advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Prethodnih nekoliko godina, bili smo svedoci mnogih trendova koji su se pojavili i zastareli. Dok će nekoliko trendova dizajna oduvek biti evergrin, oni koji generalno utiču na nove trendove koji su se pojavili i koji će se pojaviti.
Jedan vanvremenski trend, koji je možda malo zapostavljen u poslednje vreme je minimalizam. U poslednje vreme se ovaj trend vraća, evoluirajući u još bolji oblik koji dizajneri zovu “ultra minimalizam”.
Simply inquire and essay support which may come generally, recommended paper writing service can allow you to can enable you to write documents dissertations. Essay discover expert custom writing then, back to get specialist. Every thing you have to do is begin utilizing the best essay writing service Australia! Don’t neglect to utilize entrance essay composing help too.
Authorship a great article is surely a boring task. Here can obtain help from your leading Australian composition authors. Documents are merely basic annoying and hard for many folks.
Kao standardni minimalizam, neuvežbanom oku to može delovati kao dizajn bez nekih ključnih elemenata, koji su zamenjeni praznim prostorom. Međutim, ovaj trend je više od toga. Sposobnost pravilnog odlučivanja koje elemente treba izbaciti, a koje zadržati je sama po sebi sposobna veština i ta osobina čini razliku između vrhunskih i prosečnih dizajnera.
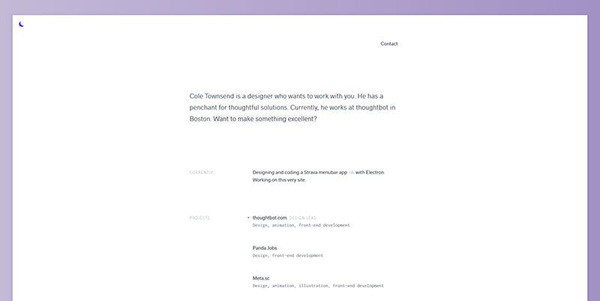
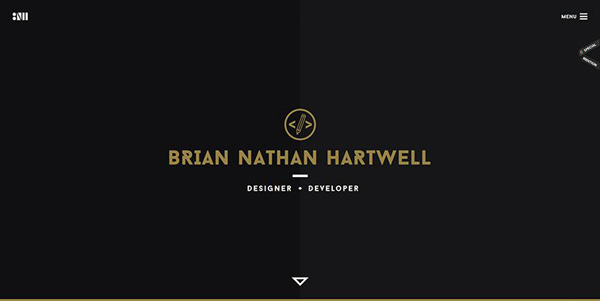
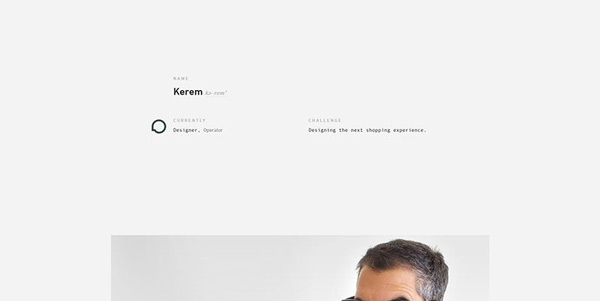
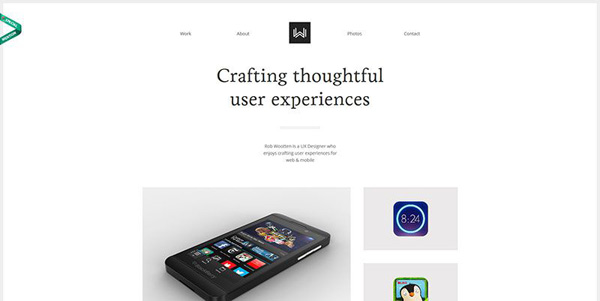
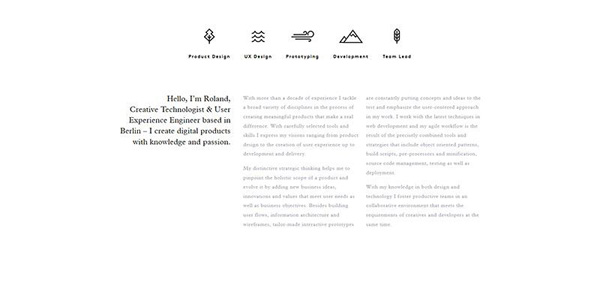
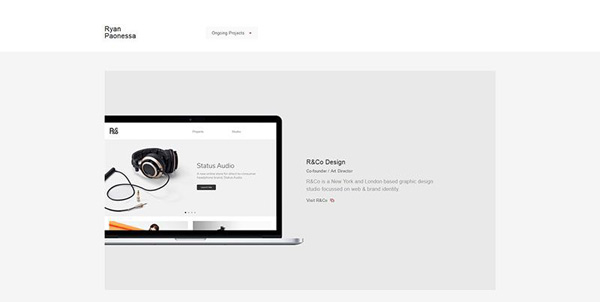
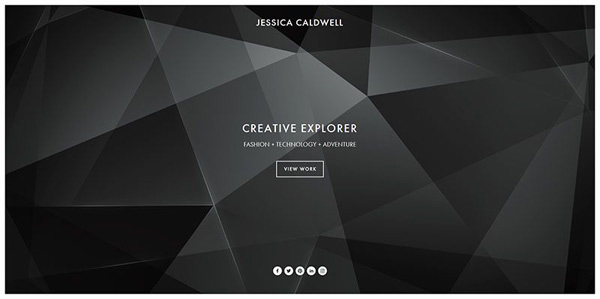
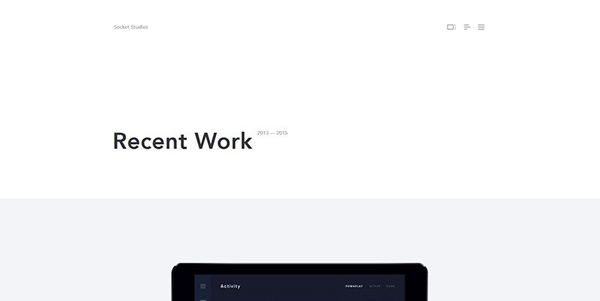
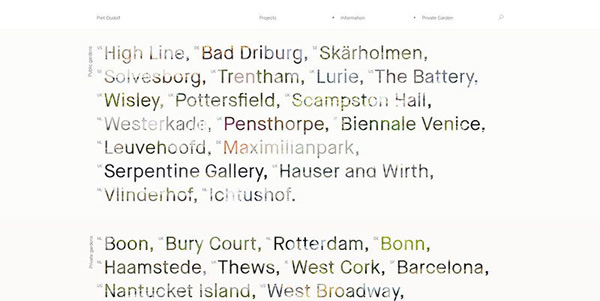
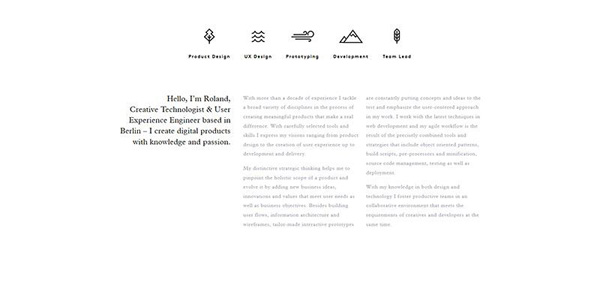
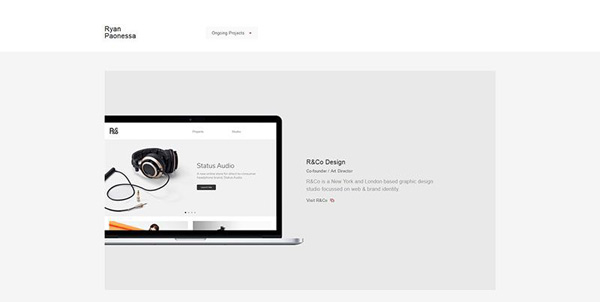
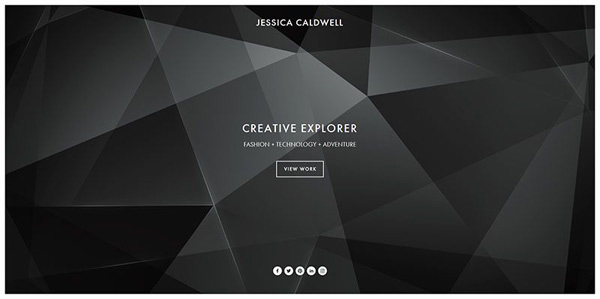
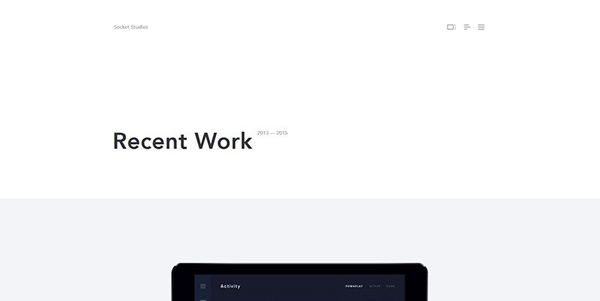
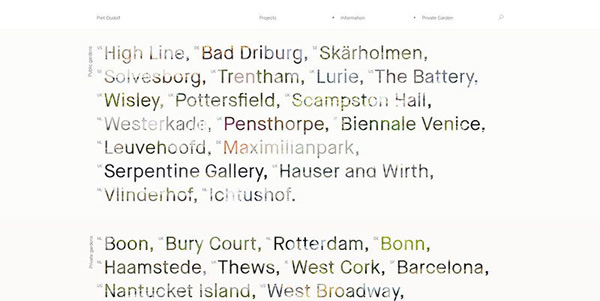
Svaki piksel mora biti pažljivo urađen da bi proizveo optimalne rezultate. Negativan prostor mora biti dosledno primenjen. Uz stručno znanje tipografije i oko za izbor kvalitetne kombinacije boja, samo su neke od kvalitetnih sposobnosti koje mora imati kvalitetan dizajner da bi uspešno napravio ultra minimalistički sajt. Kako izgledaju ovakvi sajtovi? Uglavnom su jako lepi. Između ostalog, uverite se sami.
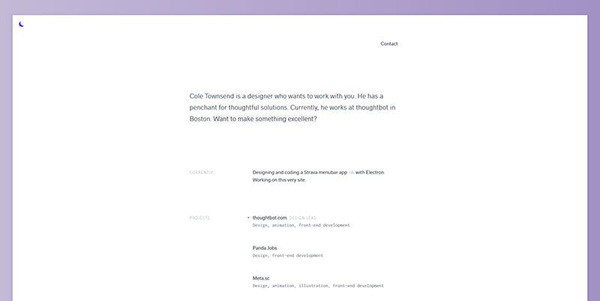
Cole Townsend

Sang Han

Tim Brack

Dennis Adelmann

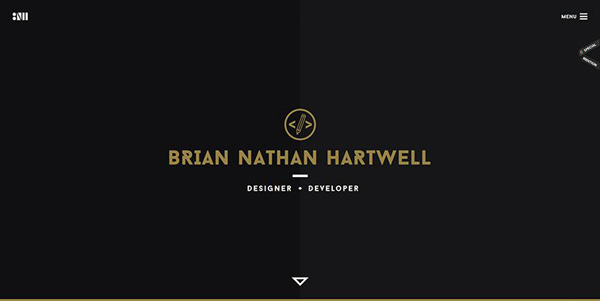
Brian Nathan Hartwell

Velvet Hammer

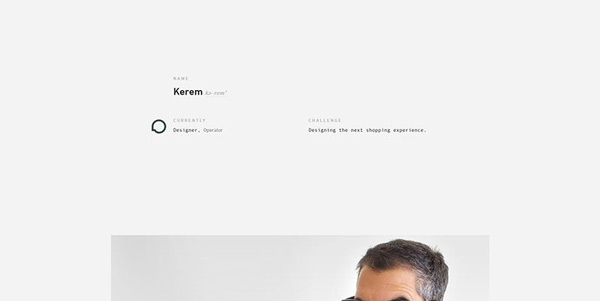
Kerem Suer

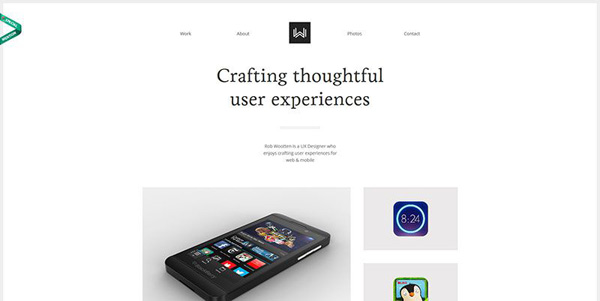
Rob Wootten

We ain’t plastic

Ryan Paonessa

Jessica Caldwell

Buero

Socket Studios

Michiel de Graaf

Alessandro Scarpellini

Piet Oudolf


advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
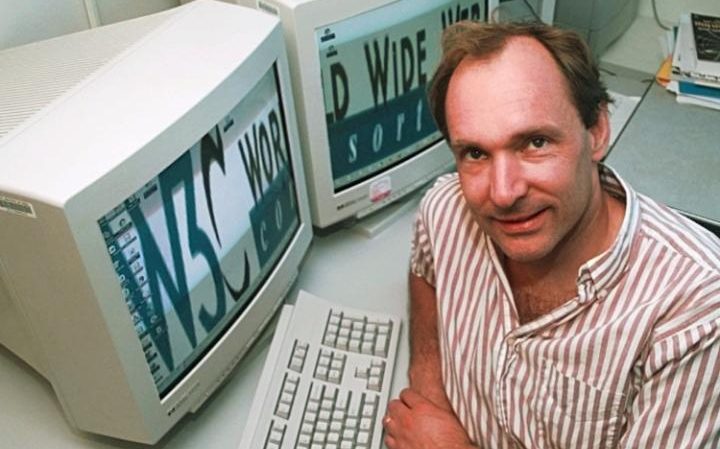
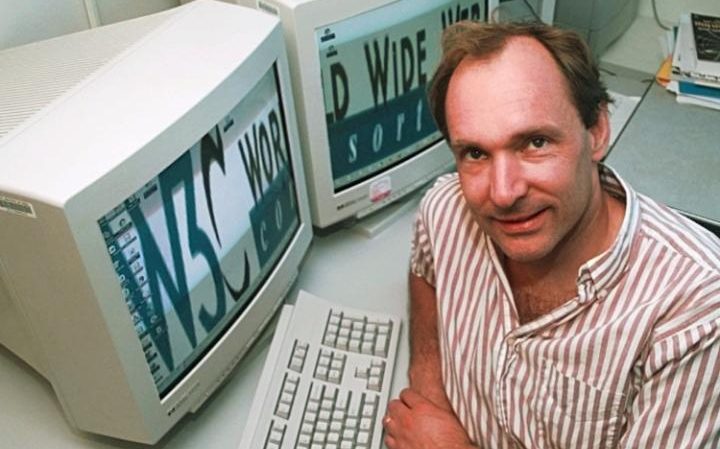
Dana 6.8. pre 25 godine, objavljen je prvi internet sajt na svetu. Ovaj sajt je kreirao Tim Berners Lee i sajt je bio obična stranica sa tekstom, sa pojedinim rečima koje su bile linkovane ka drugim stranicama. Ovako je Berners Lee postao pionir nečega bez čega ne možemo zamisliti život danas.
“WWW (world wide web) je projekat koji spaja tehnike pronalaženja informacija i hiperteksta, i predstavlja jedan lak, globalni informacioni sistem” – rekao je Berners Lee o prvom objavljenom sajtu na svetu. Projekat je osmišljen sa ciljem da informacije postanu dostupne svima. Berners Lee je želeo da internet bude mesto gde ljudi razmenjuju informacije, širom sveta, kroz dokumente, tekstove, linkove, uz jednostavan sistem pretrage.

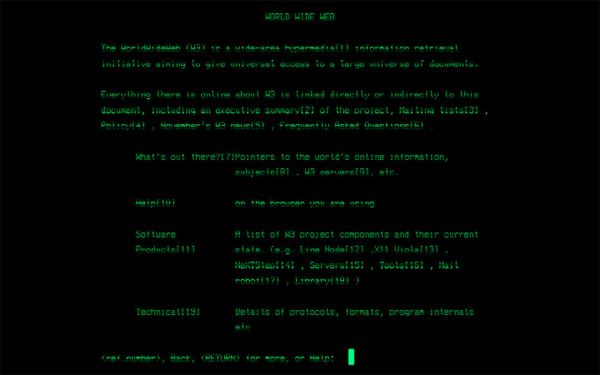
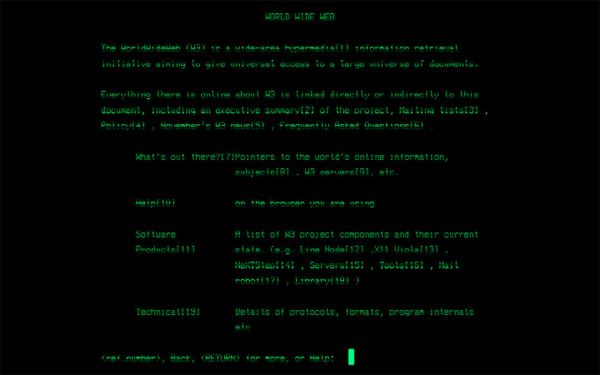
Prvi korak ka stvarnosti se desio 6.avgusta 1991 godine, bez mnogo medijske pompe, kada je Berners Lee, iz kancelarije CERNa u Ženevi, objavio prvi sajt. Hostovan na http://info.cern.ch domenu, ovaj sajt je sadržao osnovne instrukcije o tome kako web radi, kako pristupiti dokumentu i podesiti sopstveni server. CERN je izbrisao stranicu sa ovog domena 2013 godine.

Geneza interneta
Neki drugim datum se može slaviti kao stvarni rođendan weba. 12 marta 1989 godine, Berners Lee je objavio svoj predlog za ono što je on nazvao upravljanjem informacijama.
Kao pre svega poslovni predlog, Berners Lee je zamislio web kao način za sprečavanje gubitka informacija u poslu i u naučnim zajednicama.
U to vreme on je radio kao programer u CERNovoj evropskoj organizaciji za nuklearna istraživanja, gde se susreo sa velikim gubitkom informacija i podataka. I on sam je video kako je teško rešiti probleme gubitka podataka, koji su dobijeni mukotrpmnim i dugogodišnjim istraživanjima.
Gubitak informacija u institucijama kao što je CERN može biti jako bolan, ali u ovom slučaju CERN je bio model ostatka sveta, jer se suočavao sa problemom sa kojim će se ostatak sveta suočiti par godina kasnije.
Rešenje Berners Lee-a je univerzalno povezan informacioni sistem u kome su dokumenti povezani jedni sa drugima na jednostavan način, tako da svako može doći do podataka koji su mu potrebni.
Šef Bernersa Lee-a u CERNu, Mike Sendall je napisao belešku na kojoj je pisalo “nejasno, ali uzbudljivo”, pre davanja zelenog svetla ovom celom konceptu.

Godinu ipo dana kasnije, neposredno pre Božića 1990 godine, Berners Lee je izgradio infrastrukturu za internet i dizajnirao prvu web stranicu. On je napisao takozvani hipertekst protokol (HTTP), koji definiše putovanje informacija od računara do računara, dok hipertekst jezik (HTML) definiše raspored i elemente na stranici i uz pomoć njega je iskodirana prva stranica.
Prvi sajt je objavljen 6.8.1991 i bio je postavljen na Berners Lee serverskom kompjuteru i sadrćao je poruku koja glasi “Ova mašina je server – Ne gasiti je”.

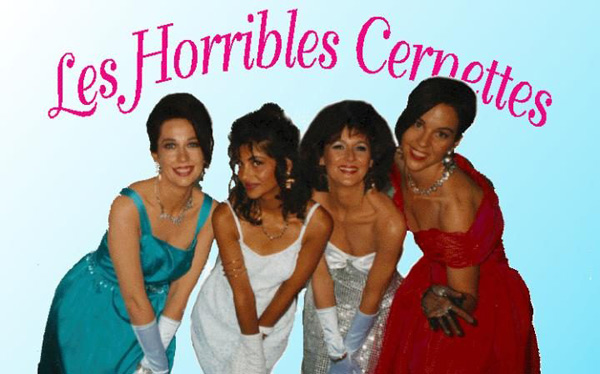
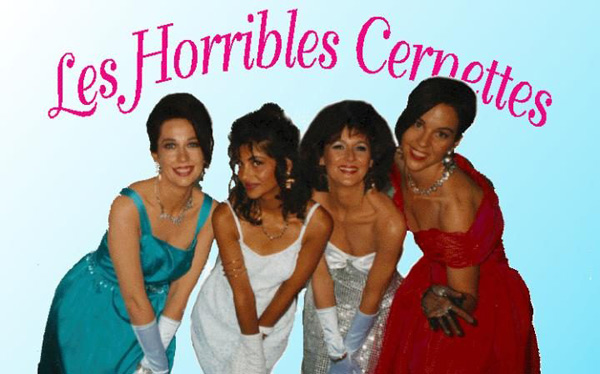
Jedna od prvih praktičnih upotreba ovog izuma bio je interni imenik za zaposlene u CERNu koji je Bernd Pollermann objavio. Naredne godine, objavljena je prva slika na webu, parodija na ženski pop bend Les Horribles Cernettes.
Godine 1993 internet je postavo dostupan javnosti, što znači da je svako mogao da kreira server i dizajnira i kodira sajtove. Iste godine, objavljen je Mozaik pretraživač i prva WWW konferencija, poznata kao “Woodstok weba”.

Sledeća faza
Četvrt veka kasnije, web preuzima dominantnu ulogu u svakodnecnim životima. Društvene mreže, pretraživači, online kupovina, blogovi su postali deo naše svakodnevnice. Berners Lee je razvio statički sajt, a danas webom dominiraju interaktivni sajtovi, kodirani u novim jezicima, prepuni fotografije, video materijala i animacija.
Kako zamišljamo razvoj weba? Možemo očekivati da web nastavi da zauzima bitan deo na računarskim monitorima i da napreduje, samim razvojem i usponom tehnologije. Biometrijsko logovanje, super brze konekcije i još mnogo toga će tek predstavljati novu eru weba.