Grid Layout je tema koja nije obrađivana mnogo na našem blogu, samo je pominjana usputno nekoliko puta. Grid Layout se koristi sve vreme i koristiće se još dugo, tako da je od presudnog značaja, pre samog početka dizajna upoznati se sa osnovim pravilima grid layouta.
Za početak, korišćenje Grid Layouta nije nešto što se koristi samo u stampanju ili u digitalnom dizajnu. Raspored je raspored, a dizajn je način prenošenja poruke koja ima više elemenata. Elementi moraju biti u skladu sa onim kako to vidi ljudsko oko i kako to mozak obrađuje. Jako je bitno olakšati ljudskom mozgu što je više moguće, bez mnogo dešifrovanja poruke.
Zašto ljudi ne razumeju Grid Layout?
Na sajtu Designers Insights postoji jedna dobra lekcija o korišćenju grid layouta. Ovaj članak je odlična lekcija ukoliko nikad niste koristili grid layout do sada. Pokriva upotrebu kolona i ostalih elemenata, pravila trećine. U pravilnoj upotrebi grid layouta je razlika između prosečnih i dobrih dizajnera.
Zamislite šta bi se desilo kada bi svaki dizajner usvojio pravila iz gorenavedenog članka. Svi bi izbacili isti dizajn. Dizajneri koji razviju osećaj za pravilnu upotrebu gridova će savete iz članaka koristiti da bi izbacivali najbolje radove.
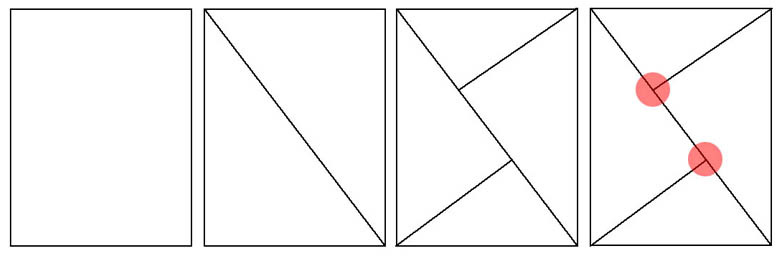
Najlakši način da se objasni kako grid nema ograničenja su tipični testovi tipa – koliko kvadrata vidite. Pošto postoje kvadrati unutar kvadrata, pa je velika verovatnoća da ljudi neće videti pravilan broj kvadrata.
Kako i zašto?
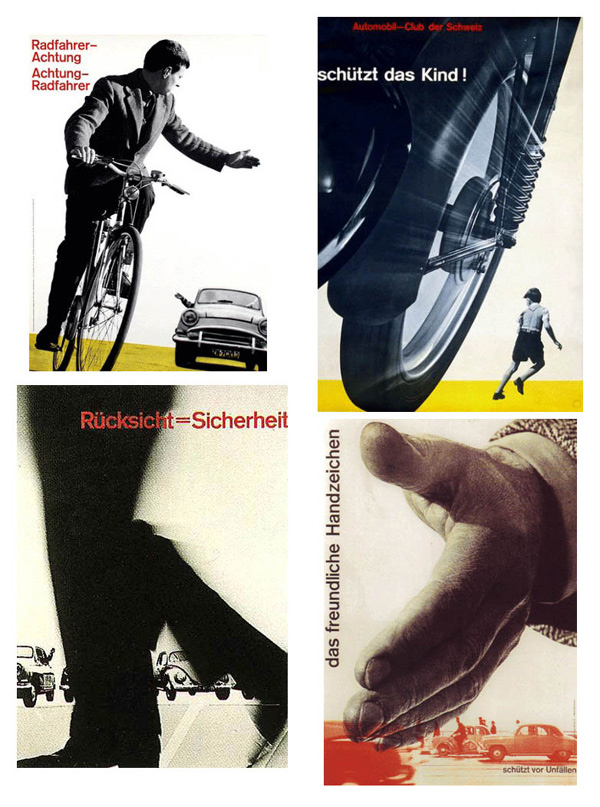
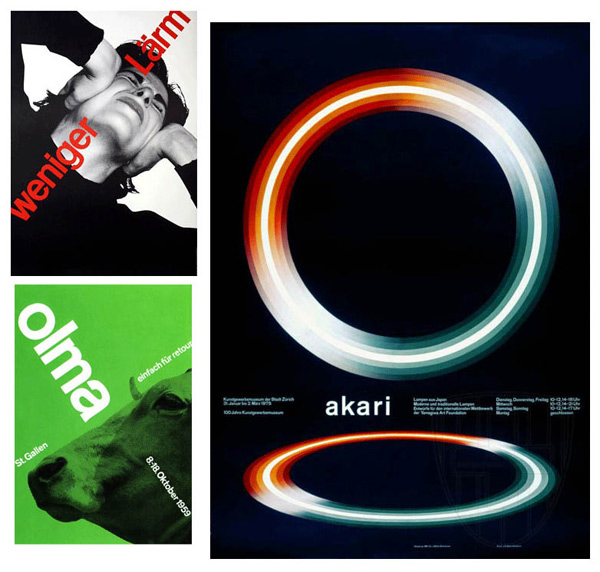
Josef Muller Brockmann (May 9th, 1914 – August 30th, 1996) je smatran jednim od ključnih igrača u Svajcarskoj školi (Swiss School of international Style). Kada se ima u vidu vreme u kom je on radio, koje obuhvata Drugi svetski rat, Hladni rat i rastući uticaj razaranja i straha u Evropi, on je svakako postavio nove standarde u dizajnu na globalnom nivou.
Müller-Brockmann je više od običnog čoveka koji je pokušavao da kreira stil označen u svajcarskoj školi: Constructivism, De Still, Suprematism i Bauhaus i svi od njih su dizajnirali novi pravac koji je otvorio vrata kreativnom izražavanju u grafičkom dizajnu.
Njegov osećaj za dizajn iz 1950 godine sa ciljem da stvori postere koji komuniciraju sa auditorijumom. Ovo nije mala stvar jer je bila neophodna komunikacija preko jezičke barijere uz engleski, francuski, nemački i italijanski, pošto se ti jezici govore u Švajcarskoj. To je bila harmonija i jednostavnost ovih delova koji su uticali na posleratni svet koji je izgubio izgubio smisao nacionalizma i stavio u lekciju, sa ciljem globalizacije. Müller-Brockmann je ubrzo uspostavljen kao vodeći teoretičar razvoja grid dizajna, koji je oslobođen subjektivnog osećaja
Grid je prioritet i raspored tipografskih i slikovnih elemenata koja daju na značenje upotrebi boja, postavljanje elemenata u red, raspoređivanje od leve na desno, odozgo na dole.
Ukoliko ostavimo sopstvenoj intuiciji da uče o izgledu i dizajnu, čini se racionalnim da je grid sistem strogo odnos s leva na desno i odozgo na gore, matematički precizno. Ukoliko gledamo Müller-Brockmann-ove radove, videćemo uspešnu primenu dizajna i ilustracije elemenata koji spadaju zajedno, ali nisu vezane za isti raspored.
Müller-Brockmann je, uprkos tome što možete misliti da grid layout dozvoljava, čovek koji je u praksi znao kako da ga koristi. Nije sve bilo horizontalno i vertikalno. Ne treba strogo pratiti linije, one su oblasti u kojima je potrebno nešto naglasiti.
U WordPress temama se posebno razvija osećaj za dizajn. Postoji poseban stil dizajniranja za web sajtove časopisa, sa animacijama, paralax efektima. Web se menja i dizajn će morati da se menja, ali u principu će dizajn i dalje biti baziran na gridu jer su oni temelj, polazna tačka, koji drži elemente zajedno.
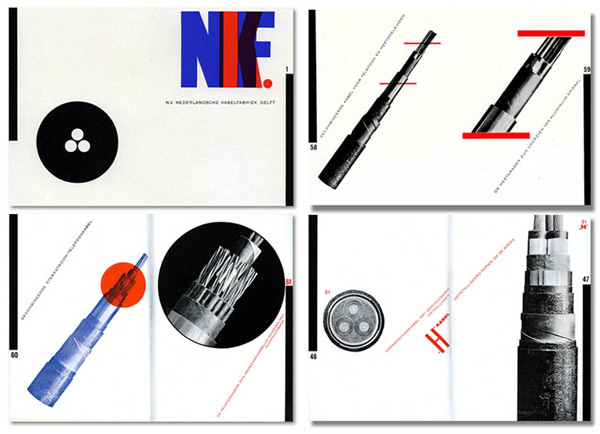
Piet Zwart je rođen 28.5, 1885 godine u Zaandijku u Severnoj Holandiji. Od 1902 do 1907 godine je pohađao Školu primenjene umetnosti u Amsterdamu koja je bila podeljena po disciplinama kao što su crtanje, arhitektura i primenjene umetnosti. On i kolege su zajedno sami učili, pošto nastavnici nisu bili prisutni tamo. Zwart je voleo da kaže kako je škola koju je pohađao nije imala nikakvu ideju niti program.
U nedostatku prave učionice, bitan je trening gde se može vežbati dizajn, posebno tipografija na netradicionalan način. Dok je jasnoća horizontalnog grid dizajna strogo definisanih slova i slika, normalna stvar, prema Švajcarskoj školi dizajna od 1940 do 1950, Zwart je dizajnirao iz duše.
Kao i kod veličine genija došlo je do samoinicijativnog kršenja pravila koja nikada nisu naučena ili niko nije brinuo o njima. On je takođe eksperimentisao u upotrebi fotografije koja je montirana. Ipak, uz svo kršenje pravila i eksperimentisanja, Zwart je bio zabrinut za očitavanjem, osećajući da tipografija mora biti jasna i funkcionalna.
Zvart je, uprkos tome što je bio buntovnik u dizajnu, i dalje želeo da svojim dizajnom prenese poruku. U svom komercijalnom radu nije imao običaj da vodi računa o proizvodnji kablova i kompaniji koja prodaje različite vrste ovih kablova. Koristio je grid da organizuje elemente radi lakšeg razumevanja.
Poruka je ono što pobeđuje dizajn kada je u pitanju raspored. Prilikom korišćenja Z layouta, jako je bitno znati da korisnici čitaju sa leva na desno, pa gledaju dole desno i dole levo (oblik slova Z). Ne postoji mnogo izbora, osim ako ne želite zbrku u poruci koju prenosite vašim dizajnom. Na prvi pogled grid dizajn deluje kao da je pun ograničenja, ali zapravo ih nema i mogućnosti su brojne.
Dizajner i edukator Ed Fella, je njegov rad okarakterisao kao stilski pogrešan. Voleo je da kaže da je njegov rad sirov i opsesivan. Ona ima moć i spontanost. Veliki poznavalac layouta, tipografije i dizajna, je voleo da govori inspirativne reči za sve dizajnere, kako je bio zainteresovan za grafički dizajn i umetnost i smatrao je da je grafički dizajn tip umetnosti koji koristi korisničke forme koje dolaze iz grafičkog dizajna, dekorativnih ilustracija i pisanja.
Fella je definitivno kršio pravila, ali je držao disciplinu u svom dizajnu, tako što je naglašavao poruku i stavljao je u prvi plan, koristeći grid u svakoj mogućoj prilici.
Grid Layout nije zastareli princip dizajna, bez obzira na to da li je za štampu ili za web, to je čist i moćan tip dizajna koji, uprkos tome što postoji odavno i dalje se koristi kao temelj na kome se gradi dizajn.
Fella je za sebe voleo da kaže da nikad nije voleo da poštuje pravila, ali da su njegovi profesori i mentori voleli da kažu da bi ste kršili pravila morate da ih znate i da bi ste kreirali sopstveni svet, morate razumeti pravi svet.
Ukoliko želite da kršite pravila, može se videti da je svima realan svet bio osnov za učenje i razvijanje dizajna. Pravila su potrebna da bi se razumeo raspored, tipografija, elementi boje, ilustracije i fotografije, kako se vide i kako ih ljudski mozak vidi i razume.