Koliko česti čujete o UI bojama. Ukoliko niste UI dizajner, onda verovatno ne razmišljate o tome često. Otvorite neki uspešan WordPress sajt, pa ćete videti boje koje su u skladu sa porukom brenda i korporativnim identitetom i uklapaju se u strukturu web sajta.
Odabir dobrih boja je važan za stvaranje vizuelnog identiteta i konzistentnosti sajta. Na primer, upotreba svetlih boja u navigaciji i korišćenje drečavih boja u sadržaju će učiniti opcije u navigacionom meniju teškim za čitanje. Takođe boje sa malim kontrastima mogu predstavljati problem osobama koje imaju problem sa vidom ili su slepi za boje.
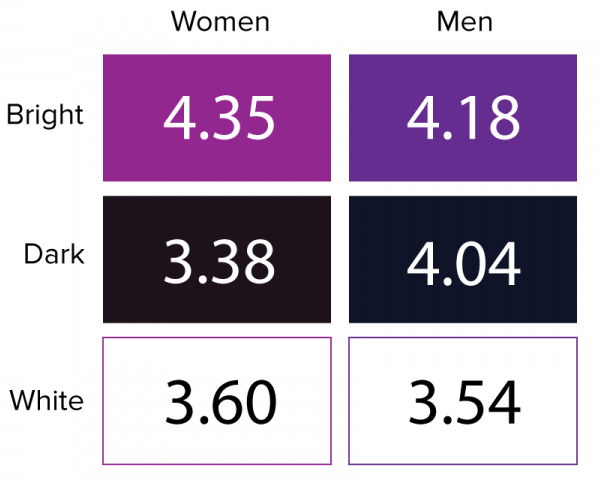
Istraživanja su pokazala da i muškarci i žene vole sajtove sa svetlim ili tamnim bojama. Istraživanja su takođe pokazala da su sajtovi bez bele boje među onima sa najmanjim rejtingom.
Istraživanja su takođe pokazala da pravilan odabir boja povećava prepoznatljivost sajta za čak 80%. Sajtovi sa svetlijim bojama povećavaju prepoznatljivost za 1.3%, dok sajtovi sa tamnijim bojama su prepoznatljiviji za 2.0%.
Odabir ispravnih UI boja za sajt
Kada WordPress korisnici pokrenu sajt, boje su prvo što će videti i prvo što će ostaviti utisak na njih. Evo kako da odaberemo prave boje za korisnički interfejs sajta.
1.Upoznavanje demografske strukture
Upoznavanje demografske strukture ciljne grupe posetilaca je bitan deo odabira UI dizajn boja. Na primer skup boja na sajtu će biti drugačiji ukoliko je ciljna grupa ženskog pola ili ukoliko je ciljna grupa muškog pola.
Razumevanje psihologije boja će vam pomoći da odaberete boju ili dve koje su relevantne ciljnoj grupi i strukturi i svrsi web sajta. Na primer ukoliko WordPress sajt ima za ciljnu grupu muški auditorijum, boje UI dizajna mogu biti siva, bela, crna ili plava. Izbegavajte boje kao što su žuta, ljubičasta, narandžasta i roze.
Na Primerovom websajtu je recimo izostavljena crna boja, dok je primarna boja na pozadini siva.
Ako uporedimo Global First Spouses koristi plavu boju zbog toga što su ciljna grupa žene. Plava je boja koja odgovara i jednom i drugom polu. Prema istraživanjima i anketama plava je najomiljenija boja kod žena (35%), ispred ljubičaste (23%) i zelena (14%).
2.Razumevanje teorije boja radi odabira pravih boja
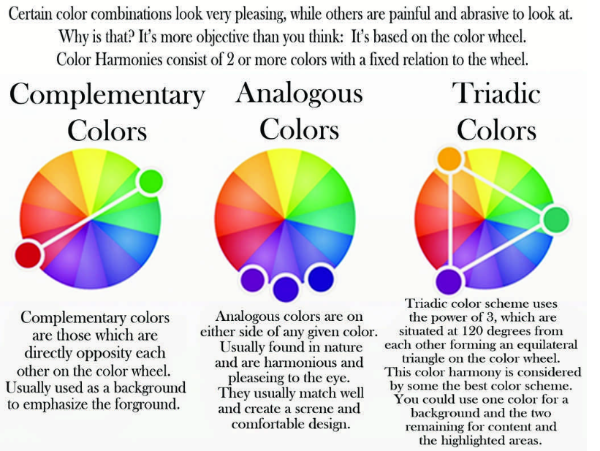
Teorija boja nam pomaže da upoznamo uticaj različitih boja kada se one uklope u jednu celinu. Drugim rečima, predstavlja interakciju boja sa slikovitošću i kontrastom. Jedna od ovih kategorija je color wheel – paleta boja koja omogućava odabir boja za korisnički interfejs sajta. Evo nekoliko opcija koje su nam dostupne.
- Analogna šema – Boje koje prijaju očima i koje su dostupne u prirodi moraju biti uključene u sajt po ovoj šemi boja. Paleta boja pogodna za vaš WordPress sajt ukoliko želite mirnije boje i mirniji imidž sajta. Dodavanje ovakvih kontrasta može poboljšati vaše korisničko iskustvo.
- Monohromatska šema – Ova šema uključuje osnovne boje i ostale boje. Ovakve boje mogu pojednostavniji sadržaj na vašem sajtu.
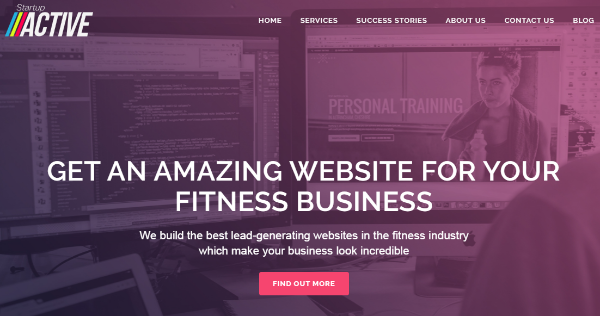
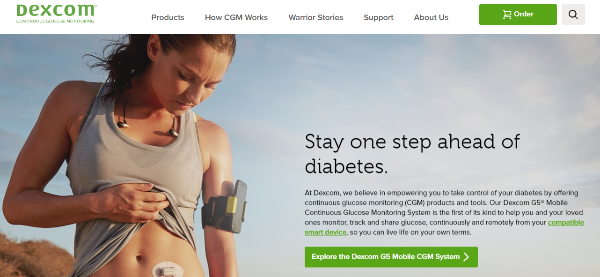
Boje korisničkog interfejsa sajta su tamnije pozadine sa narandžastim akcentima. Monohromatska šema je dobar izbor za prikazivanje atleticizma i osećaja adrenalina.
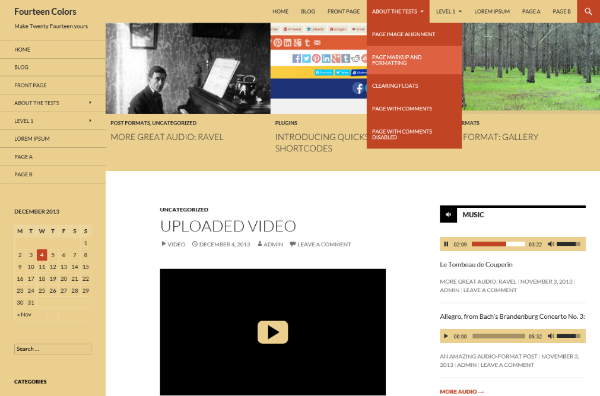
- Trijadna šema – Ova šema ima cilj da obezbedi čistu estetiku i kontrast za web dizajn. Dominantne su tri boje i velika količina suprotnih nijansi. Cilj ove šeme je dinamičan izgled web sajta.
3.Proverite kako izgleda kontrast
Jako je bitno da korisnici mogu da se intuitivno kreću kroz vaš websajt, tako da je bitno da upotrebite dobar kontrast u vašem korisničkom interfejsu, pogotovo između pozadine i elemenata. Možete mešati sadržaj sa bojama vašeg interfejsa i obratite pažnju na rezultate. Daćemo vam nekoliko saveta kako da to uradite.
Zasićenje i kontrast:
Zasićenje boja je povezano sa intenzitetom boja. Boja koja ima 100% zasićenje je sjajnija, čistija. Spajanje ovakvih boja može biti sjajan način za dizajniranje slabog kontrasta na sajtu. Ovakve boje privlače i odrćavaju pažnju korisnika.
Dizajn sajta na gornjoj slici sadrži dobar nivo zasićenja slika. Boje su iskombinovane, zasićenje je prigušeno i kreiran je mekan i diskretan izgled sajta, gde korisnički utisak dodatno pojačavaju boje i slike vode.
Vrednost i kontrast:
Vrednost boje predstavlja zapravo jasnoću boja. Ukoliko imate 100% belu i 100% crnu boju, imaćete dobar kontrast. Svakako se možete igrati sa tamnijim i svetlijim bojama sa ciljem da naglasite određene elemente.
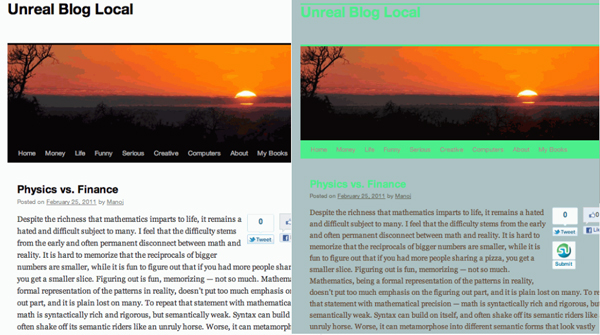
Dizajn sajta sa gornje slike ima tamniju pozadinu i svetliji tekst. Kontrast između ljubičaste i bele boje čini sadržaj čitljivim i uočljivim.
Temperatura boje i kontrast
Boje se mogu kategorizovati na neutralne, tople i hladne. Plava i zelena su hladne, narandžasta, crvena i žuta su tople. Braon, siva, bela i crna spadaju u neutralnu kategoriju. Možete lako kreirati kontrast sa mešanjem boja različitih temperatura.
Dexcom-ovoj sajt ima veliki kontrast boja u kombinaciji zelene i crne. Glavna slika i CTA dugme su lako uočljivi. Pošto je glavna boja u grupi hladnih, kombinacijom crne i sjajne pozadine se dobija kohezivan izgled.
Zavisno od nivoa zasićenosti, vrednosti ili temperature boja koje se koriste na vašem sajtu, možete napraviti dobar kontrast i time poboljšati izgled vašeg sajta.
4.Pomoćni alati
Kombinovanje boja sa senkama, nijansama će izazvati jak utisak kod korisnika. Najbolji način pravilnog odabira boja je da odaberete više kombinacija i među njima odaberete onu koja se najviše slaže sa korporativnim identitetom vaše kompanije. U nastavku teksta ćemo vas upoznati sa različitim šemama i sa alatima koji će vam pomoći u njihovom odabiru.
- COLOURlovers: Ovaj alat će vam dati više od opcija za pravilan odabir boja. Na sajtu možete pročitati dosta o bojama i priključiti se diskusijama o bojama i kombinacijama boja sa drugim ljudima. Na osnovu slika ovaj alat vam može generisati skup boja koji se uklapa sa tim bojama.
- Material Palette: Ovaj online generator skupa boja, kreiran od strane Google-a će vam pomoći da na osnovu dve boje koje odaberete, dobijete čitav niz boja koji se uklapaju sa njima. Boje su definisane kao primarne, svetle primarne, tamne primarne, primarne za tekst, sekundarne za tekst i ikonice.
- Adobe Color CC: Prethodno nazvan Adobe Kuler, Adobe je svojim korisnicima ponudio mogućnost eksperimentisanja sa paletama boja. Sve šeme sadrže 5 boja. Korisnik može koristiti istu šemu da bi kreirao razne kombinacije, upoređivao šeme i birao koja se najviše uklapa u UI dizajn.
- Color Explorer: Alat koji vam daje širok spektar opcija za kreiranje, dizajn i prilagođavanje paleta boja. Na primer daje mogućnost korisnicima da provere WCAG vidljivost svoje selekcije boja.
Ovi alati će ispuniti različite potrebe korisnika. Namenjeni su svima, od početnika do eksperta.
WordPress pluginovi za boje korisničkog interfejsa
Dodaci mogu biti odlična pomoć za one korisnike koji nemaju mnogo iskustva u dizajnu. Oni vam pomažu prilikom odabira boja za vašu temu, biraju boje koje su čitljive i daju vam mogućnost da vidite izgled teme.
Dok neke teme imaju opcije menjanja boja u okviru administratorskog panela, uz pomoć pluginova se menja i prilagođava izgled WordPress sajta. Evo nekoliko pluginova koji vam mogu pomoći.
Ovaj plugin pokazuje trenutne boje na vašoj WordPress temi i predstavlja alat uz pomoć koga možete odabrati boje sa kojima možete da zamenite boje sa vaše teme. Korisnici mogu videti preliminarni izgled, sa opcijama menjanja boja. Ovaj plugin takođe generiše child teme, tako da ne morate menjati originalnu temu. Moguće je da sačuvate vaš izgled i plugin će čuvati vaše izmene neograničeni broj puta. Pro verzija daje još više mogućnosti, a jedna od njih je mogućnost unapređenja stilova child teme, kao i glavne teme.
Radi se o pluginu koji može uštedeti dosta vremena i truda svojim korisnicma. On sadrži dva color – pickera, koji omogućavaju korisnicima da biraju boje:
- Footer/Header/Sidebar
- Boje Hover-Efekata na navigacionom meniju
- Boje za tekst
- Boje za polje za pretragu
- Boje linkova
- Odgovarajuće pozadine
- Boje za video i audio plejere
- Još mnogo toga
Ovaj plugin će vam dati mogućnost da automatski odaberete minimalni kontrast na osnovu kog će vaš sajt biti vidljiv
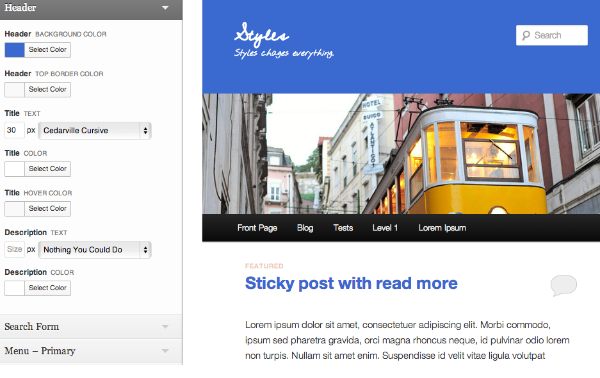
Plugin koji služi za odabir boja i fontova. Styles takođe obezbeđuje besplatne teme čije su demo verzije dostupne korisnicima za isprobavanje. Prilagođavanje tema je dostupno za razne stilove i daje mogućnost menjanja podrazumevane boje teksta, linkova, headera, pozadine i ostalih elemenata na sajtu. Nakon promena se dobija feedback, tako da možete videti efekte promena pre objavljivanja.
Zaključak
Dobili ste instrukcije vezane za UI dizajn, odabir boja tako da možete krenuti sa dizajnom. Saveti koje smo vam dali u tekstu imaju za cilj da vam olakšaju odabir boja, na osnovu kojih ćete imati kvalitetan, čitljiv i pregledan sajt, a dodaci i alati sa kojima smo vam upoznali će vam dati mogućnost da pre objavljivanja sadržaja vidite kako izgleda sajt nakon vašeg odabira boja.