advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Ukoliko koristite WordPress neko vreme, verovatno ste primetili da postoji mnogo odličnih tema koje su besplatne, dostupne za preuzimanje i koje mogu biti modifikovane prema vašim željama.
Verovatno se pitate, zašto su mnoge uspešne kompanije potrošile veliki novac na kreiranje sajtova od nule, prema svojim zahtevima i potrebama. Kreiranje besplatnog websajta za vaš brend, kompaniju, usluge nije uvek najbolja ideja. Štaviše, trebalo bi izbegavati.
Razlozi su prilično jasni:
- Neprofesionalan i nerelevantan dizajn
Kada želite bespatan sajt, morate se suočiti sa kompromisima po pitanju layouta sajta. Možda dizajn neće zadovoljiti vaše potrebe, možda taj dizajn neće biti potpuno intuitivan korisnicima, pa će teže dolaziti do informacija ili sprovesti određenu akciju na vašem sajtu.
Najbolja stvar u vezi sa besplatnim sajtovima je uglavnom boja, grafika, poneka animacija. Tako da će zato neiskusni klijenti imati osećaj da dobijaju kvalitetan proizvod za malo para. Međutim ovakvi sajtovi su ograničenje za samo poslovanje. Besplatni sajtovi, koji imaju mnogo elemenata se sporo učitavaju i mogu biti frustrirajući za korisnike.
Kada nemate napisan programski kod od strane nekoga kome verujete, postoji mogućnost da vaš sajt ne bude bezbedan, podložan hakerskim napadima. Ovakve stvari obično izlaze na videlo tek posle nekog vremena korišćenja besplatne teme.

Osim grešaka u pisanju skripti, besplatni sajtovi će najverovatnije sadržati skrivene kodove, koji mogu vam mogu smetati u nekoliko situacija. Nikada ne možete znati da li su vaši podaci “procureli” negde, što ponekad može biti vrlo ozbiljno.
- Nedostatak tehničke podrške
Samim tim što je nešto besplatno, neće imati tehničku podršku dostupnu klijentima. U slučaju nekog problema, nećete znati razlog.
- Problemi sa kompatibilnošću
Mnoge besplatne teme će izazvati probleme sa kompatibilnošću sa pluginovima i ostalim ekstenzijama koji će vam biti potrebni za funkcionalnost sajta. Besplatne teme se ne update-uju pa je moguće da u nekom trenutku padne ceo sajt.
Kada pravite sajt, cilj vam je da on bude dostupan što većem broju ljudi i da što veći broj ljudi čuje za njega. Besplatna tema će zahtevati da ima adekvatne H1 tagove, Meta opise, biće spor za očitavanje i vrlo često neće biti responsive.

- Neispravni canonical linkovi
Nespravni canonical i recanonical linkovi mogu biti skupa greška i često su deo besplatnih tema sajtova.
- Loše i neefikasne web adrese
Besplatni sajtovi će uvek imati za cilj da reklamiraju kreatora, tako da će domen biti “primer.besplatniwebsajt.com”. Ukoliko hoćete da prezentujete određeni brend, ovo je totalno neprofesionalno.
- Mogućnost zaključavanja podataka
Na pojedinim besplatnim temama, sajtovima, moguće je da dizajneri “zaključaju” sve podatke. U slučaju da želite redizajniran sajt, nećete moći da prebacite podatke sa ovog sajta.
U pojedinim slučajevima besplatni sajtovi mogu da sadrže banere i reklame koje su totalno nerelevatne i nepovezane sa vašim brendom. Ukoliko mislite da je to kompromis, razmislite još jednom.
Kod besplatnih sajtova, developeri uvek mogu da ugase vaš sajt. Ne želite da se to desi.

- Vaše informacije su “ranjive”
Kada postavite određene informacije na dashboard besplatnog sajta, postoji šansa da one budu dostupne developerima tog sajta. Te informacije mogu biti prodate konkurenciji ili iskorišćene na nekom drugom sajtu ili nekim drugim okolnostima.
Za razliku od pravog web hostinga, besplatne teme imaju ograničen broj alata koje možete koristiti i nekad nećete moći da unapredite svoj dizajn i samim tim će sajt izgledati još neprofesinalnije.
Bilo je nekoliko slučajeva gde su virusi distribuirani putem bepslatnih sajtova. Korisnici vašeg sajta su u potrazi za informacijama dobio te viruse i neke skrivene skripte.
- Vaš sajt može postati spisak linkova
Ne želite da vaš sajt bude platforma za deljenje linkova neki igrica, neukusnog video materijala, nelegalnih proizvoda ili nečeg drugog.
Hosting provajderi besplatnih sajtova obično imaju hiljade i hiljade različitih sajtova i to samim tim ograničava prostor na memoriji na serveru.

Propusni opseg košta i besplatni sajtovi će vam ponuditi veoma mali i ograničen propusni opseg. Ukoliko želite da unapredite vaš posao, biće vam potrebno da dodajete stranice, slike, proizvode, tako da tu može biti problema sa besplatnim sajtovima.
- Ograničene mogućnosti dizajna
Vaš sajt mora biti ogledalo vašeg poslovanja. Ne želite da imate sajt, na osnovu koga niko neće znati ništa o vašem brendu.
- ZAPAMTITE – Besplatno nije uvek besplatno
Besplatni sajtovi nisu uvek besplatni. U velikom broju slučajeva su zapravo probna verzija i posle nekog perioda morate platiti da nastavite da ih koristite. U toj situaciji, ukoliko ne želite da gubite vreme i novac na novi dizajn, nećete imati izbora.
Besplatno je često samo paravan za skrivene troškove, koji ponekad mogu biti preveliki. Uvek je bolje investirati u dizajnera ili marketinšku agenciju i to je jedini način da dobijete ono što želite. Cilj ovog teksta je bio da vas upoznamo kakve rizike nosi korišćenje besplatnih tema, besplatnih sajtova i platformi za pravljenje sajtova. Nadamo se da smo uspeli.
advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Prethodnih nekoliko godina, bili smo svedoci mnogih trendova koji su se pojavili i zastareli. Dok će nekoliko trendova dizajna oduvek biti evergrin, oni koji generalno utiču na nove trendove koji su se pojavili i koji će se pojaviti.
Jedan vanvremenski trend, koji je možda malo zapostavljen u poslednje vreme je minimalizam. U poslednje vreme se ovaj trend vraća, evoluirajući u još bolji oblik koji dizajneri zovu “ultra minimalizam”.
Simply inquire and essay support which may come generally, recommended paper writing service can allow you to can enable you to write documents dissertations. Essay discover expert custom writing then, back to get specialist. Every thing you have to do is begin utilizing the best essay writing service Australia! Don’t neglect to utilize entrance essay composing help too.
Authorship a great article is surely a boring task. Here can obtain help from your leading Australian composition authors. Documents are merely basic annoying and hard for many folks.
Kao standardni minimalizam, neuvežbanom oku to može delovati kao dizajn bez nekih ključnih elemenata, koji su zamenjeni praznim prostorom. Međutim, ovaj trend je više od toga. Sposobnost pravilnog odlučivanja koje elemente treba izbaciti, a koje zadržati je sama po sebi sposobna veština i ta osobina čini razliku između vrhunskih i prosečnih dizajnera.
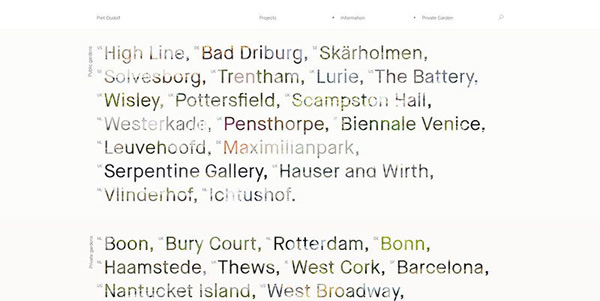
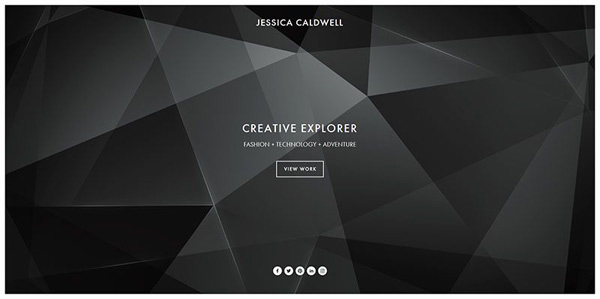
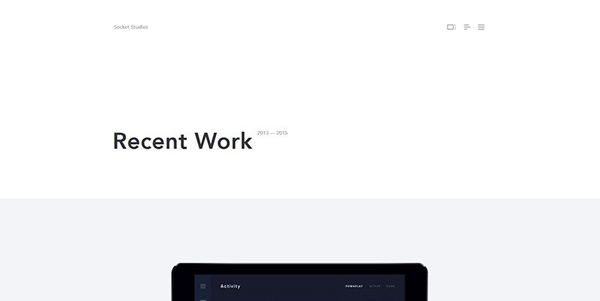
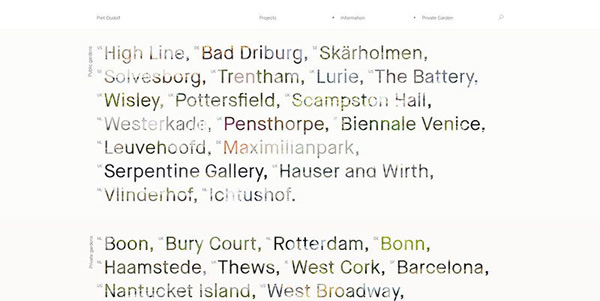
Svaki piksel mora biti pažljivo urađen da bi proizveo optimalne rezultate. Negativan prostor mora biti dosledno primenjen. Uz stručno znanje tipografije i oko za izbor kvalitetne kombinacije boja, samo su neke od kvalitetnih sposobnosti koje mora imati kvalitetan dizajner da bi uspešno napravio ultra minimalistički sajt. Kako izgledaju ovakvi sajtovi? Uglavnom su jako lepi. Između ostalog, uverite se sami.
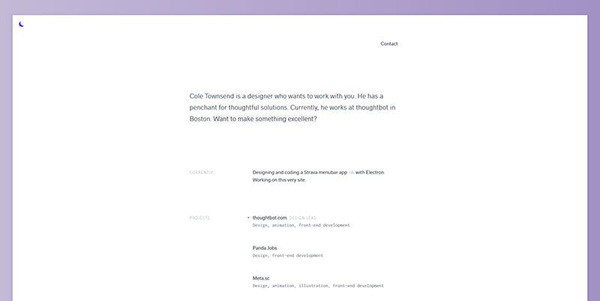
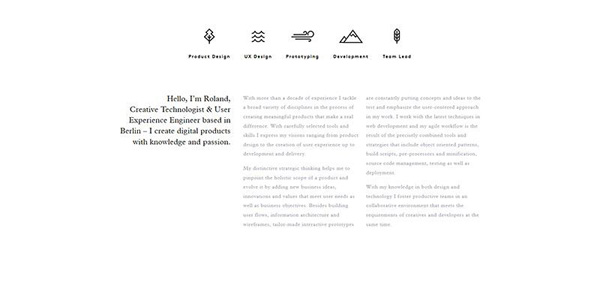
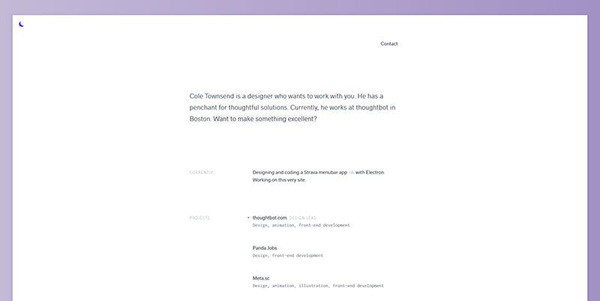
Cole Townsend

Sang Han

Tim Brack

Dennis Adelmann

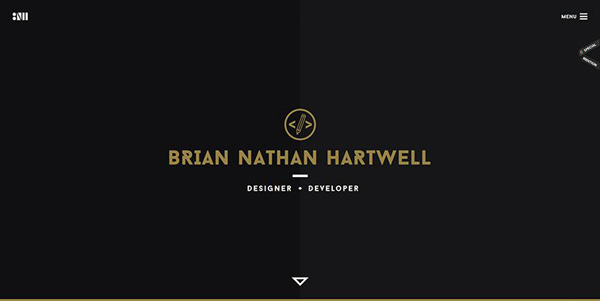
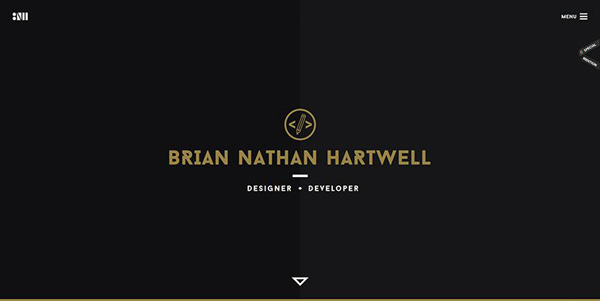
Brian Nathan Hartwell

Velvet Hammer

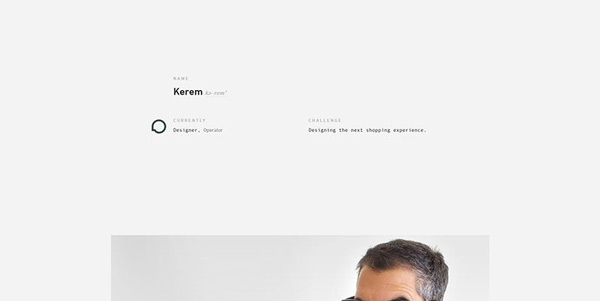
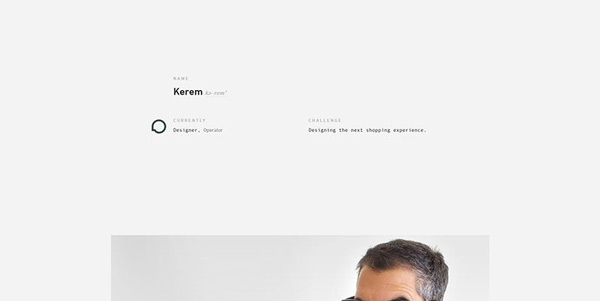
Kerem Suer

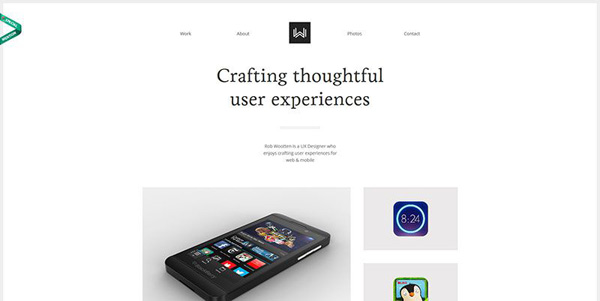
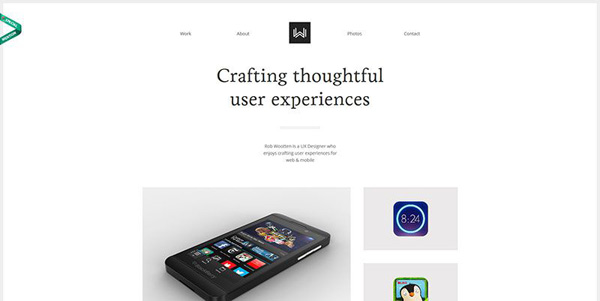
Rob Wootten

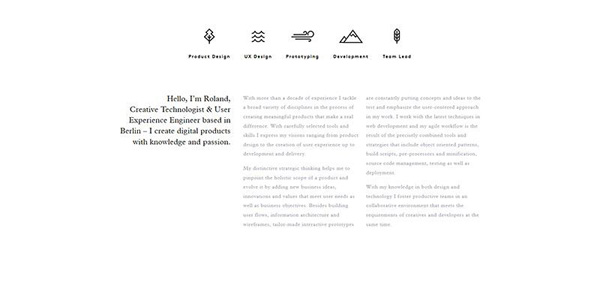
We ain’t plastic

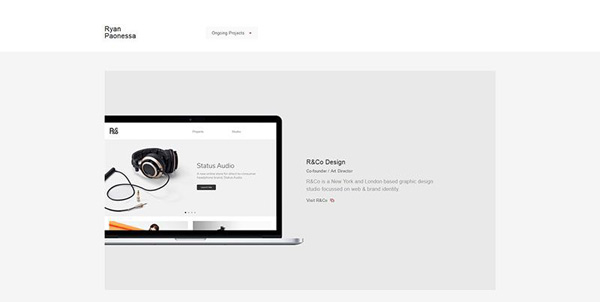
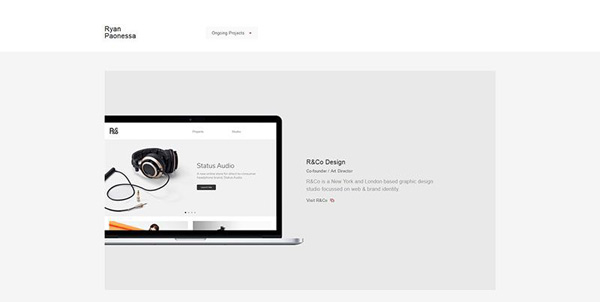
Ryan Paonessa

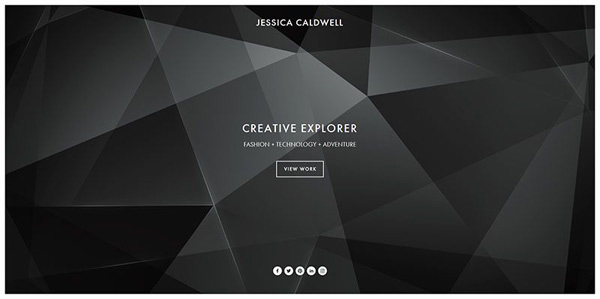
Jessica Caldwell

Buero

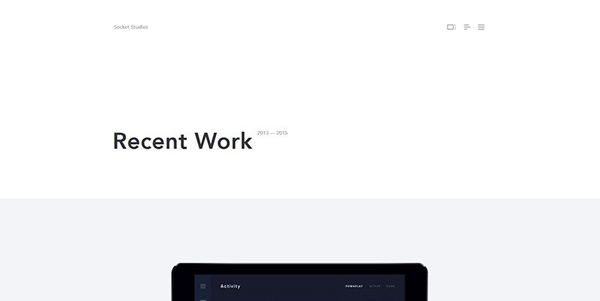
Socket Studios

Michiel de Graaf

Alessandro Scarpellini

Piet Oudolf


advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Ukoliko se bavite web marketingom, verovatno znate da je 90% potencijalnih korisnika, kupaca, već deo Facebook zajednice. Postoji 890 miliona ljudi koji posećuju Facebook svaki dan. Bez obzira da li vam ciljnu grtupu čine studenti, direktori, velika je verovatnoća da svakodnevno koriste Facebook.
Problem je, postovanje na Facebooku nije dovoljno za većinu brendova, pogotovo za one koji tek počinju. Plaćanjem Facebook kampanja, povećavate vidljivost posta i samim tim posetu vašeg sajta. Jedan od načina za kampanju su Facebook Ads, reklame usmerene ka odgovarajućoj publici.
Kako optimizovano Facebook oglašavanje zapravo izgleda? Ukoliko ste u potrazi za primerima, na pravom ste mestu. U ovom tekstu ćemo vas upoznati sa nekim primerima. Pokazaćemo vam i nekoliko različitih Facebook oglasa.
Pre nego što počnemo sa primerima, podelićemo sa vama četiri komponente dobrog Facebook oglasa koje su jako bitne.
Komponente uspešnog oglasa
- Vizuelan je – Vizuelni sadržaj ima prioritet u Facebook algoritmima. Šta više, vizuelni sadržaj menja izgled news feeda, a samim tim je veća verovatnoća da dođe do korisnika. Poznato je da su 90% informacija koje dolaze do mozga vizuelne. Bez obzira na tip oglasa, slika treba biti privlačna.
- Relevantan je – Relevatnost je ključna u Facebook oglašavanju. Zapamtite, vi trošite novac, za potencijalne klikove i preglede vaših postova. Ukoliko prikazujete oglase koji nisu relevatni, gubite vreme, novac, a oglasi verovatno neće dati željeni efekat.
- Uključuje primamljive predloge za vrednost- Ovakvi predlozi govore korinisku zašto treba da klikne i informiše se više o vašem proizvodu. Kako je vaš proizvod ili usluga drugačija od konkurencije. Zašto korisnik treba da vidi vaš post ili poseti vaš sajt. Ovakvi predlozi moraju biti uverljivi. Ukoliko kažete da pravite najveće i najbolje sendviče na svetu, nećete privući posetioce. Ali ukoliko nudite popust od 20%, verovatno hoćete. Ili ukoliko imate neki društveni dokaz – svako će kupiti sendvič koji u toku dana kupi 1000 ljudi.
- Sadrži jasan poziv na akciju – Sjajno je imati lep i relevatan oglas, ali bez poziva na akciju (CTA), vaš korisnik neće znati šta dalje. “Kupite danas i uštedite 20%” ili “ponuda je ograničena” će dati vašem posetiocu osećaj urgentnosti.
Dva sveobuhvatna formata Facebook oglasa
Godinama unazad, Facebook nam nudi više opcija za reklamiranje. Svaki od primera koje ćemo navesti u nastavku teksta, može da se svrsta u dve kategorije – Oglas sa desne strane ili oglas na News Feedu.
Glavna razlika je pozicioniranje oglasa, veličina slike i količina sadržaja. Skoro svi tipovi oglasa se mogu koristiti u svim varijantama.
Format 1 – Oglas sa desne strane
Ovaj tip je najtradicionalniji i rasprostranjeniji na Facebooku i pojavljuje se sa desne strane korisnikovog News Feeda. Ovo je prvi tip reklamiranja i još uvek se koristi.
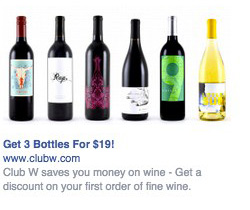
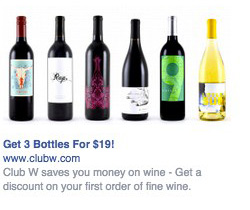
Tačno je da oglasi na News Feedu više privlače korisnike, ali ne treba zaboraviti i zapostaviti ovaj tip reklamiranja. Da bi ovakvi oglasi bili uspešni, moraju biti relevatni, imati lepe vizuale i dobar CTA. Prikazaćemo vam primer.

Zašto je ova reklama dobra?
- Vizuelna je – Vizuali su jasni i svaki ljubitelj vina će ih zapaziti
- Relevantna je – Svima koji vole dobra vina će se svideti ovaj oglas.
- Ima odgovarajući predlog za vrednost – Tri flaše za 19$. Dobar razlog da kupite. Još je tu i popust za prvu kupovinu.
-
Jak CTA – Reč “get – uzmite” je jaka za CTA i pojavljuje se dva puta.
Format 2 – Oglas na News Feed
Ovakvi oglasi se pojavljuju direktno na News Feedu korisnika, izgledaju više kao klasična reklama. Prema našem iskustvu, ovakvi oglasi privlače više pažnje, ali su skuplji.
Evo kako oglas Cluba W izgleda na korisnikovom News Feedu

Da analiziramo ovaj oglas:
- Vizuelan je – Slika je velika, veća nego na oglasu koji je na desnoj strani, tako da privlači dosta pažnje korisniku.
- Relevantan je – Isto kao i kod prethodnog oglasa, svaki ljubitelj vina će videti sliku i shvatiti o čemu se radi.
- Ima odgovarajući predlog za vrednost – Preporučili su vina za proslavu Uskrsa. Iako nema popusta, proizvodi imaju jasno definisanu vrednost.
- Imaju jasan CTA – Pozivaju korisnike da ćitaju blog.
Tipovi Facebook reklama
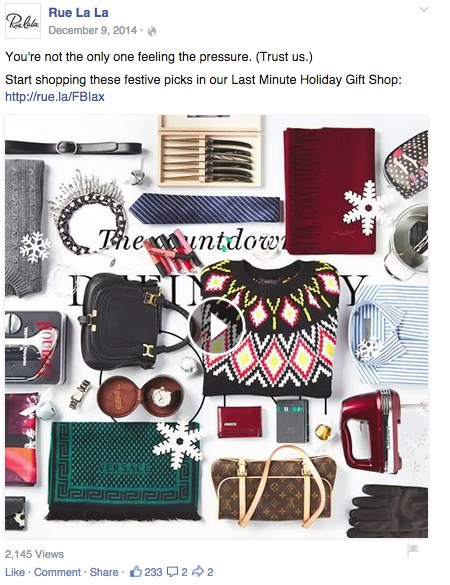
Facebook video reklama
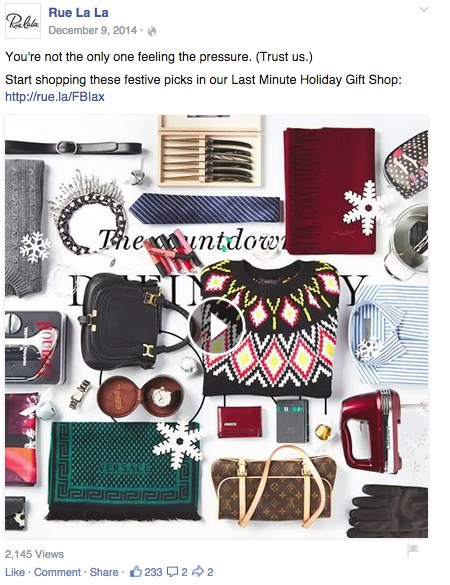
Reklame sa video materijalom privlače više pažnje za korisnike. Video reklame zauzimaju veći prostor i više angažuju korisnike. Video materijal je sve popularniji među korisnicima weba. Činjenica da 50% korisnika Facebooka, gledaju bar jedan video klip dnevno. Ukoliko želite da angažujete korisnike, dodajte video. Analiziraćemo jedan oglas:

- Vizuelan je – Čak i u slučaju video materijala, bitno je korisnicima dati ideju o tome šta će gledati.
- Relevantan je – Postoji više razloga. Svima su potrebni pokloni. Video u reklami budi poverenje kod korisnika i podstiče kupovinu.
- Ima predlog za vrednost – Ovim video klipom, kompanija je svojim korisnicima dala mnogo opcija za kupovinu tokom praznika.
- Ima jasan CTA – Podstiče korisnike na kupovinu.
Reklama sa fotografijom
Još jedan način da angažujete korisnike je dodavanje fotografije. Optimalna veličina slike je 1200 x 628, ukoliko je veća biće kropovana. Evo jednog primera:

- Vizuelan je – Slika pokazuje tačno ono što dobijate.
- Relevantan je – Svi vole da prezalogaje nešto i grickaju, a slika pokazuje o čemu se radi.
- Ima predlog za vrednost – Ova reklama sadrži to na više mesta. “Free Trial” – degustacija je prva stvar koja upada u oči korisniku.
- Jasan CTA – U ovoj reklami, korisnici su pozvani na degustaciju. Korisnik zna šta mu je činiti.
Reklama za više proizvoda
Facebook je dao mogućnost kompanijama da reklamiraju više proizvoda. Korisnici mogu skrolovati preko slika i gledati slike za svaki zaseban proizvod. Možete promovisati više stavki od jednom, a da to ne moraju nužno biti proizvodi, već i blog postovi, knjige, vebinari.
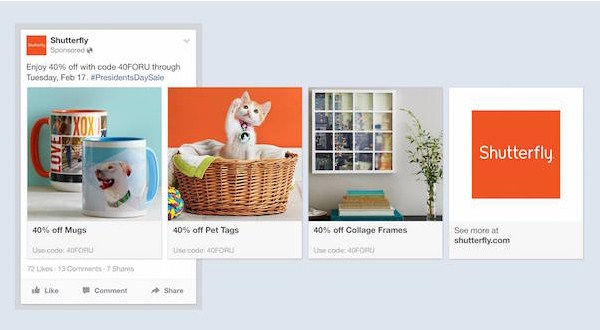
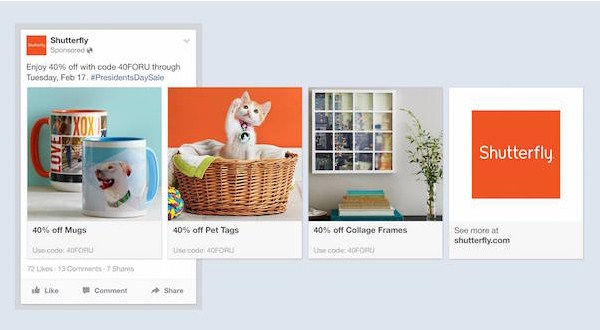
Na donjoj slici je prikazan primer kako je Shutterfly reklamirao više proizvoda.

Zašto je ova reklama dobra?
- Vizuelan je – Upotreba boja je dobra, slike su lepe. Slatka mačka je tu da angažuje i privuče korisnike.
- Relevantan je – Osoba koja vidi ovo, voli da kreira sentimentalne poklone i da fotografiše.
- Ima predlog za vrednost – Korisniku je jasno koja je vrednost, popust je 40% za svaki proizvod. Korisnicima je na raspolaganju rasprodaja i promo kodovi.
- Jasan CTA – Jasno je korisnicima stavljeno do znanja da ponuda ističe 17.Februara.
Lokalne reklame
Lokalne reklame na Facebooku su pogodne ukoliko je vaš posao ograničen na jednu geografsku lokaciju. Ukoliko spadate u ovu kategoriju, onda lokalno targetirani oglasi mogu biti sjajni za vas.
Ukoliko vaš posao nudi korisnicima neki popust, ali je neophodno posetiti radnju, možete podesiti da reklama bude vidljiva onima koji su vam blizu. Možda i želite da doprete do korisnika, ukoliko reklamirate neki događaj i onda je jako bitno da korisnici koji su locirani blizu događaja budu obavešteni o njemu.

Zašto je ovaj oglas dobar?
- Vizuelan je – Ova slika je zanimljiva studentima, kombinacija slatkiša i grickalica i logotip koji je tu da privuče gladne studente.
- Relevantan je – Studenti su ciljna grupa. Tako da je oglas potpuno relevatnan i podređen njima.
- Ima predlog za vrednost – Mizzou market poručuje studentima da se u njihovoj prodavnici nalazi sve što im je potrebno.
- Jasan CTA – U ovoj reklami su date jasne instrukcije korisnicima, tako što je kupovina učinjena lakšom.
Reklama sa ponudama
Radi se o novijoj formi Facebook reklamiranja gde se promoviše neki popust na proizvode ili usluge. Koja je korist ovakve reklame? Povećava se prodaja i korisnici na ovaj način “čuju” za određeni proizvod ili uslugu. Ovavki tipovi oglasa se mogu lako napraviti uz pomoć Ads Managera ili Power Editora.
Ovakve reklame nude mnogo prednosti. Prvo, upoznaju korisnika direktno sa ponudom. Takođe, možete doći do bilo koje grupe ljudi, uz pomoć opcija za targetiranje. Takođe, korisncima možete dati još mnogo drugih zanimljivih informacija vezanih za proizvod. Takođe, sa korisnicima možete podeliti sve informacije, što će za rezultat imati mali broj nerelevantnih klikova, a samim tim možete uštedeti dosta vremena i novca.

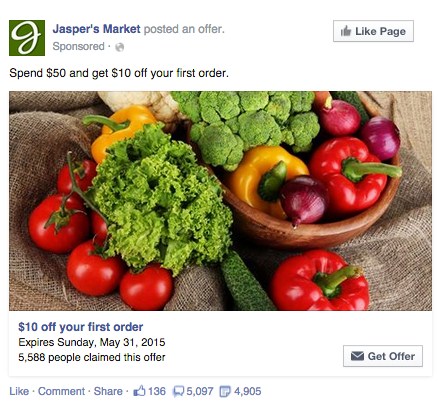
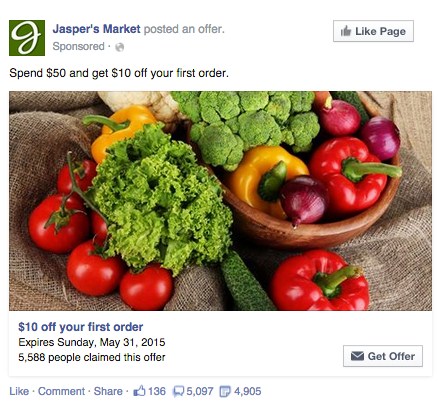
Zašto je ovaj oglas Jaspers Marketa dobar?
- Vizualan je – Slika je veoma lepa, šarenolika.
- Relevantan je – Vremenski ograničen oglas, gde ponuda ističe sledećeg meseca.
- Ima predlog za vrednost – Dobijate popust od 10$ na prvu porudžbinu. Takođe, postoji društveni dokaz – Preko 5000 ljudi se odlučilo za ovu ponudu.
- Ima jasan CTA – Dugme “Get Offer” je poprilično jasno.
Reklama za događaje
Ovakve reklame promovišu neki specijalan događaj. CTA na ovakvim oglasima uglavnom šalje korisnike na stranicu za kupovinu karata.
Uz pomoć ovakvih reklama, targetirani korisnici će dobiti informaciju o događaju. Oglas će im biti prikazan na news feedu. Ponekad je nezahvalno animirati korisnike da dođu na neki određeni događaj.
Jako je bitno dobro formatirati ovakve oglase. Cena, datum i jasan CTA za kupovinu karata. Navešćemo primer za Tortuga festival i zašto je ovaj oglas.

- Vizualan je – Slika vredi više od hiljadu reči i oslikava veličinu ovog koncerta. Takođe, vidi se da je događaj na plaži, da je bina velika i jasno pokazuje korisniku šta da očekuje na samom festivalu.
- Relevantan je – Osoba koja vidi ovaj oglas, već je fan Kenny Chesneya i bila je na njegovom koncertu.
- Ima predlog za vrednost – Pošto je slika slikana po lepom danu, jasno je da će oni koji gledaju tu sliku iz svojih kuća ili kancelarija shvatiti da se radi o idealnom mestu. Takođe, vidi se cena karte na samom oglasu, što je dobro i za oglašavače jer korisnici odmah mogu videti da li mogu da priušte kartu ili ne, pre bilo kakvih drugih akcija.
- Jasan CTA – Dugme “Buy” je jasan i nedvosmilen CTA.
Retargeting događaj
Ovakvi događaji promovišu oglas već prethodno identifikovanim korisnicima. Ovo su oglasi koji će vam se pojaviti nakon posete određenog sajta. Facebook ima određenu sposobnost. Oglašavač može oglašavati proizvod određenoj grupi ljudi. Preusmeravani i retargetirani oglasi su dobri jer time korisnicima stavljate do znanja da znate da su oni već zainteresovani za vaš proizvod i da mislite o njima. Primer oglasa je oglas stranice Jetsetter koja se bavi posredstvom u izdavanju nekretnina u letovalištima.

Odličan oglas – Zašto?
- Vizuelan je – Slika nije našminkana, a korisnicima jasno stavlja do znanja šta da očekuju kada bukiraju
- Relevantan je – Pojavljuje se korisnicima koji već planiraju putovanje i pokazuju hotel koji su već gledali.
- Ima predlog za vrednost – Luksuzni hoteli sa popustom od 40%. Zvuči primamljivo.
- Jasan CTA – Na dnu teksta piše da akcija počinje danas. Na taj način se korisnik animira da bukira istog dana.
Bustovan post
Bustovan post je običan Facebook post koji se nalazi na home stranici određenog brenda, ali je kasnije bustovan po ceni Facebooka.
Ovakvi oglasi su različiti od prethodnih, zato što vam za njih nije potreban Ads menadžer. Možete imati detaljniji opis, ne postoji ograničenje po broju reči, a možete imati i link u tom tekstu.
Mane ovakvih postova što vam ovakvi postovi daju manje opcija za targetiranje. Takođe, ne možete sprovesti AB testiranje na neki oglas koji je već kreiran, samo mu je na ovaj način povećana vidljivost.
Navešćemo i primer.

Zašto je ovaj oglas uspešan?
- Vizualan je – Na slici je fotomodel koji vežba u odeći navedenog proizvođača.
- Relevantan je – Svim devojkama koje vežbaju će ovaj oglas biti relevantan.
- Ima predlog za vrednost – Komplet za vežbanje za 25$.
- Jasan CTA – Na ovom oglasu je link ka kvizu, uz pomoć kog se može osvojiti jedan komplet
Bonus je društveni dokaz, tj lista prijatelja koji ljubitelji ovog brenda.
U ovom tekstu smo vam naveli listu različitih tipova reklama i nekoliko saveta koji se treba pridržavati prilikom reklamiranja brendova. Facebook Ads je alat koji će vam pomoći u kreiranju ovih reklama i tu ćete dobiti detaljne instrukcije.

advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Dobro dizajniran korisnički interfejs je rezultat niza ključnih odluka koje ne samo da moraju biti bazirane na intuiciji, već moraju biti estetski lepe i prijatne za korisnike. Tako da, ukoliko donesete pametne odluke možete olakšati sebi rad, uštedeti vreme i kao produkt, imati kvalitetan proizvod.
Američki psiholog Barry Schwartz je napisao knjigu koja se zove Paradoks izbora, koja eliminiše izbore koji izazivaju anksioznost. On je tvrdio da moramo imati standarde i kriterijume a da ne brinemo o mogućnostima da postoji nešto bolje. Knjiga je bila usmerena potrošačima, ali se sva ova pravila mogu primeniti i u dizajnu.
1.Ograničite promenjive
Ako uzmemo u obzir sve moguće promenljive koje mogu doprineti jednom verodostojnom konceptu, postaje jasno da je potrebno unapred ih definisati i ograničiti. Smanjenjem količine izbora, učinićete proces donošenja odluka lakšim.
Redukovanjem mogućnosti izbora, nećete smanjiti originalnost. Naša pretpostavka je da je stvaranje koncepta oko unapred definisanih pravila ograničenje, ali dizajneri mogu uspostaviti svoja pravila i imati potpunu kontrolu nad njima.
Skaliranje i prostor
Svaki aspekt UI dizajna treba biti podređen sistemu koji promoviše određeni ritam i pomaže i održavanju doslednosti u toku projekta. Jedan takav sistem je modularna skala, koja može olakšati skalu od bilo kog odnosa za merenje ili podešavanje veličine elemenata ili negativnog prostora u sastavu.

Smanjenje promenljivih elemenata u grid sistemu, tipografijam vertikalni razmak i prihvatljiv raspored pruža zadovoljavajuću estetiku i ritam. Projektovanje UI je daleko lakše.
Grid
Grid sistemi su sjajni za organizaciju sadržaja horizontalno i umeju da olakšaju sam proces UI dizajna. Bez obzira na to, gridovi se obično dizajniraju bez mnogo muke. Ono što većina dizajnera ne shvata je da je bolje kreirati grid sistem koji je podređen sadržaju.

Ovo znači da je idealno imati jasnu predstavu o rasporedu sadržaja unapred, tako da će adekvatan raspored sadržaja, bolje oslikavati isti i poslati jasniju poruku korisnicima. Ovde ne mislimo o ograničavajućim faktorima kao što su logotip određene širine ili slike i elementi sa fiksnim, unapred definisanim razmacima.
Tip sadžaja je takođe bitan faktor. Postoji velika razlika između osmišljavanja sadržaja za prodavnice, novinske članke ili blogove i splash stranice. Tako da je važno koristiti šablone i razlučiti razliku između različitih tipova sadržaja.
Što više budete razumeli koncept poslovnog sadržaja i sva ograničenja unapred, lakše ćete odabrati grid sistem i doneti pametniju odluku.
Tipografija
Ukoliko nas pitate, tipografija je najbitniji deo UI dizajna, jer u 95% može biti pokretačna snaga komunikacije. Nepisano pravilo je da UI nikad ne bi trebalo da sadrži više od dve familije fontova i nekoliko jačina. Naravno, pravila mogu varirati od situacije do situacije i mogu se menjati u opravdanim situacijama.
Boje
Lako je igrati se i eksperimentisati sa paletama boja. Mali raspon nijasni može imati dobar efekat u davanju vizuelnog izgleda. Uprkos tome dug je put od ideje, do odabira palete boja koja će postići dosledan vizuelni efekat. Sve što je potrebno za početak je 5 svatcheva.

Većina brendova treba da koristi primarnu boju i nekoliko neutralnih boja, ili čak boja suprotnih tonova. Ne treba nam 15 nijansi boja, naročito ne na samom početku. Bolje je započeti sa malim brojem, pa polako širiti.
Slike
Kako ugraditi slike u UI dizajn. I to zavisi od konteksta sadržaja. Ukoliko imamo grubu predstavu o tome koji je kontekst sadržaja, možemo stvoriti polaznu tačku za naše slike i definisati oblik, veličina, tretman.
Ograničavajući svoje slike, promenljive će sprovoditi bolju konzinstetnost i biće lakše upravljanje slikama na duže staze. Isto važi i za ikonice.

2.Kreirajte uputstvo pre nego što počnete dizajn
Kako UI projekat raste konceptualno, postaje sve važniji za kreiranje i održavanje konzistentnosti u samoj stilizaciji. Na ovaj način će se usostaviti princip dizajna koji će biti podređen projektu, održavanje ritma i doslednosti. Ako smo definisali promenljive ranije, onda je dobro dokumentovati ih. Buduće donošenje odluka će biti lakše ukoliko definišete uputstvo i imate jasne principe na osnovu kojih ćete donositi odluke.
U zavisnosti od projekta, stvaranje uputstva je luksuz i često je namenjen za kasniju upotrebu. To je razlog zašto većina uputsva budu završena isto kad i sam projekat i to je dobra praksa. Postoji mnogo objašnjenja zašto je izrada uputstva i dokumentacije dobra, a najbitnija je ta što upustvo može pomoći u praćenju doslednosti tokom kasnijeg rada na projektu.
Kreiranjem uputsva na samom startu ne znači da ono mora biti kompletno. Baš naprotiv. Kako projekat napreduje, uputstvo i stilski vodiči će napredovati, ali će biti jasniji i pomoćiće vam u dizajniranju i razvoju projekta.
3.Modularni sistemi, prioritet i adaptacija
U modularnim sistemima, layout može biti podeljen na ključna područja. Moduli se mogu koristiti više puta u različitim rasporedima. Korisnički interfejs se tretira kao deo sistema, a ne kao stranica sa nekim šablonom za dizajn.
Ovo je sjajna metodologija koja čini UI dizajn znatno lakšim, ali da bi bili efikasniji, moramo definisati prioritet ključnih oblasti i prilagoditi sve ostalo oko njih. Ovo će osigurati vizuelnu povezanost.
Identifikujte ključne oblasti
Dizajn bi morao da bude podređen važnim delovima. Prioritet svake oblasti je određen sadržajem i funkcionalnošću u okviru interfejsa i to je zagonetka koju moramo rešiti.
Fokusirajte se na ključne oblasti
Kada identifikujete ključne oblasti i odredite prioritet, onda je vreme da se fokusirate na njih i radom na određenim finesama ih implementirate u sam korisnički interfejs. Ideja ključnih oblasti je da one budu intuitivne, ispunjavaju sve korisničke zahteve, pre nego što počnete da se bavite dizajnom manje bitnijih područja.
4.Dizajnirajte sajt koji će da radi za sve
Hiljadama godina unazad dizajneri nastoje da urade jednu stvar – učine da njihov dizajn efikasno komunicira sa korisnicima. Mi smo stalno u ponovnom stvaranju i smišljanju novih načina za bolje komuniciranje sa korisnicima.
Pristupačnost
Širem auditorijumu ovo zvuči kao težak i obiman posao. Po najnovijim standardima, jako je bitno da pristupačnost sajta bude dobra. Primeri za ovo mogu uključivati zahtev o minimalnoj veličini fonta, kontrastima između pozadine, sadržaja i klikabilnih sekcija.
Pristupačnost nije samo definisanje smetnji u korišćenju sajta, već služi i definiše kako će sajt izgledati kod korisnika zastarelih uređaja i pretraživača koji ne podržavaju određene funkcionalnosti.
5.Koristite već isprobane i testirane šablone
Činjenica je će korisnicima biti draži intuitivan interfejs koji je u skladu sa drugim, koje sami korisnici koriste godinama unazad. Čim počnete da odstupate od šablona za dizajn, morate se suočiti da će biti potrebno neko vreme da takav dizajn postane intuitivan korisnicima.
Postoji vreme i mesto za stvaranje originalnih UI šablona, ali ne bi trebalo odstupati od određenih uobičajnih tehnika, jer su one uspešne sa razlogom.
Što se više upoznajete sa uspešnim šablonima dizajna, dizajneri će lakše donositi odluke. Ne možemo nužno znati šta se može raditi, a šta će se raditi u budućnosti i kuda će nas web trendovi dovesti.
Zaključak
Neki od ovih pristupa možda neće redukovati razmišljanje dizajnera ili vidno unaprediti dizajn. Ali svakako usvajanjem gornjih saveta možete dizajniranje vašeg korisničkog interfejsa učiniti lakšim i bržim.

advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
pay someone to do my homework onlineYoutube je najveći servis za deljenje video sadržaja. Kao takav rešio je da doda još neke usluge svojim zvezdama i korisnicima koji su njihovi fanovi, od poboljšanja isporuke usluge do novih platformi.
Postoji jaka konkurencija između Facebooka, YouTubea, Snapchata i Twittera. Youtube je otišao korak dalje, tako što je razvio funkciju nazvanu Backstage, gde korisnici mogu da dele fotografije, ankete, linkove, tekstove i video snimke korisnika. Očekuje se da ova platforma bude pokrenuta verovatno na jesen, dostupna za mobilne uređaje kao i desktop uređaje.
Od Backstagea se očekuje da uvede nove vrste sadržaja na Youtubeu uključujući tvitove, tekstualne poruke. Backstage će omogućiti svojim korisnicima da dele tradicionalni Youtube video materijal, kao i razmenu materijala između izvođača i njihovih obožavatelja.
Na ovaj način Youtube je pokazao korisnicima da ne očekuje da oni napuste platforme kao što su Facebook ili Twitter tako što planira da ponudi načine da korisnici dele na drugim društvenim mrežama Backstage poruke. To svakako ne znači da kompanija neće imati koristi od zadržavanja korisnika na njihovom sajtu, da što više koriste njihove usluge. Backstage ima potencijal da preoblikuje YouTube iz ležernog, opuštenog iskustva u nešto malo aktivnije – mogu da redefinišu pojam savremene video mreže, podređene društvenim funkcijama i da tako sačuva milijarde svojih korisnika.

advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Da li ste čuli za ovaj softver. Pure Chat je klijent za dopisivanje, pogodan za komunikaciju između kolega u malim i srednjim preduzećima. Prva verzija Pure Chata je imala za cilj da kreira jednostavno rešenje za komunikaciju, koje će se lako instalirati, podešavati i koristiti. Što je najvažnije, ceo projekat je urađen u periodu od 30 dana, od početka do kraja. Za vreme izrade ovog software-a, developeri su se susreli sa mnogim izazovima, ali kao rezultat, dobili su proizvod koji je osvojio srca korisnicima.
Ukoliko vam se dopala priča o ovom softveru, na zvaničnoj stranici Purechat-a možete se registrovati i preuzeti ovaj softver.