Brzo loadovanje, dužina formulara i ljubav na prvi pogled
“…ljudi će zaboraviti šta ste rekli, ljudi će zaboraviti šta ste uradili, ali ljudi nikada neće zaboraviti osećanja koja ste im pobudili.”
Ovaj citat potiče od hrabre vizionarke Maje Angelou i savršeno sumira suštinu i značaj korisničkog iskustva.
U prošlosti je bilo potrebno ubeđivati nekoga u značaj UX dizajna (ne više: samo ih uputite na conversion rate optimization, sistem razvijen isključivo da bi pomogao uvećanju profita pomoću UX kao alata). Ipak izazov još uvek postoji: onaj deo gde primenjujemo UX dizajn da bismo prhvatili aktuelni, merljivi profit kroz nivoe konverzije – bolje kontakte, veću prodaju, više sign-up odluka, itd..
Dakle glavno pitanje ostaje: kako kreirati iskustvo koje vodi korisnika ka konverziji?
Napomena: Ovaj tekst je pisan uz pretpostavku da je UX zajednički posao dizajnera, kopirajtera, developera i svih ostalih ukljčenih u projekat. Dobro iskustvo nikako nije ograničeno na izradu prototipova interfejsa i na istraživanja.
Evo nekih korisnih saveta:
1.Ljubav na prvi pogled je stvarna
Niko ne ceni usporenost, zato je vaš prvi korak briga o tome da se stranica brzo učitava, da biste ostavili dobar prvi utisak.
Ljubav na prvi pogled znači da će korisnik u deliću sekunde doneti odluku o tome da li će ostati na vašem sajtu ili ne, na osnovu prvog pogleda. Zbog toga je prostor koji obično označavamo imenom „above the fold“, tj. iznad preloma, najvredniji plac na vašoj stranici.
Irelevantno je kako ga dizajnirate: slike veće od života, pozadinski video, animacije ili nešto više. Iskoristite sve poznate trikove da biste uradili sledeće: Ohrabrite skrolovanje
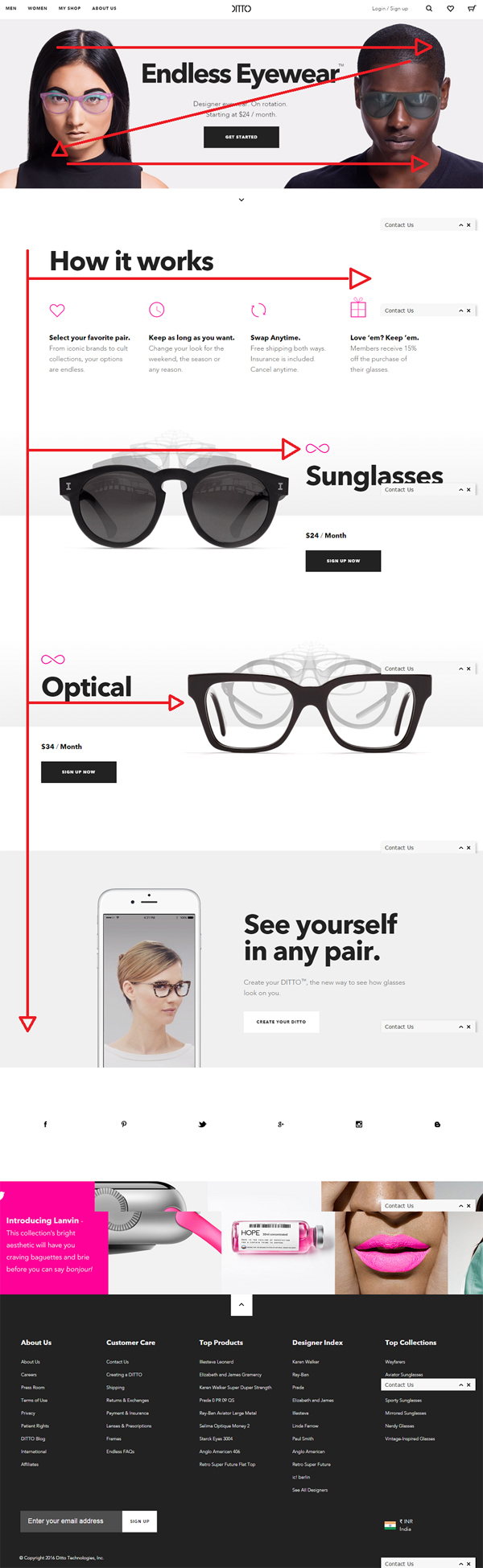
Skrolovanje je akcija koju preduzima korisnik. Pre nego što ohrabrite klik na CTA, (call to action) morate da ih navedete na skrolovanje mameći ih da saznaju više o proizvodu/usluzi/ponudi. Ovo može da bude izvedeno pomoću vizuelnih šlagvorta (strelice koje pokazuju u željenom pravcu, gornja polovina cele slike itd) i neodoljivog sadržaja (sažet uvod koji predstavlja proizvod).
Takođe: izbegavajte pretrpavanje informacijama
Plasiranje poziva na akciju iznad preloma nema uticaja na nivo konverzije. Ne radi se o skrivanju ili izlaganju datog dugmeta, već o pružanju prilike korisniku da ga pritisne onda kada je on spreman.
Zapamtite: pridobijanje pažnje ovde nije problem. Korisnik je već na vašoj stranici, tako da njegovu pažnju već imate, barem na kratko. Vaš zadatak je da taj period produžite i da ga navedete da se udubi u ponuđeno.
Evo nekih sjajnih primera neodoljivog dizajna:
Naočare na oba modela se menjaju pomoću animacije. Odličan primer vrteške koja to i nije u potpunosti
Nagrađivani dizajn, delo nemačke agencije Dunckelfeld.
2.Izgled devojke iz komšiluka (ili momka)
Postoji dobra strana u tome da izgledate poput svih ostalih. Jednostavni i familijarni dizajni su često prihvaćeni kao lepši.
Dizajn koji može da pomogne konverziji je zapravo dizajn koji ne ometa posetioce. Ako ljudi provode više vremena otkrivajući kako rade vaše navigacijske ikonice, umesto da skroluju stranicom i klikću na CTA dugmiće, onda ste nešto uradili kako ne bi trebalo.
Da li ste se zapitali zbog čega nam pogled odluta ka gornjoj levoj oblasti ekrana kada tragamo za navigacijom? Zašto klikćemo/tapkamo na obojeni tekst? Zašto nam je udobnije da skrolujemo naniže umesto postrance?
Odgovor leži u pojavi poznatoj kao mere-exposure effect – efekat samoizlaganja, poznatoj još i kao sklonost ka poznatom. U suštini, draže su nam stvari koje su nam već poznate. Budući da je fatalno optimistično očekivati da će neko provesti vreme na upoznavanje sa vašim interfejsom na landing page-u, jednostavnije je iskoristiti elemente koji su web korisnicima već dobro poznati.
Razmotrimo to na primeru Ditto sajta:
Oko želi ono što želi…
Sada pogledajmo stranice iPad Pro, Verisign’s .name Domains, Google France’s Moteur de Réussites Françaises. Obratite pažnju na uopštene layout-e ovih sajtova.
Magija je sakrivena u detaljima i u načinu njihovog korišćenja. Ne postoji ništa kreativno u samom wireframe-u.
Generalno posmatrano, layout vašeg sajta bi trebalo da bude ultimativno jasan i logičan, u paru sa vizuelnim prekidima (kao što su okretanje slika i sadržaja sa leve na desnu stranu) da bi monotoniju držali na odstojanju.
3.TL;DR je pravilo, ne izuzetak (too long didn’t read – predugačko, nisam pročitao)
Za početak, svim dizajnerima i developerima koji ovo čitaju: ne tretirajte tekst kao ispunu!
OK? Sada odgovorite na ovo: Koliko pažljivo čitate Terms and Conditions ili Privacy Policy tekstove pre nego što instalirate neku igricu ili softver?
Baš tako. Niko ne čita dugačke blokove teksta (osim advokata, ali oni su plaćeni za to). Skimming je ošteprihvaćeni manir: protrčavamo pogledom kroz stranicu na netu dok nam nešto ne uhvati pažnju. Verovatno je da će vizuali u visokoj rezoluciji i sjano obojene animacije pre uspeti u tome nego reči. Ipak imajte na umu da korisnici skroluju vašim stranicama u potrazi za informacijama.
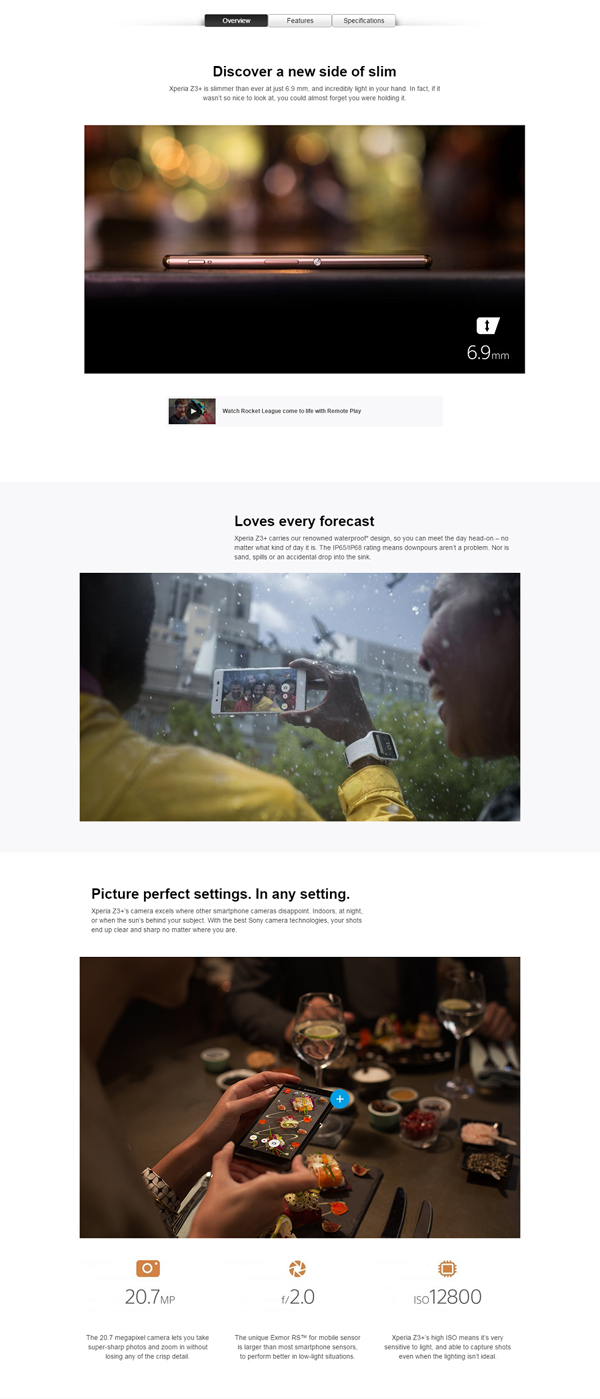
Uzmimo za primer Sony Xperia landing page.
Proteže se beskonačno…
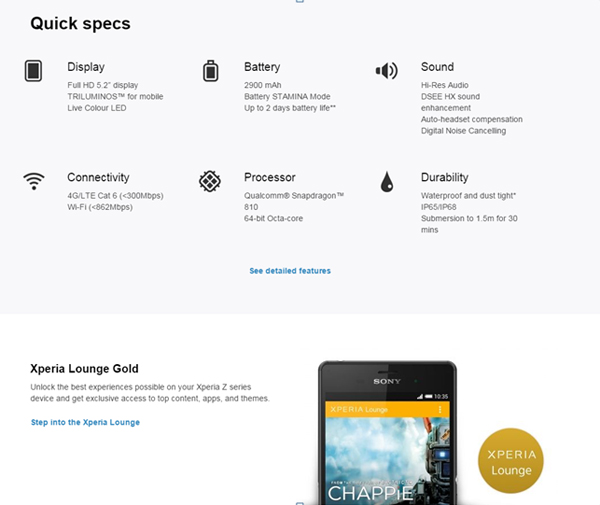
Sada je uporedite sa sekcijom na dnu, sa brzim specifikacijama:
Velike slike svakako izgledaju dobro. Ali jedini tekst na koji će ozbiljne mušterije da obrate pažnju su zaglavlja sa odlikama i brze specifikacije na dnu pregledane strane.
Rešenje: održavajte balans između teksta i vizuala. Zapamtite da će više slika odvući pažnju sa aktuelnih informacija, a potrošači će verovatnije kupiti stvari koje imaju neku vrednost pridodatu atraktivnosti.
– Kratkoća: Podelite velike komade teksta u upotrebljive informativne celine. Ovo znači da te rečenice treba da imaju maksimalno 10-12 reči. Veliki tekstovi automatski okidaju TLDR reakciju
– KISS: „keep it simple, stupid“ je kliše nastao iz dobrog razloga. Vaša landing stranica nije mesto za poetska razglabanja o vašoj ponudi na pompezan način
– Koristite formatting opcije da biste naglasili važne reči. U moru običnog teksta boldovane reči su te koje će privući pažnju.
4.Dole korporativno zavaravanje!
Dragi kopirajteri,
Ukoliko vaš sadržaj krije više nego što otkriva, onda ste uradili loš posao.
Ne smatarajte čitaoce moronima. Rečenice i tvrdnje poput „Naša kvalitetna personalizovana rešenja vam donose daleko više nego što ste predviđali u inicijalnoj fazi“, možda zvuče pametno, ali ako ne možete ovo da saopštite na jednostavniji način i da potkrepite rečeno dokazom (prava svedočenja i studije konkretnog slučaja) verovatno pričate u prazno.
Predstavite svoj proizvod/uslugu/ponudu jasno i precizno, jezikom koji svako razume na prvu loptu. Ovo nije zaglupljivanje već prekid sa korporativnim zavaravanjem.
5.Dužina formulara je mit
Ne uključujemo se u rasprave oko dužine formulara. Iako mnoga istraživanja ukazuju na to da je kraća forma bolja u smislu konverzije, ovo takođe znači i da dobijate tragove lošeg kvaliteta. Kao i sve ostalo dužina formulara zavisi od konteksta. Besplatni sign up formulari (Twitter, Firefox) bi trebalo da budu kratki, dok će potrošači koji online popunjavaju formulare za osiguranje imati sasvim drugačiji osećaj u vezi ovoga.
Poenta je sledeća: ljudi će proći kroz svaku dužinu formulara da bi došli do proizvoda/usluge koji im stvarno treba ili ga žele. Tragovi koje imate su dobri onoliko koliko su dobre informacije o njima. Ako je vaš proizvod dovoljno poželjan ljudi će popuniti taj formular.
Ovo ne znači da ne treba da optimizujete svoje formulare i da proces popunjavanje ne učinite udobnim i zanimljivim za korisnike na svim uređajima.
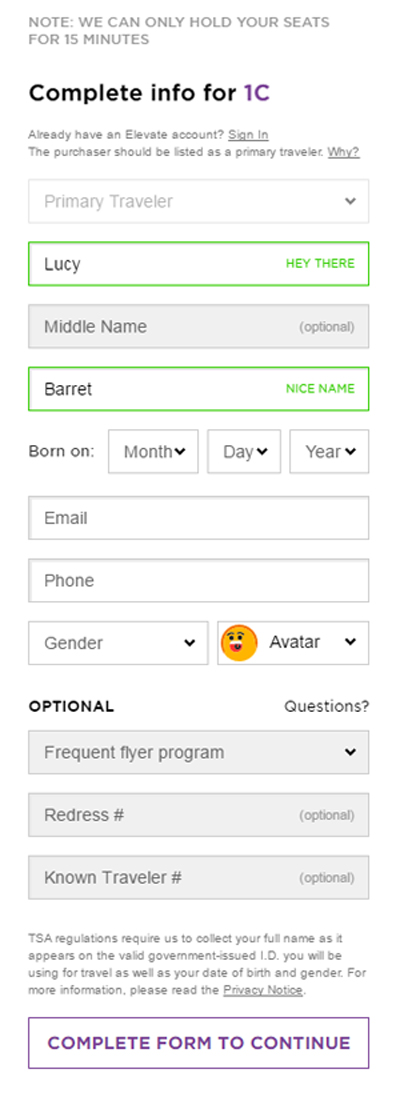
Virgin America proces za bukiranje letova je jednostavan zahvaljujući radio dugmićima, klikabilnim opcijama, dosta whitespace-a itd. Takođe je i zanimljiv, zahvaljujući konverzacijskom jeziku. Pogledajte ovu lepotu:
Hvala Virgin America!
Zapamtite jedno pravilo: budite sigurni da ste popunjavanje formulara napravili tako da bude udoban proces.
Savet: uključite formular tek onda kada je vaše „idealno korisničko putovanje“ dovelo do toga da korisnik bude spreman za konverziju. Nemojte da samo poturite formular pod nos odmah svima koji se pojave na sajtu.
6.Tablet-first dizajn
Ovo je relativno nov dizajnerski koncept. Sa gledišta optimizacije nivoa konverzije sigurno je da će se brzo popeti na vrh liste najboljih praksi.
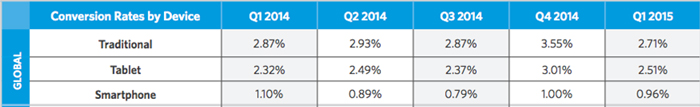
Razlog: nivo konverzije na desktop uređajima i tabletima je uporediv, ali nije tako sjajan na mobilnima.
Ovo se događa zato što, uprkos univerzalnoj upotrebi, mobilni kod većine ljudi još uvek nije prihvaćen kao sigurno sredstvo za plaćanje ili za davanje ličnih informacija. U pitanju je mentalna blokada. To ne znači da treba ignorisati mobilne korisnike. Veliki deo vaše publike koristi upravo ove uređaje da bi došao do informacija. Savet: umesto da trošite vreme i resurse na potpuno ogoljenje vaše poruke do srži, možete da koristite dinamično serviranje da biste vašim mobilnim korisnicima pružili landing stranicu optimizovanu prema njihovim potrebama.
7.Ovo je panoramski točak, a ne tobogan
Zapamtite da dobro iskustvo traje i nakon korisnikovog klika na CTA. Ne zaboravite na iskustvo nakon konverzije.
Reći hvala je stvar finih manira. Ali period nakon konverzije je takođe idealno vreme za ohrabrivanje uključivanja u dugoročne odnose.
Savet: prikažite preporuke proizvoda (setite se Amazon sajta). Ponudite besplatne stavke da biste iskazali svoje poštovanje. Ohrabrite šerovanje na društvenim mrežama, preporuke… (samo polako, nemojte ih zatrpati svime odjednom)
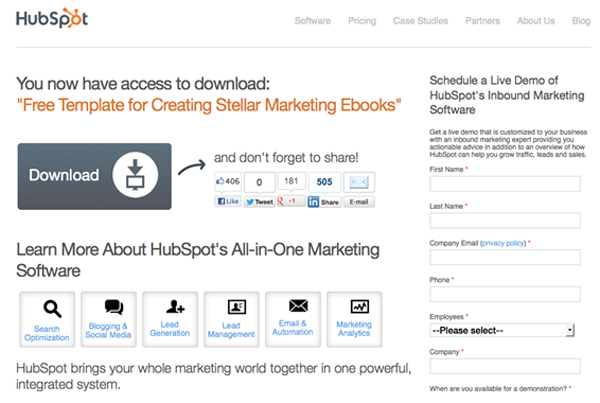
Evo primera odlične post-konverzijske poruke:
Savet za kraj:
Odbacite pretpostavku da postoji univerzalno rešenje primenjivo na svaku situaciju. Date savete prihvatite sa dozom rezerve. Naučite ih, primenite ih, testirajte i zatim ih odbacite ako nisu dobri. To je naučni metod za napredak.