Dizajnerska upuststvs (eng. Style Guides) je skup dokumenata koji sadrži detaljne instrukcije i uputstva koja treba slediti prilikom rada na projektu. Kako samo ime kaže uputstva za web dizajn se koriste prilikom rada na projektu izrade web sajta.
U nastavku, prikazaćemo vam neke primere kvalitetnih uputstva. Njihova svrha je da vam pomognu kako da implementirate najnovije trendove vezane za web dizajn.
Šta su uputstva i zašto ih koristiti?
Uputstva nam mogu dati širok spektar instrukcija od fontova i boja koje treba koristiti, do dokumentovanja svakog aspekta projekta kao kompozicija fotografije, razmak između kolona i sve ostalo što možete smisliti.
Na najviše projekata ova uputstva mogu biti izuzetno korisna naročito prilikom izrade sajta, planiranja marketinških strategija, kreiranja brenda, pa čak i pisanja blog članaka. Upotrebom ovih uputstva su donete već neke bitne odluke, još pre samog starta projekta izrade web sajtova.
Još jedna prednost uputstva je ta što oni obezbeđuju konzinstentnost što je pogodno u slučaju da neko drugi preuzme rad na projektu, pošto će imati već skup instrukcija za rad na njemu. Ukoliko vam je neophodna inspiracija za sledeći projekat, ukoliko nemate vremena za kreiranje vašeg uputstva i dokumentacije, već radite sa gotovim rešenjima, u nastavku teksta ćemo vam prezentovati 10 uputstva koje valja pročitati u 2016.
10 najboljih uputstva za web dizajn u 2016
Da bi ste izvukli maksimum iz ovog spiska, možete se pridržavati jednog od ovih uputsva ili možete napraviti kombinaciju više uputstva zavisno od potreba projekta.
1.Material Design – Google
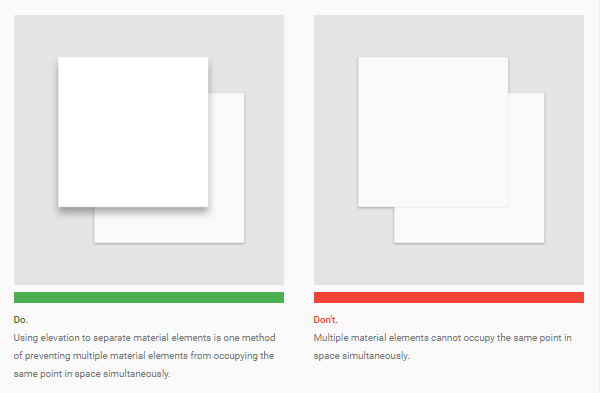
Google-ov Material Design je najpoznatiji dostupni skup instrukcija vezanih za web dizajn. Baziran je na papiru i mastilu. Ukoliko koristite Google-ove proizvode i usluge kao što su Google now ili Android OS, onda vam ova uputstva neće predstavljati problem, jer svi google-ovi servisi i proizvodi sadrže ovaj trend.
Material Design nastavlja trend flat (slikovnog) korisničkog interfejsa, samo je dodato više ličnog pečata u svom minimalističkog korisničkog interfejsa. Karakteristike dizajna po ovom uputstvu su što veća upotreba grid layouta, animacija, senki.
Dobra vest je da je ovo uputstvo dostupno online i da tu možete pronaći objašnjenja vezana za dizajn. Takođe, ovo uputstvo može biti vodič onome ko ima zadatak da napiše svoju dokumentaciju. Više informacija možete naći ovde.
2.BBC Global Experience Language
Ukoliko tražite uputstvo koje ne prepušta ništa slučaju, onda je ova dokumentacija koju je kreirao BBC je odličan primer.
Ova dokumentacija je kreirana za BBC-ev zvanični sajt, uz filozofiju koja na momente odstupa od nekih pravila. U toj dokumentaciji je velika pažnja posvećena detaljima, tako da možete pročitati širinu kolona, gridove, uputstva za pozicioranje logotipa kao i ostale detalje o kojima je neophodno razmišljati prilikom izrade sajta. Takođe, ukoliko želite da napišete svoju dokumentaciju, neće vas razočarati uputstvo BBCa.
3.Mozillino uputstvo
Ukoliko vas zanima više detalja i karakteristika vezane za dizajn drugog svetskog pretraživača, onda je dokumentacija Mozile vredna pomena.
U ovom uputstvu ćete naći nekoliko sjajnih primera, instrukcija o upotrebi logotipa, boja, glasa. Takođe, poput prethodnih i Mozilina dokumentacija vam može poslužiti kao vodič za pisanje dokumentacije.
4.Twiter – dokumentacija i knjiga grafičkih standarda
Dizajnerima logotipa i onima koji koriste grafičke simbole kao deo projekta će koristiti jako jasne i nedvosmislene instrukcije od strane ovog giganta. U Twiterovoj dokumentaciji možete naći nekoliko lepih primera kako da vaš logotip i grafički elementi budu pravilno kreirani, kako da se pravilno potrebe boje, kako pravilno pozicionirati logotipe, razmak između elementa, tako da je Twiterova dokumentacija jako pogodna kao model.
5.Adobe – Korporativni identitet
Adobe-ova dokumentacija je impresivan primer, kako osigurati da filozofija brenda i kompanije bude stalno upotrebljena na širokom opsegu platforma i medijuma. U dokumentaciju je uključeno sve – od internet sajta do postera, email adresa, reklama i još mnogo toga. Adobe-ovo uputstvo je između ostalog jako jasno i lako za razumevanje. Ukoliko radite na projektu koji spaja više različitih platformi, na ovom primeru možete videti kako napisati jasnu i nedvosmislenu dokumentaciju.
6.Foursquare – Korporativni identitet
Foursquare-ova aplikacija i internet sajt se pridržavaju striktnog seta instrukcija, na osnovu koga je njihov brend prepoznatljiv, bez obzira na to da li je sadržaj objavljen na njihovom zvaničnom sajtu ili deljen na društvenim mrežama. Ukoliko želite da svom brendu dodate novu dimenziju, knjiga grafičkih standarda Foursquare-a će vam biti kvalitetan vodič. U njemu ćete naći mnogo instrukcija vezanih za pozicioniranje elemenata, pravila o ikonicama, upustvo o autorskim pravima i još mnogo korisnih saveta i preporuka.
Ukoliko dizajnirate ikonice za internet sajt ili za aplikaciju za mobilne uređaje, Foursquare će vam dati dosta saveta kako da auditorijumu pošaljete prepoznatljivu poruku.
7.MIT Korporativni identitet
Ukoliko vam je potrebno opširnije uputstvo od onakvog kakvo su napisali Adobe ili Google, onda vam MIT može ponuditi ono što vam treba. MIT – knjiga grafičkih standarda vam može reći kako da ostavite jak utisak i budete prepoznatljivi, bez preterivanja tokom dizajna.
8.Ubuntu-ovo uputstvo
Cilj Ubuntu-ovog uputstva je da povežu svoj brend sa webom. Kao takvo, ovo uputstvo sadrži CSS fajl koji možete dodati svakoj internet stranici i na njoj programeri i dizajneri mogu raditi.
Ovo je zanimljiva ideja i predstavlja brz način da obezbedite da će sve web stranice izlgledati isto. Takođe u dokumentu postoje nekoliko različitih objašnjenja za odrežene elemente kao što su linkovi, naslovi, tipografija, tabele, forme i još mnogo toga. Ovo uputstvo je jako zanimljivo, jer osim što sadrži instrukcije, takođe sadrži primer HTML i CSS koda koji je neophodan da bi smo dobili željen rezultat.
9.Mailchimp-ovo UX uputstvo
Mailchimp je jedan od najpopularnijih programa koji se koristi u email marketingu, a jako zgodno je to što je dokumentacija dostupna svima.
Osim instrukcija kako elementi treba da budu stilizovani, takođe postoje i uputstva kako implementirati ova uputstva. Takođe, sam dokument je jako lak za razumevanje. U dokumentaciji je obuhvaćeno sve od gridova, tipografije, ikonica, dijaloga, bez obzira na kojoj platformi je sajt, trebalo bi lako koristiti Mailchimp. Dizajneri i marketari dosta koriste Mailchimpovo uputstvo koje obezbeđuje konzistentnost u svojim projektima.
10. Web uputstvo – Osnovni principi za kreiranje internet sajtova
Ukoliko vam je neophodna knjiga sa uputstvima, ovo uputstvo koje su napisali Patrick J.Lynch i Sarah Horton je klasik među uputstvima. Uprkos tome što sadržaj knjige nije menjan neko vreme, u njoj ćete naći neke osnovne savete vezane za web dizajn i sam proces izrade sajtova koji su i dalje aktuelni.
Ostala uputstva za Online markete
Postoji mnogo faktora od kojih zavisi da li će dizajn biti uspešan, od samog web sajta.
Ukoliko radite na kreiranju sadržaja ili na grafičkom dizajnu, onda će upotreba uputstva za ove discipline poboljšati kvalitet i obezbediti konstantnost vašeg rada. Takođe možete ih koristiti kao smernicu za izradu sopstvenog uputstva. Tako da navešćemo vam nekoliko uputstva:
- AP Stylebook je opisan kao novinarska bilbija i dostupan je kao knjiga i kao elektronska knjiga. Ažuriran je vremenom, tako da može poslužiti kao vodič i za pisanje o najnovijim stvarima.
- Yahoo uputstvo je skup zanimljivih instrukcija koje su vezane za pisanje, menjanje i kreiranje sadržaja na webu. Dostupan je i jeftin i svima koji se bave pisanjem na webu, može koristiti.
Zaključak
Kao što ste mogli da vidite uputstva za web dizajn mogu imati više oblika. Od dokumentacije koja se odnosi na web stranice do one koja je vezana za fontove, boje, a postoji i obimna dokumentacija koja obuhvata i filozofiju dizajna (od širine elemenata u pikselima, do razmaka). Po uzoru na tu dokumentaciju, možete imati potpunu slobodu u kreiranju sopstvene dokumentacije.
Cilj ovih uputstva je da imate smernice u kreiranju prepoznatljivog i jedinstvenog sadržaja, na različitim platformama i uređajima.
Ukoliko primenite instrukcije iz gorenavedenih uputstva, takođe ćete moći da napišete i vaša, koja će vaš klijent i korisnici moći da prate i razumeju, a samo razumevanje vašeg projekata će povećati i njegov uspeh.