Svaki set ikonica koji je postavljen na Iconfinderu je pregledan i ocenjen od strane potencijalnih korisnika. Kada se vrši revizija ikonica, odgovornost dizajnera je da obezbedi visok kvalitet ikonica. Da bi se ovo postiglo, potrebno je biti svestan razlike između nedovoljno dobrog i premijum kvaliteta. Razlika je uglavnom mala i obično zahteva male promene, ali efektne i imaju uticaj na dizajn ikonica. Iconfinder je poznat po tome što retko odbija setove koji ne zadovoljavaju standarde, već daju sugestije dizajnerima kako da unaprede dizajn.
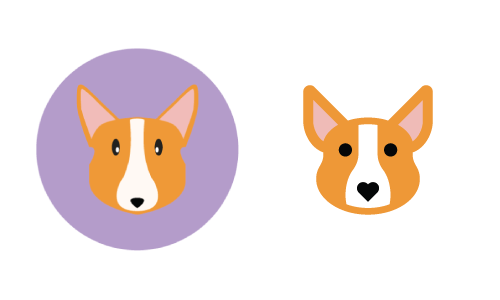
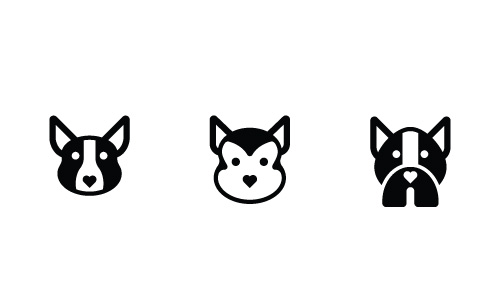
U nastavku teksta ćemo vam dati neke savete vezane za dizajn ikonica. U primerima ispod razmotrićemo šest primera koji će biti prikazani na preradi ikone psa. Ikonica ima potencijal, ali se ne smatra vrhunskim kvalitetom. Pokazaćemo vam slike pre i posle promene.
Primetićete da ćemo se fokusirati na web ikonice, ali se svakako mogu i štampati. Tipičan štampani materijal rezolucije 300 dpi čini pixel perfekciju beznačajnom.
Tri elemenata efektnog dizajna ikonica
Ikonice koje su dobro dizajnirane, sa adekvatnim metodičnim principom, imaju tri najbitnija elementa – Oblik, estetska jedinstvenost i prepoznatljivost. Kada dizajnirate novi set ikonica, razmatrajte svaki od ovih elemenata ponaosob.
Naravno, više od ovih tri elemenata čine dizajn ikonica efektnim, ali ova tri elementa predstavljaju osnovu za početak.
Oblik
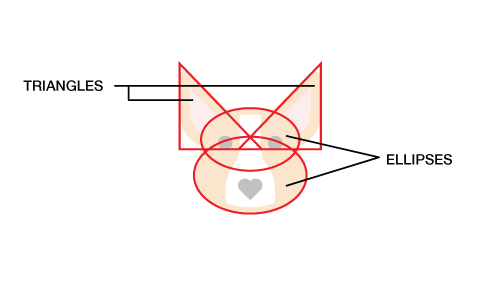
Oblik predstavlja strukturu ikone. Ukoliko ignorišete ove detalje i nacrtate liniju oko nekog oblika, da li će u tom slučaju logo dobiti formu kruga, pravougaonika ili nekog drugog prirodnijeg oblika. Primarni geometrijski oblik krug, kvadrat ili trougao predstavlja vizuelnu osnovu za dizajn ikonice. U primeru koji smo naveli glava psa se sastoji od dva trougla i dve elipse. Kada počnete sa skiciranjem, uvek počnite od najjednostavnijih oblika, a zatim, u toku usavršavanja dodajte više detalja – ali samo onoliko koji je potrebno da predstavite koncept nekog objekta, ideje ili akcije.
Estetska jedinstvenost
Elementi koji su podeljeni unutar ikonice i oko ikonice čine ono što mi zovemo estetskom jedinstvenošću. Ovi elementi mogu biti ivice uglova, specifičnih veličina (2 piksela, 4 piksela), ograničena i konzistentna širina linija, stil linije (isprekidana, tačkasta ili neprekidna), paleta boja i još mnogo toga. Estetska jedinstvenost je skup vizuelnih elemenata, koji su povezani u jednu celinu. Na primeru koji smo naveli, primetićete da svaki od tri psa imaju različite elemente kao što su 2 piksela zaobljeni uglovi i sa nosem u obliku srca.
Prepoznatljivost
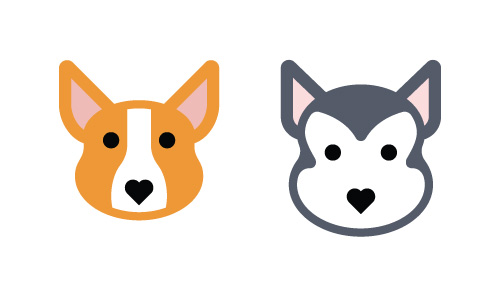
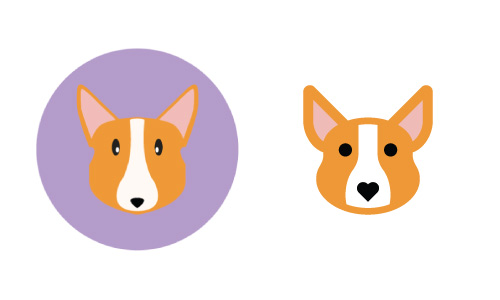
Prepoznatljivost je činilac koji čini da ikona izgleda jedinstveno i prepoznatljivo. Ključna stvar kod ikonica je da korisnik može lako da je razume. Prepoznatljivost podrazumeva da će se gledalac ikonice samu ikonicu povezati sa idejom. Jedan od prepoznatljivih elemenata može biti nos u obliku srca, koji je na primeru psa. Samo imajte na umu da se prepoznatljivost ne odnosi samo na razumevanje objekta. Na slici ispod se vidi svaki od dva psa koji zbog svojih jedinstvenih boja, oblika glave i ušiju, dok su još prepoznatljivi kao deo istog seta ikonica.
Šest saveta
Uvek počnite sa Gridom
Spoljnih 2px zovemo No Go Zone. Na ovom delu treba izbegavati stavljanje bilo kog dela ikone, osim ako nije baš neophodno. Svrha No Go Zone je da se napravi slobodan prostor oko ikone.
Deo forme ikonice je generalni oblik i orijentacija. Ukoliko nacrtate liniju oko ivica ikonice, one će biti u obliku vertikalnog ili horizontalnog pravougaonika, kruga, trougla.
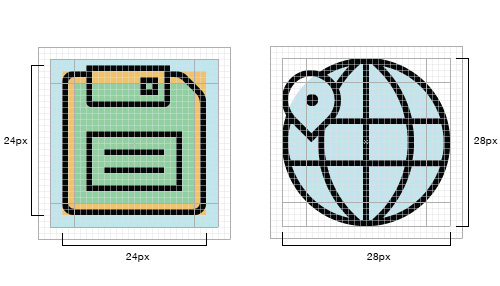
Kružne ikonice su centrirane u gridu i obično će dodirivati sve ćetiri ivice, bez odlaska u No Go zonu. Zajednički razlozi za kršenje pravila sa No Go zonom su ukoliko je potrebno prikazati neke minorne elemente van kruga. Primer je prikazan na slici ispod.
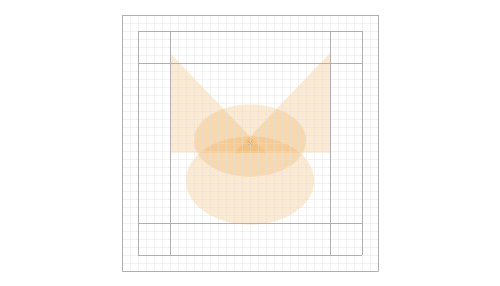
Kružne ikonice su takođe centrirane u grid , ali u najviše slučajeva i u većini slučajeva će ići do krajnjih rubova. Da bi održali konzistentnu vizuelnu težinu sa kružnim i trougaonim ikonicama, većina ikonica će biti postavljena u sredinu geometrijske figure. Kada se postavlja ikonica, svaka linija daje ikonici posebnu težinu. Pogledajte primere na slici ispod. Tri koncentrična kruga su prikazana u svetloj plavoj, narandžastoj i svetlo zelenoj boji.
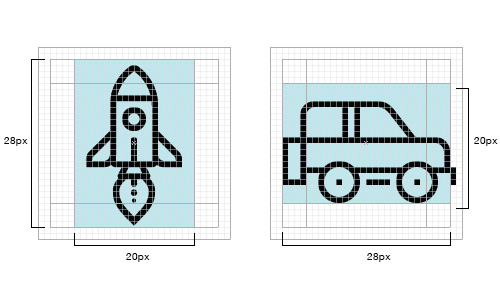
Unutar kvadrata od 32 px primetićete vertikalne i horizontalne pravougaonike dimenzija 20 X 28. Pratićemo ove horizontalne i vertikalne pravougaonike, orjentisaćemo se po njima i pokušati da napravimo da sve ikonice i svi elementi budu uklopljeni u ove dimenzije.
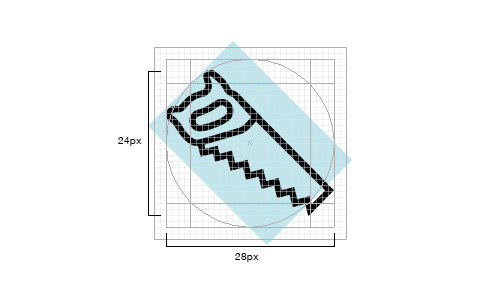
Dijagonalno orjentisane ikonice su usklađene sa ivice kružnog područja sadržaja, kao što se vidi na slici ispod. Primetićete da su spoljašnje tačke na ivici testere približno usklađene sa ivicama kruga. Ovo je oblast u kojoj nema potrebe biti egzaktan, dovoljno je da bude približno.
Imajte na umu da ne treba pratiti grid svaki put. Grid je tu da pomogne da ikonice budu skladne, ali ako mora da se bira između stvaranja ikonica strogo poštujući pravila ili kršenja pravila, naš savet je da se može prekršiti koje pravilo, ali umereno.
Počnite sa prostim geometrijskim oblicima
Počnite dizajn ikonica grubo navodeći glavne oblike sa jednostavnim krugovima, pravougaonicima i trouglovima. Čak i ukoliko je neophodno da ikonica bude prirodna, kreirajte oblike u Adobe Ilustratoru. Kada se dođe do dizajniranja ikonice, pogotovo za manje ekrane, ikonice mogu izgledati nedefinisano ukoliko postoje odstupanja. Počevši od osnovnih geometrijskih oblika, ivice će biti preciznije i omogućiti lakši raspored elemenata.
Ivice, linije, uglovi, krive
Uglovi
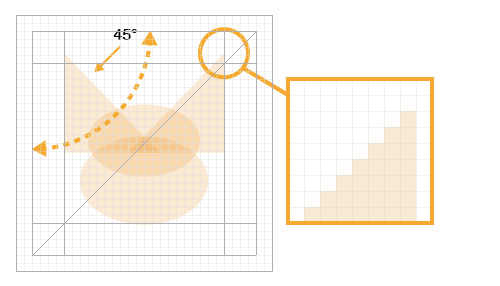
U većini slučajeva, pridržavajte se uglova od 45 stepeni. Naglašavanjem ivica uglova (Anti Aliasing) od 45 stepeni može učiniti ikonicu oštrijom i prefinjenijom i prijatnijom za ljudsko oko. Ovaj prepoznatljivi obrazac daje konzistentnost kompletnom setu ikonica. Ukoliko vaš dizajn nalaže da prekršite ovo pravilo, onda učinite to na pola, da ugao bude 22.5 stepena. Svaka situacija je drugačija i zavisi od slučaja do slučaja.
Krive
Jedan od najprimetnijih oblasti koje mogu da degradiraju kvalitet ikonice i koje mogu praviti razliku između profesionalnog i amaterskog oblika su krive linije. Dokle god ljudsko oko može da detektuje male varijacije u preciznosti, koordinacija između oka i ruke može da dostigne visok nivo preciznosti.
Kao što smo videli na slici iznad, ručno crtanje može stvoriti nepravilnosti kriva, koje će umanjiti kvalitet dizajna.
Ćoškovi
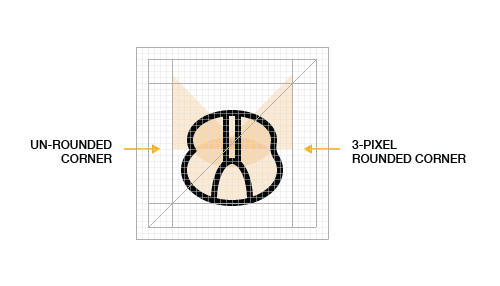
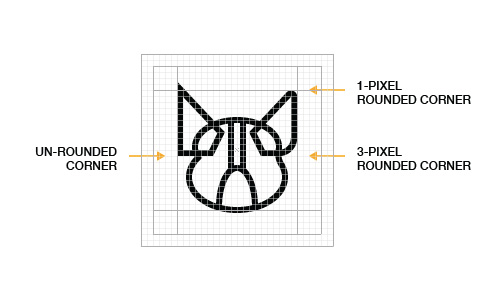
Zajednički zaokruženi ćoškovi mogu biti široki 2px. Kod ikonice dimenzije 32 x 32, radijus od 2px je dovoljno veliki da se jasno vidi, ali ne čini ćoškove prefinjenima i ne menja lični pečat dizajna. Vrednost koju ćete oddabrati za dimenzije zavisi od toga kakav lični pečat želite da date dizajnu. Ukoliko koristite zaobljene ćoškove, to će imati uticaja na kompletnu estetiku.
Kada pričamo o geometrijskim oblicima, dodali smo crte od 2px, pokazujući kako oblik alata, doslednost u detaljima kao što su zaobljeni uglovi, sa ciljem da se poboljša dizajn.
Ovo je već poboljšana verzija koja pokazuje suštinu novog dizajna, sa ravnomerno zaobljenim uglovima.
Pixel – Perfekcija
Pixel perfekcija je važna pri dizajniranju za male površine. Kod Anti Aliasinga, rubovi mogu biti nejasni. Razmak između redova će biti neskladan i mutan.
Kao što smo već pomenuli, najbolje je koristiti uglove od 45 stepeni, jer će se tako složiti sa pikselima koji definišu ugao. Isto važi i za uglove i krive. Što je veća matematička preciznost, anti aliasing će biti veći. Za veće ekrane i za retina ekrane pixel perfekcija nije toliko bitan faktor.
Debljina linija
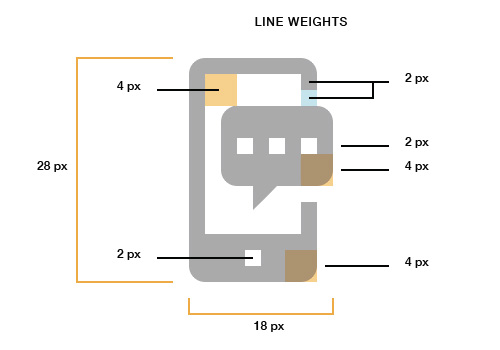
Kada govorimo o debljini linija, nekad je idealno koristiti dve ili tri. Cilj je obezbediti vizuelnu hijerarhiju i različitost, bez prevelike raznolikosti. Više od tri debljine linija može nepovoljno uticati na koheziju. Debljina mora biti deljiva sa dva. Ukoliko se linije više oslanjaju na senke, a ne na same linije, onda je potrebno definisati oblik.
Koristite konzistentne elemente dizajna i naglasite ikonice
Holandski dizajner Hemmo de Jonge, je dao objašnjenje na Icon Salonu 2015, gde je pričao o dužini kao aspektu dizajna ikonica. De Jonge je radio sistem ikonica za holandsku vladu.
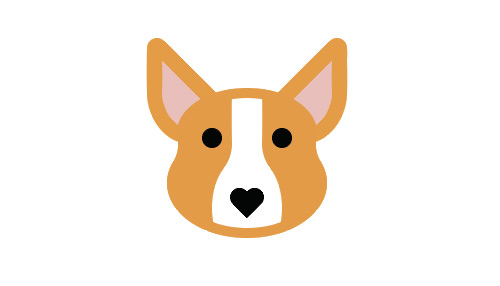
Na našem primeru psa, kreirali smo stilski element u vidu nosa u obliku srca, kojom je željeni efekat postignut, a ikonici data određena doza topline.
U mnogo slučajeva, čak i ukoliko su aspekti dizajna promenjeni, na primer stil. Elementi koji čine estetsku jedinstvenost mogu se povezati, kao što je prikazano dole. Prikazaćemo vam tri ikonice psa koje su urađene kao glifikon, a i dalje izgledaju dosledno.
Ne preterujte sa detaljima i dekoracijom
Ikonice služe da iskomuniciraju neku akciju, ideju ili objekat. Previše malo detalja će učiniti ikonicu manje prepoznatljivom, posebno u manjim veličinama. Nivo detalja je važan aspekt prepoznatljivosti. Jako je bitno ne preterivati ili upotrebiti minimum detalja i dekoracija, da bi ikonica bila prepoznatljiva.
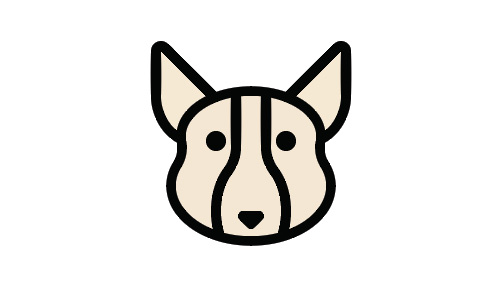
U ovom članku smo predstavili poboljšan dizajn ikonice psa. Crne linije oko ušiju su zamenjene braon linijama, a još uvek je prisutan prostor od 2px oko lica psa. Primetićete da je zadržano dosta elemenata iz prve verzije.
Učinite ih unikatnim
Sve je veći broj talentovanih dizajnera koji kreiraju setove ikonica koji su dostupni za besplatno preuzimanje. Jako je bitno pratiti trendove iz dizajna ikonica, arhitekture i ostalih oblasti koje pokriva sam dizajn ikonica. Zato je od presudnog značaja učiniti dizajn unikatnim.
Na kraju, posle slike imamo jedinstveni nos u obliku srca, koji dodaje osveženje dizajnu.
Ove jednostavne korake treba posmatrati kao početnu tačku, a ne kao vodič. Ne postoji šablon za dizajniranje ikonica. U ovom članku nam je bio cilj da vas upoznamo sa osnovama dizajna ikonica, ali sam pristup dizajniranja zavisi od samog dizajnera. Najbolji način da postanete bolji dizajner je da pogledate vizuelne reference, čitate literaturu i vežbate, vežbate i vežbate.
Zaključak
U članku smo pisali o osnovama kako kreirati kvalitetne ikonice. Ove osnove su tehničke prirode i svako može naučiti i navežbati kreiranje ikonica. Zapamtite da je bitno da počnete od običnog geometrijskog oblika, kreirati formu ikonice i učiniti je prepoznatljivom. Neka ikonice budu dosledne, obratite pažnju na zajedničke elemente, estetsku jedinstvenost seta ikonica. Kada savladate tehničke osnove, možete se fokusirati na kreiranje lepih, jedinstvenih ikonica.