U ovom tutorijalu ćemo vam pokazati kako možete da kreirate dug, skrolujući sajt i da ga iskodirate.
Šta ćemo kreirati
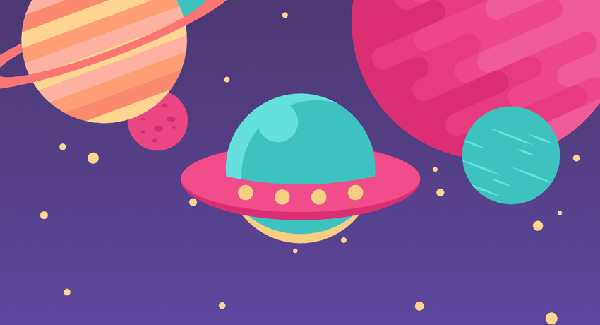
Spojićemo nekoliko stvari zajedno tako da možete skrolovati od vrha na stranici koju ćete videti kao “Alien Lander”, naćićete svoj način da skrolujete na dole. Na početku, videćete NLO kako prekriva stranicu.
Kao što skrolujemo na dole, NLO će se kretati atmosferom i postati kometa.
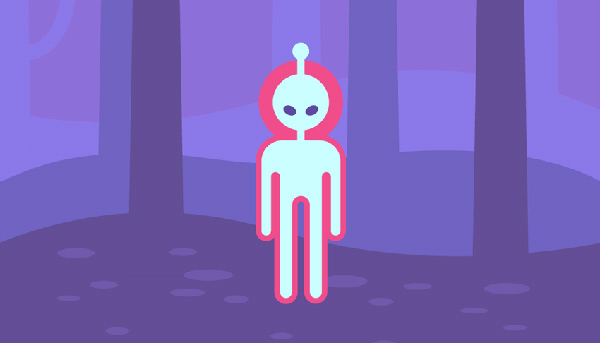
I konačno kada prođete kroz treću liniju videćete “malog zelenog” koji sleće na tlo.
Kako to izgleda možete videti ovde
SVG slike
U ovom projektu koristićemo SVG slike tako da možemo koristiti mogućnost njihovog skaliranja i male veličine fajla.
Pre nego što počnemo, biće nam potrebna velika slika, podeljena u 4 SVG fajlova:
- UFO koji je nazvan “ufo.svg”
- Onda “alien_comet.svg”
- Mali zeleni, fajl nazvan “alien_landing.svg”
- Pozadinski fajl, iz kog su izvađene gornje slike, kao fajl koji je nazvan “background.svg”
Možete eksportovati slike u SVG, ili alternativno možete pronađi sve ove sličice na GitHubu
Podešavanje osnovne strukture
Kreirajte novi folder u okviru vašeg projekta i unutar toga kreirajte subfolder nazvan “CSS” i još jedan koji se zove “img” (slike)
Kopirajte SVG slike u folder sa slikama.
U folderu CSS kreirajte folder “style.css”.
U glavni folder kreirajte folder nazvan “index.html”.
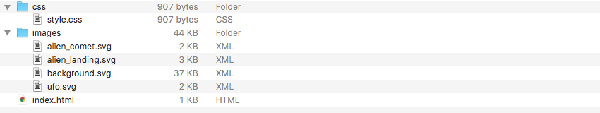
Struktura foldera će izgledati ovako:
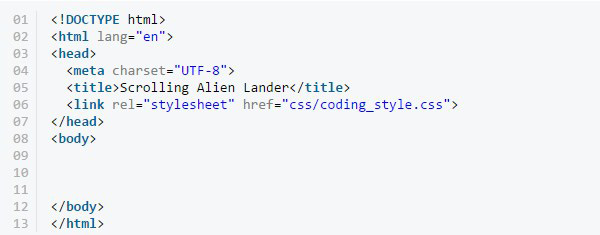
U fajl “index.html” dodajte najosnovniji HTML kod, koji ćemo vam pokazati u nastavku teksta.
Dodavanje pozadine
Deluje nelogično, ali našu pozadinsku sliku ćemo dodati kao img element, a ne kroz dodavanje u CSSu. Razlozi za ovo su sledeći:
- Želimo da iskoristimo mogućnost SVGa da promenimo veličinu i popunimo ceo prostor za prikaz sa našim background.svg slike bez obzira na dimenzije prozora pretraživača.
- Da bi tehnika skrolovanja radila, moramo da znamo visinu pozadinske slike.
- Jer smo, dozvolili da nam pozadinska slika bude fluidna i promenljive veličine, ne postoji mogućnost da znamo visinu unapred.
- Pošto ne znamo visinu sekcije, saznaćemo kada bude bila gotova cela sekcija.
- Ukoliko postavimo “background.svg” kao pozadinu CSSa, visina neće uticati na sam layout.
- Dodavanjem “background.svg” kao regularnu sliku, korišćenjem JQuerya, ćemo moći da otkijemo i definišemo visinu slike.
Sada, možemo da počnemo sa kodiranjem.
U fajlu “index.html” dodajte sledeći kod:
U okviru preview fajla u pretraživaču, videćete sliku kako popunjava vidno polje. Biće i belog prostora oko ivica.
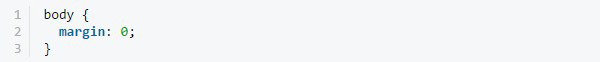
Ovo je zato što pretraživači sami uključuju malu marginu kod “body” elemenata. Da bi smo ovo ispravili dodaćemo kod u “style.css”.
Postoji još jedan podrazumevani kod koji sadrže pretraživači koji ćemo morati da promenimo, a povezan je sa slikama koji se prikazuju. Ukoliko dođete do dna, videćete beli prostor. Dodaćemo sledeće:
Sada bi trebalo da vidimo “background.svg” sliku kako je popunila prostor u prozoru bez razmaka i belih ivica. Visina layouta sajta će biti promenjena tako da će se slika videti adekvatno.
Dodavanje prednjeg container-a
Da bi se slika koju smo dodali ponašala kao pozadina, moramo postaviti sadržaj u prvi plan. Dodaćemo div element u koji ćemo postaviti sadržaj i postaviti u prvi plan menjanjem z-index svojstva
U okviru fajla “index.html” , dodajte novi div element.
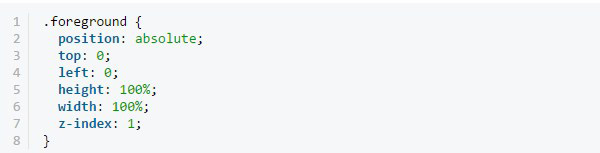
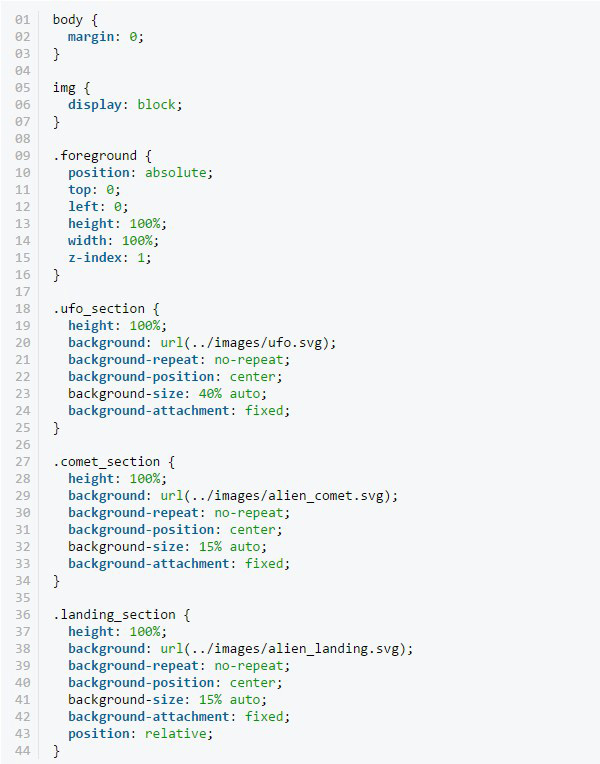
U fajl “style.css” dodajte novi CSS
Šta radi ovaj kod?
Kada postavimo position – absolute – postavljamo element tamo gde mi odaberemo, a ne tamo gde bi regularno bio postavljen.
Podešavanjem vrednosti top i left na 0, zakucavamo element na vrh prozora i horizontalno ga zakucavamo za pozadinsku sliku.
Kada elementima dodelimo height i width na 100%, element će zauzeti kompletnu površinu pozadine.
Kada postavimo Z-Index na 1, element će biti prikazan ispred pozadinske slike i tako će sadržaj biti vidljiviji i neće biti prekriven slikom.
Dodavanje UFO panela
Sada ćemo objasniti način na koji ćemo dodati UFO objekat u dnu. Biće nam potrebna tri panela, po jedan za svaku fazu “sletanja”. Dodaćemo odgovarajuću SVG sliku svakom panelu, na primer ufo.svg, koji će činiti fiksiranu pozadinu. Slika će ostati na mestu tokom skrolovanja.
Unutar svog “foreground” diva dodajte novi div.
A u okviru CSS fajla, definisaćemo klasu ufo section:
Visinu smo postavili na 100%, tako da će sadržaj biti vidljiv. Ufo.svg je postavljen kao pozadina. Background Repeat – No repeat će sprečiti ponavljanje slike, a Position parametar će postaviti sliku na centar. Background-size podešava veličinu slike, a vrednost je u procentima da bi bio prilagođen veličinama prozora. Background-attachemnt – fixed – znači da će slika ostati fiksirana tokom skrolovanja.
Kometa i Paneli koji sleću
Kako se skroluje kroz sajt, UFO će nestajati. To je zato što je skrolovanje prošlo veličinu ekrana koju smo definisali u klasi ufo_section, tako da više ne vidimo to kao pozadinu. Postavićemo tri panela, da se skroluju jedan ispod drugog, tako što ćemo da kreiramo efekte da jedna slika bude zamenjena drugom.
Ponovićemo proces tako što ćemo dodati slike “alien_comet.svg” i “alien_landing.svg”.
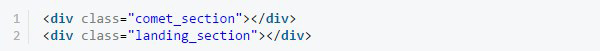
U okviru HTML dodaćemo dva div elementa u okviru containera.
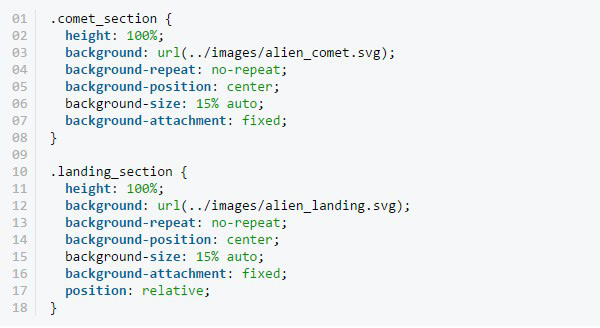
Onda dodati ove klase u okviru CSSa
Jedino što je promenjeno je background-size koja je postavljena na 15%.
Kompletan CSS
Sada ćemo prikazati kompetan CSS kod.
Sada možete proveriti sajt i videti kako se UFO pretvara u kometu.
Računanje visine panela
Primetićete nekoliko problema a to su:
- Paneli nisu dovoljno visoki
- “alien_comet.svg” se pojavljuje pre nego što je “ufo.svg” nestao, što izgleda čudno.
Naša “background.svg” slika nema fiksiranu veličinu tako da ne znamo egzaktnu visinu panela pre očitavanja.
Koristeći JQuery možemo implementirati sledeće:
- Definisati veličinu svakog panela procentualno (kao procenat visine “background.svg”)
- Detektovati visinu “background.svg”
- Proračunati set visina panela na osnovu ovih informacija.
Možemo da dodamo i nekoliko praznih div elemenata koji bi se ponašali kao prazan prostor. Dodavanjem prostora između panela ćemo imati bolju tranziciju i tako ćemo rešiti problem koji je naveden gore.
Promenite u HTML fajlu sledeće.
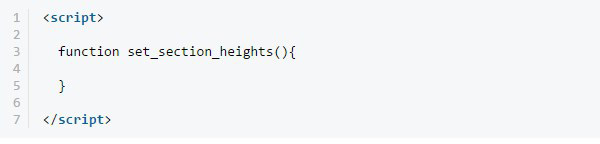
Dodati sledeću Java Script funkciju:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script>
Podešavanje Java Script funkcije
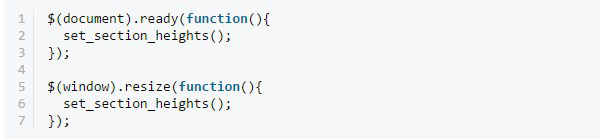
Pre zatvaranja </body> taga, dodajte <script></script> i unutar njega dodajte sledeće:
Želimo učitavanje ove funkcije čim se strana očita
Visina pozadinskih slika
Unutar set_section_heights() funkcije možete saznati visinu pozadinske slike.
Ova linija koda će nam reći koja je visina pozadinske slike.
Definisanje visine unutrašnjih sekcija
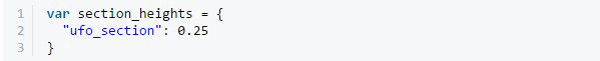
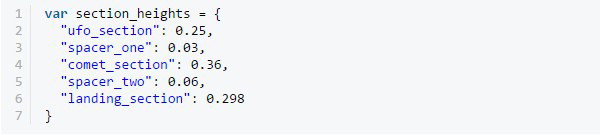
Postavićemo objekat kojim ćemo definisati
- Ime klase svakog elementa za koji želimo da podesimo visinu
- Kolika mora biti visina elementa kao frakcije pozadinske slike
Vrednost 0,25 je zapravo 25% koliko smo prethodno definisali. Tako da će “ufo_section” panel biti 25% od visine “background.svg”. Tako da, kada bi visina “background.svg” bila 1000px, visina “ufo_section” bi bila 250px.
Dodajmo i ostale elemente kojima želimo da postavimo visinu
Sections Heights objekti
Sada smo spremni da menjamo veličinu panela.
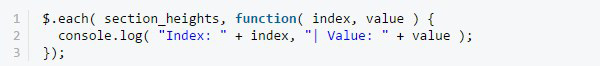
Treba nam $.each() funkcija, da bi se ponavljali section_heights objekti.
Dodajte kod u okviru section_heights objekta.
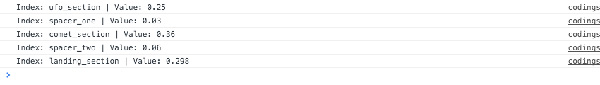
Console log služi da napišemo poruku konzoli za svaki unos u section_heights objekat. Učitajte sajt i otvorite konzolu, videćete sledeće.
Proračunavanje i podešavanje Section Heights objekta
Izbrišite console log i dodajte sledeći kod
$( “.” + index ) – Ovom linijom pronalazimo element kome želimo da definišemo veličinu. Na primer želimo da promenimo $.( “.ufo_section”). Onda dodajemo .height(…) i JQuery postavlja veličinu datom elementu. Kod – value * doc_height – ovde izvršava množenje koje smo ranije pominjali. Na primer visina objekta je 0,25 i ovaj broj se množi sa vrednošću doc_height. Math.floor() zaokružuje proračunati rezultat.
Na primer, doc_height je 5197 je vrednost objekta koji će biti pomnožen sa 0.25 što znači da dobijamo 1299.25. Math.floor() zaokružuje vrednost na 1299. Dobijamo $.( “.ufo_section” ).height(1299); i to je veličina sekcije.
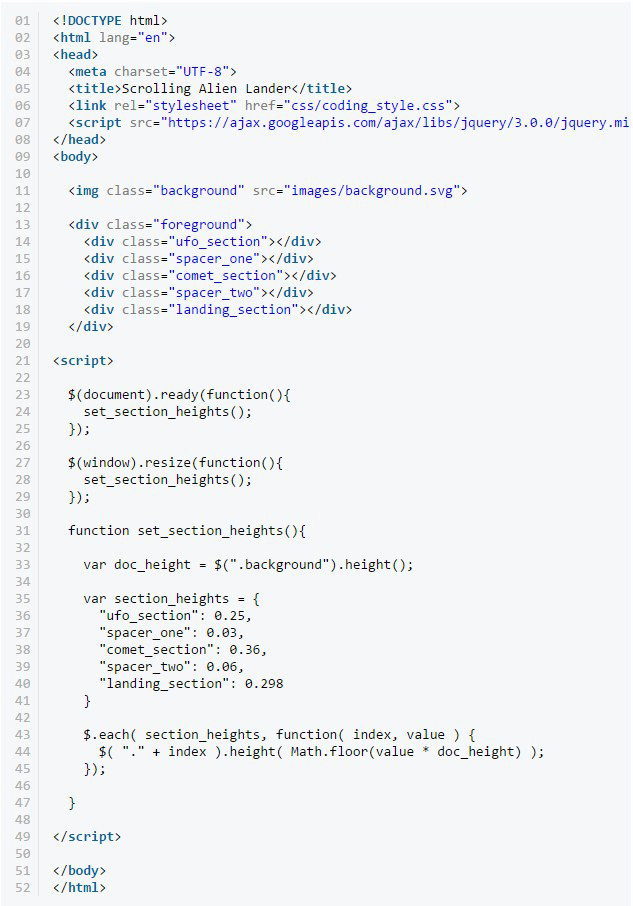
Kompletan HTML,CSS i JS
Pogledajte rezultat