advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Klijentima su potrebni dizajneri i to je nešto što znamo. Dešava se da su nekad potrebni meseci mukotrpnih sastanaka, pregovaranja, diskusija, a da i dalje nema postignutog dogovora sa klijentom, što ponekad ume da bude iscrpljujuće i iscrpljujuće, pogotovo u situacijama kada saznate da vaši potencijalni klijenti pregovaraju sa drugim dizajnerima. Kako postupati u ovakvim situacijama?
Potpisivanje
Poznato je da ponekad klijenti vole da odugovlače i odlažu sa sklapanjem dogovora i potpisivanjem ugovora. U takvim situacijama vam se verovatno čini kao da nikad neće doći do potpisivanja ugovora i da ukoliko dođe, da će klijent zahtevati popust. Zašto je teško klijentima da donesu odluku?
Odlaganje i odugovlačenje je prirodan deo procesa kupovine. Kada je vreme da se obavežemo, onda naši strahovi preovladavaju. Tu su pitanja koja se postavljaju, rizici koje bi voleli da izbegnemo i ostalo.
Svi želimo da čujemo “Da” u što kraćem periodu. Ali, to u većini sitaucija nije realno. To se neće desiti ukoliko ne postoje određeni sastojci u svojoj slobodi poslu i ti sastojci su temelj odnosa sa klijentima, govore ko smo, šta smo i šta klijenti mogu očekivati.
Kada budete imali dobar pristup i adekvatne sastojke, klijenti će:
- Pristupiti sa dobrim stavom. Doživeće dizajnera kao sposobnog profesionalca.
- Biti brži zato što ne žele da izgube vreme i propuste vredne stvari koje mogu dobiti u saradnji.
- Platiti brže. Shvatiće da je jako bitno da odrade svoj deo posla i na taj način održavaju poslovnu saradnju.
- Shvatiće da ste vi potrebniji njima nego oni vama.
Animiranje klijenta da započinje saradnju počinje upoznavanjem
Ko su vaši klijenti? Postoji razlika između klijenta koji želi da potroši 2500$ na svom projektu i onog ko želi da potroši 25000$. Razmišljanja su različita, ciljevi su različiti, vrednosti su različite. Često su iz različitih društvenih slojeva. Što znači da im ne možete prići na isti način. Najlogičnije pitanje je – kako prići? Na šta obratiti pažnju i šta im reći?
Korak 1 – Kako doći i odabrati idealne klijente?
Da li više volite da radite sa “manjim” klijentima, na manjim projektima ili ipak preferirate veće. Ili volite raznolikost, rad sa puno klijenata na manjim projektima. Bitno je odabrati vrstu projekata na kojima žečite raditi i na osnovu toga planirati svoj pristup.
Sledeće, bitno je sagledati demografiju i psiho-grafiju klijenta. Da li je klijent mala firma sa jednim ili dvoje zaposlenih ili ima možda 20tak zaposlenih ili je veći klijent sa milionskim profitom od prodaje.
Jasnoća i specifičnost su ovde jako bitni. Odgovori na ova pitanja direktno definišu klijentelu sa kojom ćete raditi sutra. Koga i kakve klijente želite?
Korak 2 – Saznajte sa kim sarađujete
Šta žele vaši klijenti? Koji su njihovi ciljevi? Kojoj društvenoj klasi pripadaju?
Zašto je ovo bitno? Klijenti koji pripadaju višoj klasi više pažnje obraćaju na prezentaciju i tradiciju, klijenti koji pripadaju srednjoj klasi važnost daju kvalitetu, dok klijenti koji pripadaju radničkoj klasi su fokusirani na vlasništvo i kontrolu. Zato je bitno naučiti sve o klijentu, saznati gde klijent troši svoje vreme, da li je online ili offline, o brendovima za koje je zainteresovan i o ostalim navikama, interesovanjima koji mogu biti bitni u samoj saradnji.
Korak 3 – Dajte klijentima povratnu informaciju
Pretpostavimo da radimo dizajn za vlasnika određenog biznisa. Istraživanja su rekla da nam je potreban klijent koji:
- Ima radničko iskustvo
- Ima pristojan vokabular
- Izuzetno je praktičan
- Želi de njegova kompanija izgleda veće nego što trenutno jeste.
Vaš idealan klijent ima čip na ramenu i fokusiran je isključivo na rezultate. Oni su fokusirani na to da sve što urade mora da donese rezultat i dobit. Takođe, dobri dizajneri znaju sa kojim se do my math homework problemima mogu suočiti i šta je klijentima potrebno i šta traže od dizajnera.
Zaposujte njihove želje, ciljeve, strahove, frustracije i to možete iskoristiti u marketingu. Znate gde provode vreme i kako provode vreme, tako da ćete na taj način privući njihovu pažnju.
Čim idealni klijenti vide vaše marketinške aktivnosti, prećiće i oni u akciju. Kontaktiraće vas i dati vam više informacija. To je odlična vest i predstavlja tek početak.
Korak 4 – Dodajte vaše tajne sastojke
Ukoliko je vaš marketing obavio posao, vi ste se dobro predstavili. Odgovorili ste na sva pitanja i primedbe klijenta. Otkrili ste faktore rizika, prednosti i mane celog projekta.
Ukoliko se i dalje primećuje kod klijenta negativne emocije, kao što su strah, nepoverenje, nervoza, znači da postoji neki propust i bitno je pronaći prvi taj propust. Iskoristite svoje tajno oružje, pre bilo kakvog negativnog efekta.
- Autoritet – Pokažite ono što vas čini ekspertom u dizajnu. Zašto je jako bitno da vas klijent posluša.
- Urgentnost – Zašto klijenti treba da deluju odmah i sada.
- Bezbednost – Zašto je bezbedno raditi sa vama?
- Lakoća saradnje – Koliko lako i brzo možemo početi sa poslom i šta je potrebno uraditi?
Autoritet
Autoritet povećava percepciju vrednosti. Svi žele najviše za uloženi novac. Autoritet je jedinstveni način da se uspostavi neka hijerarhija.
Navešćemo primer dva dizajnera. Prvi dizajner – govori klijentima da je ekspert, pokazuje svoj portfolio na Behance-u, pokazuje ocene koje je dobio od svojih klijenata. Drugi dizajner – Kreira alat za besplatan dizajn, piše blogove za najposećenije sajtove, razmišlja o redizajnu klijentovih sajtova, kreira dizajn visokih performansi. Na osnovu ovoga, kog dizajnera bi ste odabrali? Kako se kreira autoritet?
Odgovor na pitanje je jednostavan – pronađite problem i rešite ga.
Problem možete rešiti kodiranjem, pisanjem blog postova, alatima koji mogu olakšati rad. Rešite problem. Na taj način ćete stvoriti autoritet.
Urgencija
Urgencija kada je pravilno primenjena može motivisati klijenta da pređe u akciju brzo. Moglo bi biti nedelju dana ili nekoliko sati, vremenski okvir nije toliko bitan.
Klijentima je potreban određeni podsticaj koji ih motiviše da deluju brzo. Kada je reč o hitnosti, sa psihološke strane postoje dve vrste emocija koje podstiču na akciju – bol i zadovoljstvo. Primer zadovoljstva su reklame tipa “Naručite proizvod u narednih pola sata i dobićete još jedan isti proizvod potpuno besplatno”. Ukoliko ste zainteresovani za proizvod, žurite na telefon.
Bol je emocija koja se pobudi u vama ukoliko znate da će proizvod koji vam treba nestati za pola sata. Napravite pravu listu urgentnosti i dobićete bolji feedback od samog klijenta.
Nedostatak vremena
Većina dizajnera ne zna koliko vredi. Zato pristupaju klijentima manje više isto, sa već ustaljenim frazama kao što su “volim da razgovaram sa vama, biću srećan ako budem radio sa vama na sledećem projektu, kontaktirajte me kada god budete bili zainteresovani”.
Ovaj princip je svima isti. Ali je problematičan zato što klijentima daje do znanja da su im potrebni i ostavlja odrešene ruke.
Uporedite to sa ovim pristupom – “Želite da sarađujemo?? Imam prostora za dva projekta ovog meseca. Ovo je tip projekata kakav želim da prihvatim”.
Totalno drugi utisak i osećaj budi ovakav pristup. Klijentima ćete staviti do znanja da ste traženi i da je plus ukoliko budu sarađivali sa vama i da nemate vremena za manje i za projekte koji nisu izazovni.
Problem je što se ovakvim pristupom stvara osećaj nadmenosti i prepotencije. Ljudi često pokušavaju da stvore privid ovoga, čak i kada nije tako. Kako klijent da prepozna da li je vaša “zauzetost” realna ili izmišljena. A vreme je relativan pojam i svako na svoj način odlučuje kako će ga provesti.
Bezbednost
Mi dizajneri imamo lošu naviku da se pored nas klijenti ponekad osećaju neupućeno, neinformisano, nestručno. Što ponekad može biti problem.
Većina profesionalca, advokata, inženjera, knjigovođa prave ovu grešku takođe. I lako je napraviti ovu grešku kada ste dobri u nečemu. Međutim ovakve greške mogu probuditi negativne osobine u vašim sagovornicima kao što su poniženje, osećaj sramote i slično.
Ovakva osećanja bude u klijentu osećaj nebezbednosti. Ukoliko se klijent oseća posramljenim u razgovoru sa vama, neće biti otvoren. Ne želimo da izgubimo klijente zbog toga.
Šta uraditi u ovakvoj situaciji? Klijenti vam neće reći kada se ovako osećaju, a izgubićete ih.
Navešćemo jedan primer:
“Poštovani,
Želim da Vam kažem da su vaša pitanja skroz na mestu. Ukoliko ste nesigurni oko bilo čega, slobodno pitajte. Poslednja stvar koju želimo je da se osetite nesigurno ili da Vas bude sramota da pitate nešto. Ukoliko imate pitanja, na raspolaganju sam Vam.”
Potrebno je kreirati sigurnu zonu za klijente i u tome je cela filozofija.
Lakoća saradnje
Najteži deo posla je primoravanje klijenta da prolazi kroz dosadan proces koji se ponavlja. Nemojte da klijentima bude teško da vas kontaktiraju. Nemojte da učinite da klijentima bude teško da vam daju novac.
Lakoća korišćenja je nešto slično kao dugme za biranje zvuka na media plejeru. Dovoljno zgodan je da privuče prave klijente, ali dovoljno težak da obeshrabri pogrešne. Vaša marketinška aktivnost treba da prihvati idealne klijente, za kojima smo u potrazi.
Ovo tajno oružje, kada bi se zajedno koristili, bi klijente animirali da sarađuju sa vama.
Šta ukoliko ste poslušali ove savete i korisnici i dalje odbijaju saradnju? Znači da nešto nedostaje u vašem marketingu. Možda prezentacija, jedinstvenost ili nešto drugo.
U jednom trenutku će vam biti potrebna pomoć. Pitajte. Potrebno je da saznate šta je učinilo da se potencijalni klijenti odluče da ne sarađuju sa vama. Pošaljite im email u vidu jedne anonimne ankete. Mail bi trebalo da izgleda ovako:
“Poštovani,
Primetili smo da je naša komunikacija otišla u drugom pravcu.
Jako bi nam pomoglo da nam kažete razlog toga. Da li je u pitanju cena? Ponuda? Ili neki drugi razlog, loš tajming?
Razlog ovog maila je taj što želimo da poboljšamo našu ponudu i na taj način budemo od koristi nekom drugom.
Da li delite ovo mišljenje i šta možemo učiniti da bi smo bili bolji u budućnosti
Hvala”
Klijenti uvek odugovlače
Ukoliko nemate vaše tajno oružje. Odlagaće, žaliće se, seckaće. Tražiće povlastice ili popuste. Sve ovo se neće desiti kada imamo odgovarajuće sastojke.
Možete im dati sve ove sastojke uz malo truda, pripremanja, analize, možete ostaviti jak utisak na klijente. Koji će želeti da sarađuje sa vama i uživati u saradnji sa vama.
Ne mora uvek da bude komplikovano i nije dug proces. Ali zahteva obavezu. Uradite ono što treba i imaćete posla, raditi sa pravim klijentima i samim tim ćete biti finansijski stabilni.
advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Ukoliko koristite WordPress neko vreme, verovatno ste primetili da postoji mnogo odličnih tema koje su besplatne, dostupne za preuzimanje i koje mogu biti modifikovane prema vašim željama.
Verovatno se pitate, zašto su mnoge uspešne kompanije potrošile veliki novac na kreiranje sajtova od nule, prema svojim zahtevima i potrebama. Kreiranje besplatnog websajta za vaš brend, kompaniju, usluge nije uvek najbolja ideja. Štaviše, trebalo bi izbegavati.
Razlozi su prilično jasni:
- Neprofesionalan i nerelevantan dizajn
Kada želite bespatan sajt, morate se suočiti sa kompromisima po pitanju layouta sajta. Možda dizajn neće zadovoljiti vaše potrebe, možda taj dizajn neće biti potpuno intuitivan korisnicima, pa će teže dolaziti do informacija ili sprovesti određenu akciju na vašem sajtu.
Najbolja stvar u vezi sa besplatnim sajtovima je uglavnom boja, grafika, poneka animacija. Tako da će zato neiskusni klijenti imati osećaj da dobijaju kvalitetan proizvod za malo para. Međutim ovakvi sajtovi su ograničenje za samo poslovanje. Besplatni sajtovi, koji imaju mnogo elemenata se sporo učitavaju i mogu biti frustrirajući za korisnike.
Kada nemate napisan programski kod od strane nekoga kome verujete, postoji mogućnost da vaš sajt ne bude bezbedan, podložan hakerskim napadima. Ovakve stvari obično izlaze na videlo tek posle nekog vremena korišćenja besplatne teme.

Osim grešaka u pisanju skripti, besplatni sajtovi će najverovatnije sadržati skrivene kodove, koji mogu vam mogu smetati u nekoliko situacija. Nikada ne možete znati da li su vaši podaci “procureli” negde, što ponekad može biti vrlo ozbiljno.
- Nedostatak tehničke podrške
Samim tim što je nešto besplatno, neće imati tehničku podršku dostupnu klijentima. U slučaju nekog problema, nećete znati razlog.
- Problemi sa kompatibilnošću
Mnoge besplatne teme će izazvati probleme sa kompatibilnošću sa pluginovima i ostalim ekstenzijama koji će vam biti potrebni za funkcionalnost sajta. Besplatne teme se ne update-uju pa je moguće da u nekom trenutku padne ceo sajt.
Kada pravite sajt, cilj vam je da on bude dostupan što većem broju ljudi i da što veći broj ljudi čuje za njega. Besplatna tema će zahtevati da ima adekvatne H1 tagove, Meta opise, biće spor za očitavanje i vrlo često neće biti responsive.

- Neispravni canonical linkovi
Nespravni canonical i recanonical linkovi mogu biti skupa greška i često su deo besplatnih tema sajtova.
- Loše i neefikasne web adrese
Besplatni sajtovi će uvek imati za cilj da reklamiraju kreatora, tako da će domen biti “primer.besplatniwebsajt.com”. Ukoliko hoćete da prezentujete određeni brend, ovo je totalno neprofesionalno.
- Mogućnost zaključavanja podataka
Na pojedinim besplatnim temama, sajtovima, moguće je da dizajneri “zaključaju” sve podatke. U slučaju da želite redizajniran sajt, nećete moći da prebacite podatke sa ovog sajta.
U pojedinim slučajevima besplatni sajtovi mogu da sadrže banere i reklame koje su totalno nerelevatne i nepovezane sa vašim brendom. Ukoliko mislite da je to kompromis, razmislite još jednom.
Kod besplatnih sajtova, developeri uvek mogu da ugase vaš sajt. Ne želite da se to desi.

- Vaše informacije su “ranjive”
Kada postavite određene informacije na dashboard besplatnog sajta, postoji šansa da one budu dostupne developerima tog sajta. Te informacije mogu biti prodate konkurenciji ili iskorišćene na nekom drugom sajtu ili nekim drugim okolnostima.
Za razliku od pravog web hostinga, besplatne teme imaju ograničen broj alata koje možete koristiti i nekad nećete moći da unapredite svoj dizajn i samim tim će sajt izgledati još neprofesinalnije.
Bilo je nekoliko slučajeva gde su virusi distribuirani putem bepslatnih sajtova. Korisnici vašeg sajta su u potrazi za informacijama dobio te viruse i neke skrivene skripte.
- Vaš sajt može postati spisak linkova
Ne želite da vaš sajt bude platforma za deljenje linkova neki igrica, neukusnog video materijala, nelegalnih proizvoda ili nečeg drugog.
Hosting provajderi besplatnih sajtova obično imaju hiljade i hiljade različitih sajtova i to samim tim ograničava prostor na memoriji na serveru.

Propusni opseg košta i besplatni sajtovi će vam ponuditi veoma mali i ograničen propusni opseg. Ukoliko želite da unapredite vaš posao, biće vam potrebno da dodajete stranice, slike, proizvode, tako da tu može biti problema sa besplatnim sajtovima.
- Ograničene mogućnosti dizajna
Vaš sajt mora biti ogledalo vašeg poslovanja. Ne želite da imate sajt, na osnovu koga niko neće znati ništa o vašem brendu.
- ZAPAMTITE – Besplatno nije uvek besplatno
Besplatni sajtovi nisu uvek besplatni. U velikom broju slučajeva su zapravo probna verzija i posle nekog perioda morate platiti da nastavite da ih koristite. U toj situaciji, ukoliko ne želite da gubite vreme i novac na novi dizajn, nećete imati izbora.
Besplatno je često samo paravan za skrivene troškove, koji ponekad mogu biti preveliki. Uvek je bolje investirati u dizajnera ili marketinšku agenciju i to je jedini način da dobijete ono što želite. Cilj ovog teksta je bio da vas upoznamo kakve rizike nosi korišćenje besplatnih tema, besplatnih sajtova i platformi za pravljenje sajtova. Nadamo se da smo uspeli.
advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Prethodnih nekoliko godina, bili smo svedoci mnogih trendova koji su se pojavili i zastareli. Dok će nekoliko trendova dizajna oduvek biti evergrin, oni koji generalno utiču na nove trendove koji su se pojavili i koji će se pojaviti.
Jedan vanvremenski trend, koji je možda malo zapostavljen u poslednje vreme je minimalizam. U poslednje vreme se ovaj trend vraća, evoluirajući u još bolji oblik koji dizajneri zovu “ultra minimalizam”.
Simply inquire and essay support which may come generally, recommended paper writing service can allow you to can enable you to write documents dissertations. Essay discover expert custom writing then, back to get specialist. Every thing you have to do is begin utilizing the best essay writing service Australia! Don’t neglect to utilize entrance essay composing help too.
Authorship a great article is surely a boring task. Here can obtain help from your leading Australian composition authors. Documents are merely basic annoying and hard for many folks.
Kao standardni minimalizam, neuvežbanom oku to može delovati kao dizajn bez nekih ključnih elemenata, koji su zamenjeni praznim prostorom. Međutim, ovaj trend je više od toga. Sposobnost pravilnog odlučivanja koje elemente treba izbaciti, a koje zadržati je sama po sebi sposobna veština i ta osobina čini razliku između vrhunskih i prosečnih dizajnera.
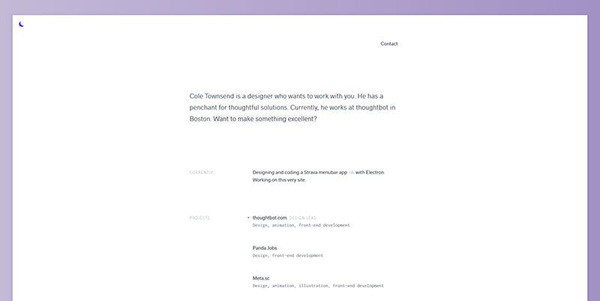
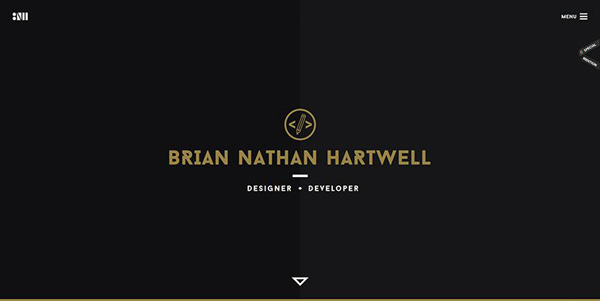
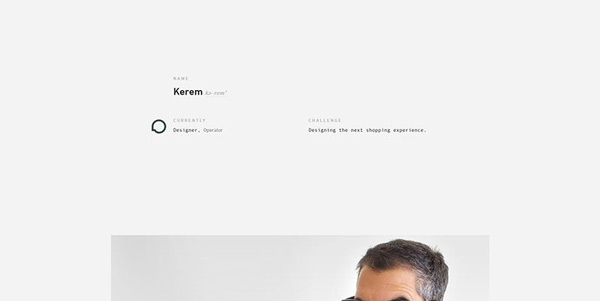
Svaki piksel mora biti pažljivo urađen da bi proizveo optimalne rezultate. Negativan prostor mora biti dosledno primenjen. Uz stručno znanje tipografije i oko za izbor kvalitetne kombinacije boja, samo su neke od kvalitetnih sposobnosti koje mora imati kvalitetan dizajner da bi uspešno napravio ultra minimalistički sajt. Kako izgledaju ovakvi sajtovi? Uglavnom su jako lepi. Između ostalog, uverite se sami.
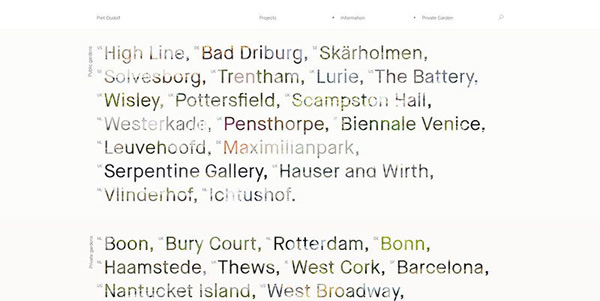
Cole Townsend

Sang Han

Tim Brack

Dennis Adelmann

Brian Nathan Hartwell

Velvet Hammer

Kerem Suer

Rob Wootten

We ain’t plastic

Ryan Paonessa

Jessica Caldwell

Buero

Socket Studios

Michiel de Graaf

Alessandro Scarpellini

Piet Oudolf


advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Dobro dizajniran korisnički interfejs je rezultat niza ključnih odluka koje ne samo da moraju biti bazirane na intuiciji, već moraju biti estetski lepe i prijatne za korisnike. Tako da, ukoliko donesete pametne odluke možete olakšati sebi rad, uštedeti vreme i kao produkt, imati kvalitetan proizvod.
Američki psiholog Barry Schwartz je napisao knjigu koja se zove Paradoks izbora, koja eliminiše izbore koji izazivaju anksioznost. On je tvrdio da moramo imati standarde i kriterijume a da ne brinemo o mogućnostima da postoji nešto bolje. Knjiga je bila usmerena potrošačima, ali se sva ova pravila mogu primeniti i u dizajnu.
1.Ograničite promenjive
Ako uzmemo u obzir sve moguće promenljive koje mogu doprineti jednom verodostojnom konceptu, postaje jasno da je potrebno unapred ih definisati i ograničiti. Smanjenjem količine izbora, učinićete proces donošenja odluka lakšim.
Redukovanjem mogućnosti izbora, nećete smanjiti originalnost. Naša pretpostavka je da je stvaranje koncepta oko unapred definisanih pravila ograničenje, ali dizajneri mogu uspostaviti svoja pravila i imati potpunu kontrolu nad njima.
Skaliranje i prostor
Svaki aspekt UI dizajna treba biti podređen sistemu koji promoviše određeni ritam i pomaže i održavanju doslednosti u toku projekta. Jedan takav sistem je modularna skala, koja može olakšati skalu od bilo kog odnosa za merenje ili podešavanje veličine elemenata ili negativnog prostora u sastavu.

Smanjenje promenljivih elemenata u grid sistemu, tipografijam vertikalni razmak i prihvatljiv raspored pruža zadovoljavajuću estetiku i ritam. Projektovanje UI je daleko lakše.
Grid
Grid sistemi su sjajni za organizaciju sadržaja horizontalno i umeju da olakšaju sam proces UI dizajna. Bez obzira na to, gridovi se obično dizajniraju bez mnogo muke. Ono što većina dizajnera ne shvata je da je bolje kreirati grid sistem koji je podređen sadržaju.

Ovo znači da je idealno imati jasnu predstavu o rasporedu sadržaja unapred, tako da će adekvatan raspored sadržaja, bolje oslikavati isti i poslati jasniju poruku korisnicima. Ovde ne mislimo o ograničavajućim faktorima kao što su logotip određene širine ili slike i elementi sa fiksnim, unapred definisanim razmacima.
Tip sadžaja je takođe bitan faktor. Postoji velika razlika između osmišljavanja sadržaja za prodavnice, novinske članke ili blogove i splash stranice. Tako da je važno koristiti šablone i razlučiti razliku između različitih tipova sadržaja.
Što više budete razumeli koncept poslovnog sadržaja i sva ograničenja unapred, lakše ćete odabrati grid sistem i doneti pametniju odluku.
Tipografija
Ukoliko nas pitate, tipografija je najbitniji deo UI dizajna, jer u 95% može biti pokretačna snaga komunikacije. Nepisano pravilo je da UI nikad ne bi trebalo da sadrži više od dve familije fontova i nekoliko jačina. Naravno, pravila mogu varirati od situacije do situacije i mogu se menjati u opravdanim situacijama.
Boje
Lako je igrati se i eksperimentisati sa paletama boja. Mali raspon nijasni može imati dobar efekat u davanju vizuelnog izgleda. Uprkos tome dug je put od ideje, do odabira palete boja koja će postići dosledan vizuelni efekat. Sve što je potrebno za početak je 5 svatcheva.

Većina brendova treba da koristi primarnu boju i nekoliko neutralnih boja, ili čak boja suprotnih tonova. Ne treba nam 15 nijansi boja, naročito ne na samom početku. Bolje je započeti sa malim brojem, pa polako širiti.
Slike
Kako ugraditi slike u UI dizajn. I to zavisi od konteksta sadržaja. Ukoliko imamo grubu predstavu o tome koji je kontekst sadržaja, možemo stvoriti polaznu tačku za naše slike i definisati oblik, veličina, tretman.
Ograničavajući svoje slike, promenljive će sprovoditi bolju konzinstetnost i biće lakše upravljanje slikama na duže staze. Isto važi i za ikonice.

2.Kreirajte uputstvo pre nego što počnete dizajn
Kako UI projekat raste konceptualno, postaje sve važniji za kreiranje i održavanje konzistentnosti u samoj stilizaciji. Na ovaj način će se usostaviti princip dizajna koji će biti podređen projektu, održavanje ritma i doslednosti. Ako smo definisali promenljive ranije, onda je dobro dokumentovati ih. Buduće donošenje odluka će biti lakše ukoliko definišete uputstvo i imate jasne principe na osnovu kojih ćete donositi odluke.
U zavisnosti od projekta, stvaranje uputstva je luksuz i često je namenjen za kasniju upotrebu. To je razlog zašto većina uputsva budu završena isto kad i sam projekat i to je dobra praksa. Postoji mnogo objašnjenja zašto je izrada uputstva i dokumentacije dobra, a najbitnija je ta što upustvo može pomoći u praćenju doslednosti tokom kasnijeg rada na projektu.
Kreiranjem uputsva na samom startu ne znači da ono mora biti kompletno. Baš naprotiv. Kako projekat napreduje, uputstvo i stilski vodiči će napredovati, ali će biti jasniji i pomoćiće vam u dizajniranju i razvoju projekta.
3.Modularni sistemi, prioritet i adaptacija
U modularnim sistemima, layout može biti podeljen na ključna područja. Moduli se mogu koristiti više puta u različitim rasporedima. Korisnički interfejs se tretira kao deo sistema, a ne kao stranica sa nekim šablonom za dizajn.
Ovo je sjajna metodologija koja čini UI dizajn znatno lakšim, ali da bi bili efikasniji, moramo definisati prioritet ključnih oblasti i prilagoditi sve ostalo oko njih. Ovo će osigurati vizuelnu povezanost.
Identifikujte ključne oblasti
Dizajn bi morao da bude podređen važnim delovima. Prioritet svake oblasti je određen sadržajem i funkcionalnošću u okviru interfejsa i to je zagonetka koju moramo rešiti.
Fokusirajte se na ključne oblasti
Kada identifikujete ključne oblasti i odredite prioritet, onda je vreme da se fokusirate na njih i radom na određenim finesama ih implementirate u sam korisnički interfejs. Ideja ključnih oblasti je da one budu intuitivne, ispunjavaju sve korisničke zahteve, pre nego što počnete da se bavite dizajnom manje bitnijih područja.
4.Dizajnirajte sajt koji će da radi za sve
Hiljadama godina unazad dizajneri nastoje da urade jednu stvar – učine da njihov dizajn efikasno komunicira sa korisnicima. Mi smo stalno u ponovnom stvaranju i smišljanju novih načina za bolje komuniciranje sa korisnicima.
Pristupačnost
Širem auditorijumu ovo zvuči kao težak i obiman posao. Po najnovijim standardima, jako je bitno da pristupačnost sajta bude dobra. Primeri za ovo mogu uključivati zahtev o minimalnoj veličini fonta, kontrastima između pozadine, sadržaja i klikabilnih sekcija.
Pristupačnost nije samo definisanje smetnji u korišćenju sajta, već služi i definiše kako će sajt izgledati kod korisnika zastarelih uređaja i pretraživača koji ne podržavaju određene funkcionalnosti.
5.Koristite već isprobane i testirane šablone
Činjenica je će korisnicima biti draži intuitivan interfejs koji je u skladu sa drugim, koje sami korisnici koriste godinama unazad. Čim počnete da odstupate od šablona za dizajn, morate se suočiti da će biti potrebno neko vreme da takav dizajn postane intuitivan korisnicima.
Postoji vreme i mesto za stvaranje originalnih UI šablona, ali ne bi trebalo odstupati od određenih uobičajnih tehnika, jer su one uspešne sa razlogom.
Što se više upoznajete sa uspešnim šablonima dizajna, dizajneri će lakše donositi odluke. Ne možemo nužno znati šta se može raditi, a šta će se raditi u budućnosti i kuda će nas web trendovi dovesti.
Zaključak
Neki od ovih pristupa možda neće redukovati razmišljanje dizajnera ili vidno unaprediti dizajn. Ali svakako usvajanjem gornjih saveta možete dizajniranje vašeg korisničkog interfejsa učiniti lakšim i bržim.

advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
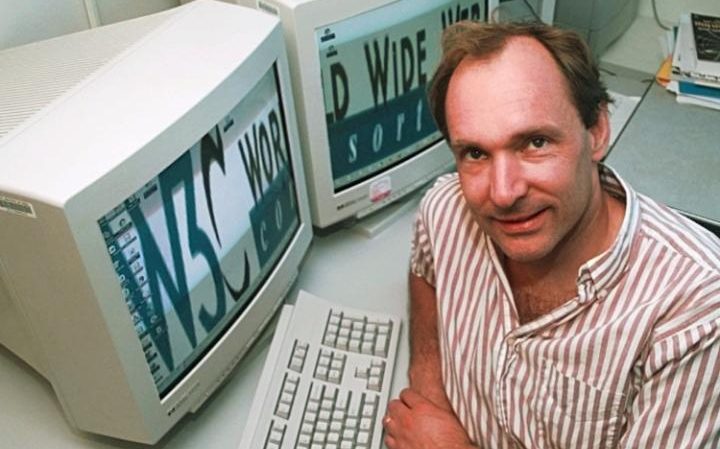
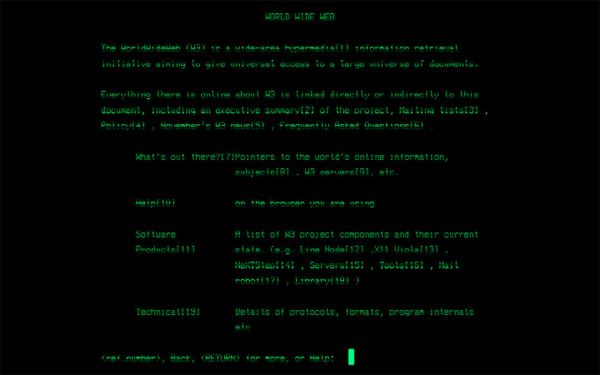
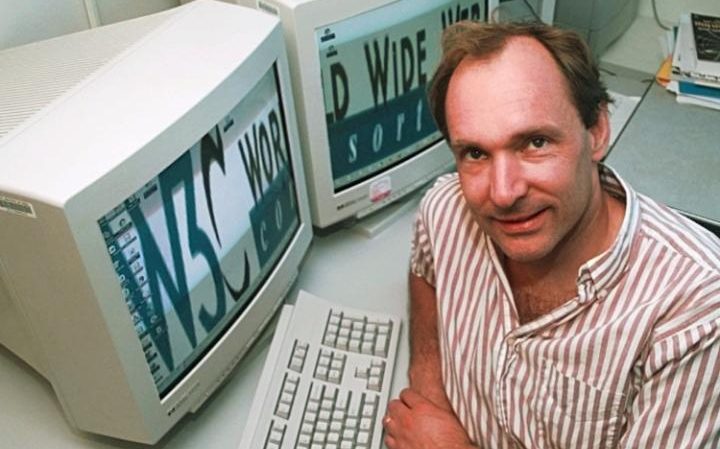
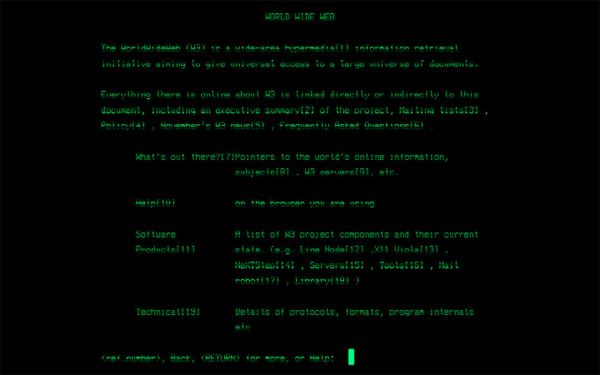
Dana 6.8. pre 25 godine, objavljen je prvi internet sajt na svetu. Ovaj sajt je kreirao Tim Berners Lee i sajt je bio obična stranica sa tekstom, sa pojedinim rečima koje su bile linkovane ka drugim stranicama. Ovako je Berners Lee postao pionir nečega bez čega ne možemo zamisliti život danas.
“WWW (world wide web) je projekat koji spaja tehnike pronalaženja informacija i hiperteksta, i predstavlja jedan lak, globalni informacioni sistem” – rekao je Berners Lee o prvom objavljenom sajtu na svetu. Projekat je osmišljen sa ciljem da informacije postanu dostupne svima. Berners Lee je želeo da internet bude mesto gde ljudi razmenjuju informacije, širom sveta, kroz dokumente, tekstove, linkove, uz jednostavan sistem pretrage.

Prvi korak ka stvarnosti se desio 6.avgusta 1991 godine, bez mnogo medijske pompe, kada je Berners Lee, iz kancelarije CERNa u Ženevi, objavio prvi sajt. Hostovan na http://info.cern.ch domenu, ovaj sajt je sadržao osnovne instrukcije o tome kako web radi, kako pristupiti dokumentu i podesiti sopstveni server. CERN je izbrisao stranicu sa ovog domena 2013 godine.

Geneza interneta
Neki drugim datum se može slaviti kao stvarni rođendan weba. 12 marta 1989 godine, Berners Lee je objavio svoj predlog za ono što je on nazvao upravljanjem informacijama.
Kao pre svega poslovni predlog, Berners Lee je zamislio web kao način za sprečavanje gubitka informacija u poslu i u naučnim zajednicama.
U to vreme on je radio kao programer u CERNovoj evropskoj organizaciji za nuklearna istraživanja, gde se susreo sa velikim gubitkom informacija i podataka. I on sam je video kako je teško rešiti probleme gubitka podataka, koji su dobijeni mukotrpmnim i dugogodišnjim istraživanjima.
Gubitak informacija u institucijama kao što je CERN može biti jako bolan, ali u ovom slučaju CERN je bio model ostatka sveta, jer se suočavao sa problemom sa kojim će se ostatak sveta suočiti par godina kasnije.
Rešenje Berners Lee-a je univerzalno povezan informacioni sistem u kome su dokumenti povezani jedni sa drugima na jednostavan način, tako da svako može doći do podataka koji su mu potrebni.
Šef Bernersa Lee-a u CERNu, Mike Sendall je napisao belešku na kojoj je pisalo “nejasno, ali uzbudljivo”, pre davanja zelenog svetla ovom celom konceptu.

Godinu ipo dana kasnije, neposredno pre Božića 1990 godine, Berners Lee je izgradio infrastrukturu za internet i dizajnirao prvu web stranicu. On je napisao takozvani hipertekst protokol (HTTP), koji definiše putovanje informacija od računara do računara, dok hipertekst jezik (HTML) definiše raspored i elemente na stranici i uz pomoć njega je iskodirana prva stranica.
Prvi sajt je objavljen 6.8.1991 i bio je postavljen na Berners Lee serverskom kompjuteru i sadrćao je poruku koja glasi “Ova mašina je server – Ne gasiti je”.

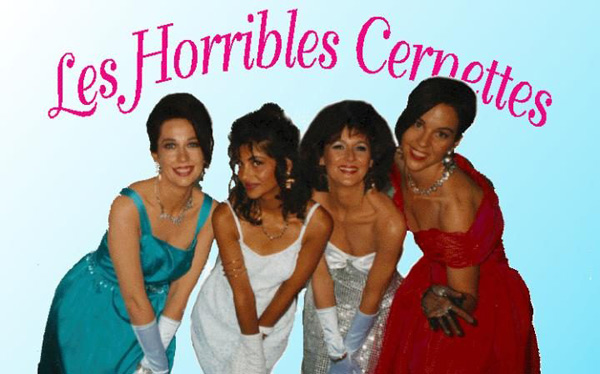
Jedna od prvih praktičnih upotreba ovog izuma bio je interni imenik za zaposlene u CERNu koji je Bernd Pollermann objavio. Naredne godine, objavljena je prva slika na webu, parodija na ženski pop bend Les Horribles Cernettes.
Godine 1993 internet je postavo dostupan javnosti, što znači da je svako mogao da kreira server i dizajnira i kodira sajtove. Iste godine, objavljen je Mozaik pretraživač i prva WWW konferencija, poznata kao “Woodstok weba”.

Sledeća faza
Četvrt veka kasnije, web preuzima dominantnu ulogu u svakodnecnim životima. Društvene mreže, pretraživači, online kupovina, blogovi su postali deo naše svakodnevnice. Berners Lee je razvio statički sajt, a danas webom dominiraju interaktivni sajtovi, kodirani u novim jezicima, prepuni fotografije, video materijala i animacija.
Kako zamišljamo razvoj weba? Možemo očekivati da web nastavi da zauzima bitan deo na računarskim monitorima i da napreduje, samim razvojem i usponom tehnologije. Biometrijsko logovanje, super brze konekcije i još mnogo toga će tek predstavljati novu eru weba.