažljivo dizajnirani za upotrebu na svim tipovima pametnih uređaja i adekvatno optimizovani.
U nastavku teksta ćemo vam objasniti značaj fleksibilnog web dizajna i zašto vodeći svetski brendovi kao što su Facebook, Twiter, Skype i Google pažljivo dizajniraju svoje logotipe i prilagođavaju ih različitim tipovima uređaja.
Činjenice
Ljudski mozak lakše pamti i primećuje jednostavne forme, od kompleksnih. Ako pogledate logotipe najvećih brendova videćete da svi oni imaju jednu stvar koja je zajednička – jednostavnost.
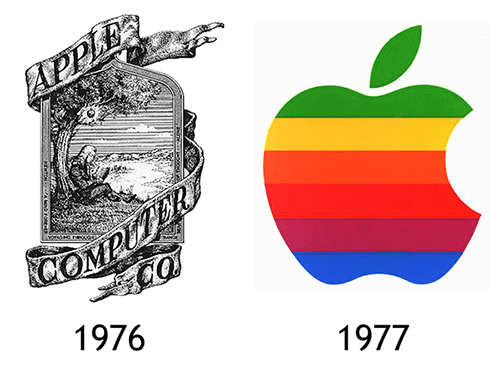
Ovaj koncept nije nov i poznat je mnogo pre pojave responzivnog dizajna. Pogledajte prve pokušaje logotipa Apple-a, koje je dizajnirao inženjer Ron Wayne. Pošto je bio kreativan, logotip je bio kompleksan i godinu dana kasnije je zamenjen jednostavnijim.
Steve Jobs je angažovao profesionalnog gradičkog dizajnera Roba Janofa da dizajnira prostiji, moderniji i logotip koji će ljudi pamtiti. Boje mogu varirati ali ovaj logotip je ostao zaštitni znak Applea više od 30 godina. Jednostavnost ovog dizajna omogućava njegovo upotrebljavanje bilo gde. Uprkos tome što je napravljen pre 30 godina, logotip je idealan za responzivni dizajn.
Greška Applea u samom startu je ta što su, verovatno ograničeni budžetom, za izradu logotipa angažovali osobu koja nije grafički dizajner po zanimanju.
Na gornjoj slici sa leve strane se nalazi logotip Great Lakes Golf sportskog kompleksa. Na ovaj dizajn je utrošeno mnogo vremena i mnogo truda. Rezultat je kompleksan logotip i on na ekranima različitih uređaja neće biti prikazivan dobro. Sa druge strane imamo logotip Skype-a koji se lako pamti, jednostavan je i čist. Kao takav dobro izgleda na bilo kom uređaju.
Na gornjoj slici možete videti kako je logotip Great Lakesa jedva čitljiv dok se logotip Skype-a vidi lepo na svim veličinama. Ukoliko je veličina mala, onda je isključen tekst, vidi se samo logotip u obliku slova S. Na ovom primeru možete videti kako je jednostavan i čist dizajn upotrebljiviji od kompleksnijeg.
U Web industriji brendovi pojednostavljuju svoje logotipe da bi se uklopili u responzivni dizajn sajtova. Facebook je izbacio plavu liniju sa dna ikonice u obliku slova F 2013 godine. U Julu 2015 godine je pojednostavljena reč, promenom izgleda slova ‘a’, gde je postavljeno pisano i okruglo a.
Spotify
Ukoliko se osvrnemo na 2006 godinu, videćemo da je originalni logotip Spotify-a bio mešavina razigranih slova talasastog oblika. Logotip je redizajniran i pojednostavljen 2013 godine, gde su slova obojena u crno, a ikonica u zeleno. Kasnije je ceo logotip redizajniran tako da bude zelen. Lako je zaključiti da je motiv ovih promena u logotipu bolja čitljivost i vidljivost na mobilnim uređajima.
Sledeći primer je Google. Nedavno je njihov logotip pretprpeo poslednju promenu i sada je najjednostavniji.
Poslednjih godina slova su postajala tanja i tanja tokom svake promene, a serifni font nije čitljiv u responzivnom web dizajnu. Tako su, poput ostalih brendova pojednostavili tipografiju, upotrebili beserifni font, a za potrebe flat dizajna tu je ikonica u obliku slova G.
No Words
Kada je Prince 1993 godine promenio svoje ime u simbol, mnogi su mislili da je lud. Ali je možda, samo bio ispred svog vremena.
Povećan je broj kompanija koje su pojednostavile svoje logotipe, prelaskom na jasne, čiste, flat – simbole, bez reči uopšte.
Se sećate mehurića i ilustracije slike koja se koristi za logotip Twitera. Tokom vremena je Twiter pojednostavio logotip, izbacio nepotrebne detalje i sada je to uprošćenja. Bez ikonice u obliku slova T, bez reči Twitter, samo logotip u obliku ptice.
Naravno, postoji veliki broj brendova koji su redukovali logotip na najobičniju ikonicu. Ne mora niti treba svako da radi to. Sve u svemu, ovo je samo primer na to kako responzivni dizajn utiče na sam brend. Upotrebom ikonice umesto logotipa se povećava fleksibilnost brenda za upotrebu na mobilnim uređajima.
Šta dalje?
Da li ovo znači da je gotovo sa jednostavnim flat-ikonama ili sa beserifnom tipografijom? Ne mora da znači. Postoji mali otpor ka responzivnom dizajnu, u nastavku teksta ćemo se osvrnuti i na to.
Poznato je razmišljanje da je logotip stroga forma koja ne sme nikad da se menja. Nakon toga je dat prostor određenoj slobodi, da se logotipi mogu menjati i varirati. Od horizontalnih do vertikalnih formata, od logotipa u kojima je cela reč do ikonica, od svetlih i šarenolikih do tamnih i jednobojnih.
Naravno, nije isti princpip dizajna logotipa za restoran ili advokatsku kancelariju. Ali svakako, ono što je zajedničko njima je to da će njihov logotip vrlo verovatno završiti na nizu mobilnih uređaja na ovaj ili onaj način. Mnogi brendovi se pitaju, kako promena dizajna logotipa nije dala rezultate koje imaju recimo Twitter ili Pinterest.
Svi koji razumeju principe dizajna i značaj jednostavnosti i fleksibilnosti u izradi logotipa će biti pripremljeni za svaki novi uređaj. Čitljivost logotipa na različitim uređajima i ekranima predstavlja svojevrsni test za dizajnere logotipa.
Jako je bitno edukovati klijente da i oni shvate značaj novog fleksibilnog pristupa u kome logotipi moraju biti optimizovani za responzivne web sajtove, a da u isto vreme obezbede konzistentnost brenda. U suprotnom, viđaćemo problematične logotipe koji se neće prikazivati na svim uređajima i samim tim će odavati loš utisak o brendu. Složićete se da ovo nije prijatna situacija.