advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Sve je više kompanija koje konstantno menjaju svoj dizajn i menjaju pravac u korisničkom interfejsu. Cilj je izdvojiti se od konkurencije. Mnogi zapošljavaju velike timove UI dizajnera da rade na prilično jednostavnim proizvodima. Kada je reč o mobilnim aplikacijama, može se reći da se više radi o paper writing help marketinškom triku.

Tipičan redosled kreiranja aplikacije izgleda otprilike ovako:
- Koncept razvoja
- Skiciranje ekrana
- Crtanje wireframe-ova
- Definisanje korisničkog iskustva (UX)
- Dizajniranje korisničkog interfejsa (UI)
- Razvoj proizvoda

Napredni i kvalitetni stilovi koje definišu Google i Apple nas teraju da se zapitamo zašto je dizajn korisničkog interfejsa neophodan i zašto zahteva ponekad ceo tim dizajnera. Ukoliko već imamo smernice, zašto nije dovoljno samo poštovati ih, bez nekih značajnih promena u dizajnu? Stilovi i važni parametri su definisani tim smernicama. Bitan element na aplikacijama su ikonice dugmići, ali se nameće pitanje zašto aplikacije na istoj platformi ne koriste jedan tip ikonica.
Aplikacije koje se kreiraju preko platformi su mnogo više dosledne. Što znači da su međusobno slične i da se ne razlikuju od drugih aplikacija. Mnoge kompanije posmatraju aplikacije kao zasebnu celinu. Sve aplikacije u okviru nekog sistema moraju biti u skladu, bez obzira na nedostatke koje imaju IOS i Android. Neke aplikacije koriste back strelice, neki upotrebljavaju hamburger menije, a neki čak i imaju navigacije kao na desktop sajtovima. Mnogi dizajneri konstantno traže nove i uzbudljive načine za navigaciju. Sve ovo može zbuniti korisnike.

Korisnički interfejs i UX svih aplikacija mora da bude u svom najboljem izdanju uvek. Na kraju krajeva to je način da vidite sadržaj i upoznate se sa određenim brendom i uslugama i proizvodima tog brenda.

Google-ova najnovija verzija Youtubea je primer efikasno korišćenih stilova. Ikone su podrazumevane, postoji jednostavna navigacija, boje i njihov kontrast su korektni. Bez upotrebe ikakvih trikova i dopuna korisničkog interfejsa, UX je dobar i u skladu sa kompletnim sistemom.

Loš primer je Snapchat. Aplikacija je nedosledna, nije konzistentna sa dosadašnjim stilom, a umesto toga iz Snapchata su bili više skoncentrisani na vizuelni momenat aplikacije nego na funkcionalnost. Sve je loše uklopljeno sa Androidom, a ima malo razlika između varijante za Android i za IOS. Ovo je tipičan primer preterane želje da budu jedinstveni i samim tim korisnički interfejs, kao i iskustvo nisu dobri.
Nevezano za Snapchat, interesantna bi nam bila informacija o veličini dizajn timova. Da li imaju 10, 20 ili 30 dizajnera. Da li rade na svim ekranima i da li razmišljaju o korisničkom iskustvu. Konstatno lutanje, menjanje stilova u sistemu, može biti zbunjujuće i ovakvu praksu bi trebalo izbegavati. Takođe može smanjiti efikasnost, a povećati cenu i izgubljeno vreme. Korisnički interfejs polako ali sigurno počinje da se zloupotrebljava u marketinške svrhe, a to nikako ne bi smelo da se radi.
Dizajneri korisničkog interfejsa bi trebalo da već definisan korporativni identitet, stilove i brending implementiraju u aplikaciju, dodaju ikonice i kreiraju efikasne langing stranice koje će služiti svojoj primarnoj svrsi. Ovakvim pristupom bi mobilni sistemi bili mnogo funkcionalniji i prilagođeni jedinim osobama kojima su zapravo bitni – korisnicima.

advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Klijentima su potrebni dizajneri i to je nešto što znamo. Dešava se da su nekad potrebni meseci mukotrpnih sastanaka, pregovaranja, diskusija, a da i dalje nema postignutog dogovora sa klijentom, što ponekad ume da bude iscrpljujuće i iscrpljujuće, pogotovo u situacijama kada saznate da vaši potencijalni klijenti pregovaraju sa drugim dizajnerima. Kako postupati u ovakvim situacijama?
Potpisivanje
Poznato je da ponekad klijenti vole da odugovlače i odlažu sa sklapanjem dogovora i potpisivanjem ugovora. U takvim situacijama vam se verovatno čini kao da nikad neće doći do potpisivanja ugovora i da ukoliko dođe, da će klijent zahtevati popust. Zašto je teško klijentima da donesu odluku?
Odlaganje i odugovlačenje je prirodan deo procesa kupovine. Kada je vreme da se obavežemo, onda naši strahovi preovladavaju. Tu su pitanja koja se postavljaju, rizici koje bi voleli da izbegnemo i ostalo.
Svi želimo da čujemo “Da” u što kraćem periodu. Ali, to u većini sitaucija nije realno. To se neće desiti ukoliko ne postoje određeni sastojci u svojoj slobodi poslu i ti sastojci su temelj odnosa sa klijentima, govore ko smo, šta smo i šta klijenti mogu očekivati.
Kada budete imali dobar pristup i adekvatne sastojke, klijenti će:
- Pristupiti sa dobrim stavom. Doživeće dizajnera kao sposobnog profesionalca.
- Biti brži zato što ne žele da izgube vreme i propuste vredne stvari koje mogu dobiti u saradnji.
- Platiti brže. Shvatiće da je jako bitno da odrade svoj deo posla i na taj način održavaju poslovnu saradnju.
- Shvatiće da ste vi potrebniji njima nego oni vama.
Animiranje klijenta da započinje saradnju počinje upoznavanjem
Ko su vaši klijenti? Postoji razlika između klijenta koji želi da potroši 2500$ na svom projektu i onog ko želi da potroši 25000$. Razmišljanja su različita, ciljevi su različiti, vrednosti su različite. Često su iz različitih društvenih slojeva. Što znači da im ne možete prići na isti način. Najlogičnije pitanje je – kako prići? Na šta obratiti pažnju i šta im reći?
Korak 1 – Kako doći i odabrati idealne klijente?
Da li više volite da radite sa “manjim” klijentima, na manjim projektima ili ipak preferirate veće. Ili volite raznolikost, rad sa puno klijenata na manjim projektima. Bitno je odabrati vrstu projekata na kojima žečite raditi i na osnovu toga planirati svoj pristup.
Sledeće, bitno je sagledati demografiju i psiho-grafiju klijenta. Da li je klijent mala firma sa jednim ili dvoje zaposlenih ili ima možda 20tak zaposlenih ili je veći klijent sa milionskim profitom od prodaje.
Jasnoća i specifičnost su ovde jako bitni. Odgovori na ova pitanja direktno definišu klijentelu sa kojom ćete raditi sutra. Koga i kakve klijente želite?
Korak 2 – Saznajte sa kim sarađujete
Šta žele vaši klijenti? Koji su njihovi ciljevi? Kojoj društvenoj klasi pripadaju?
Zašto je ovo bitno? Klijenti koji pripadaju višoj klasi više pažnje obraćaju na prezentaciju i tradiciju, klijenti koji pripadaju srednjoj klasi važnost daju kvalitetu, dok klijenti koji pripadaju radničkoj klasi su fokusirani na vlasništvo i kontrolu. Zato je bitno naučiti sve o klijentu, saznati gde klijent troši svoje vreme, da li je online ili offline, o brendovima za koje je zainteresovan i o ostalim navikama, interesovanjima koji mogu biti bitni u samoj saradnji.
Korak 3 – Dajte klijentima povratnu informaciju
Pretpostavimo da radimo dizajn za vlasnika određenog biznisa. Istraživanja su rekla da nam je potreban klijent koji:
- Ima radničko iskustvo
- Ima pristojan vokabular
- Izuzetno je praktičan
- Želi de njegova kompanija izgleda veće nego što trenutno jeste.
Vaš idealan klijent ima čip na ramenu i fokusiran je isključivo na rezultate. Oni su fokusirani na to da sve što urade mora da donese rezultat i dobit. Takođe, dobri dizajneri znaju sa kojim se do my math homework problemima mogu suočiti i šta je klijentima potrebno i šta traže od dizajnera.
Zaposujte njihove želje, ciljeve, strahove, frustracije i to možete iskoristiti u marketingu. Znate gde provode vreme i kako provode vreme, tako da ćete na taj način privući njihovu pažnju.
Čim idealni klijenti vide vaše marketinške aktivnosti, prećiće i oni u akciju. Kontaktiraće vas i dati vam više informacija. To je odlična vest i predstavlja tek početak.
Korak 4 – Dodajte vaše tajne sastojke
Ukoliko je vaš marketing obavio posao, vi ste se dobro predstavili. Odgovorili ste na sva pitanja i primedbe klijenta. Otkrili ste faktore rizika, prednosti i mane celog projekta.
Ukoliko se i dalje primećuje kod klijenta negativne emocije, kao što su strah, nepoverenje, nervoza, znači da postoji neki propust i bitno je pronaći prvi taj propust. Iskoristite svoje tajno oružje, pre bilo kakvog negativnog efekta.
- Autoritet – Pokažite ono što vas čini ekspertom u dizajnu. Zašto je jako bitno da vas klijent posluša.
- Urgentnost – Zašto klijenti treba da deluju odmah i sada.
- Bezbednost – Zašto je bezbedno raditi sa vama?
- Lakoća saradnje – Koliko lako i brzo možemo početi sa poslom i šta je potrebno uraditi?
Autoritet
Autoritet povećava percepciju vrednosti. Svi žele najviše za uloženi novac. Autoritet je jedinstveni način da se uspostavi neka hijerarhija.
Navešćemo primer dva dizajnera. Prvi dizajner – govori klijentima da je ekspert, pokazuje svoj portfolio na Behance-u, pokazuje ocene koje je dobio od svojih klijenata. Drugi dizajner – Kreira alat za besplatan dizajn, piše blogove za najposećenije sajtove, razmišlja o redizajnu klijentovih sajtova, kreira dizajn visokih performansi. Na osnovu ovoga, kog dizajnera bi ste odabrali? Kako se kreira autoritet?
Odgovor na pitanje je jednostavan – pronađite problem i rešite ga.
Problem možete rešiti kodiranjem, pisanjem blog postova, alatima koji mogu olakšati rad. Rešite problem. Na taj način ćete stvoriti autoritet.
Urgencija
Urgencija kada je pravilno primenjena može motivisati klijenta da pređe u akciju brzo. Moglo bi biti nedelju dana ili nekoliko sati, vremenski okvir nije toliko bitan.
Klijentima je potreban određeni podsticaj koji ih motiviše da deluju brzo. Kada je reč o hitnosti, sa psihološke strane postoje dve vrste emocija koje podstiču na akciju – bol i zadovoljstvo. Primer zadovoljstva su reklame tipa “Naručite proizvod u narednih pola sata i dobićete još jedan isti proizvod potpuno besplatno”. Ukoliko ste zainteresovani za proizvod, žurite na telefon.
Bol je emocija koja se pobudi u vama ukoliko znate da će proizvod koji vam treba nestati za pola sata. Napravite pravu listu urgentnosti i dobićete bolji feedback od samog klijenta.
Nedostatak vremena
Većina dizajnera ne zna koliko vredi. Zato pristupaju klijentima manje više isto, sa već ustaljenim frazama kao što su “volim da razgovaram sa vama, biću srećan ako budem radio sa vama na sledećem projektu, kontaktirajte me kada god budete bili zainteresovani”.
Ovaj princip je svima isti. Ali je problematičan zato što klijentima daje do znanja da su im potrebni i ostavlja odrešene ruke.
Uporedite to sa ovim pristupom – “Želite da sarađujemo?? Imam prostora za dva projekta ovog meseca. Ovo je tip projekata kakav želim da prihvatim”.
Totalno drugi utisak i osećaj budi ovakav pristup. Klijentima ćete staviti do znanja da ste traženi i da je plus ukoliko budu sarađivali sa vama i da nemate vremena za manje i za projekte koji nisu izazovni.
Problem je što se ovakvim pristupom stvara osećaj nadmenosti i prepotencije. Ljudi često pokušavaju da stvore privid ovoga, čak i kada nije tako. Kako klijent da prepozna da li je vaša “zauzetost” realna ili izmišljena. A vreme je relativan pojam i svako na svoj način odlučuje kako će ga provesti.
Bezbednost
Mi dizajneri imamo lošu naviku da se pored nas klijenti ponekad osećaju neupućeno, neinformisano, nestručno. Što ponekad može biti problem.
Većina profesionalca, advokata, inženjera, knjigovođa prave ovu grešku takođe. I lako je napraviti ovu grešku kada ste dobri u nečemu. Međutim ovakve greške mogu probuditi negativne osobine u vašim sagovornicima kao što su poniženje, osećaj sramote i slično.
Ovakva osećanja bude u klijentu osećaj nebezbednosti. Ukoliko se klijent oseća posramljenim u razgovoru sa vama, neće biti otvoren. Ne želimo da izgubimo klijente zbog toga.
Šta uraditi u ovakvoj situaciji? Klijenti vam neće reći kada se ovako osećaju, a izgubićete ih.
Navešćemo jedan primer:
“Poštovani,
Želim da Vam kažem da su vaša pitanja skroz na mestu. Ukoliko ste nesigurni oko bilo čega, slobodno pitajte. Poslednja stvar koju želimo je da se osetite nesigurno ili da Vas bude sramota da pitate nešto. Ukoliko imate pitanja, na raspolaganju sam Vam.”
Potrebno je kreirati sigurnu zonu za klijente i u tome je cela filozofija.
Lakoća saradnje
Najteži deo posla je primoravanje klijenta da prolazi kroz dosadan proces koji se ponavlja. Nemojte da klijentima bude teško da vas kontaktiraju. Nemojte da učinite da klijentima bude teško da vam daju novac.
Lakoća korišćenja je nešto slično kao dugme za biranje zvuka na media plejeru. Dovoljno zgodan je da privuče prave klijente, ali dovoljno težak da obeshrabri pogrešne. Vaša marketinška aktivnost treba da prihvati idealne klijente, za kojima smo u potrazi.
Ovo tajno oružje, kada bi se zajedno koristili, bi klijente animirali da sarađuju sa vama.
Šta ukoliko ste poslušali ove savete i korisnici i dalje odbijaju saradnju? Znači da nešto nedostaje u vašem marketingu. Možda prezentacija, jedinstvenost ili nešto drugo.
U jednom trenutku će vam biti potrebna pomoć. Pitajte. Potrebno je da saznate šta je učinilo da se potencijalni klijenti odluče da ne sarađuju sa vama. Pošaljite im email u vidu jedne anonimne ankete. Mail bi trebalo da izgleda ovako:
“Poštovani,
Primetili smo da je naša komunikacija otišla u drugom pravcu.
Jako bi nam pomoglo da nam kažete razlog toga. Da li je u pitanju cena? Ponuda? Ili neki drugi razlog, loš tajming?
Razlog ovog maila je taj što želimo da poboljšamo našu ponudu i na taj način budemo od koristi nekom drugom.
Da li delite ovo mišljenje i šta možemo učiniti da bi smo bili bolji u budućnosti
Hvala”
Klijenti uvek odugovlače
Ukoliko nemate vaše tajno oružje. Odlagaće, žaliće se, seckaće. Tražiće povlastice ili popuste. Sve ovo se neće desiti kada imamo odgovarajuće sastojke.
Možete im dati sve ove sastojke uz malo truda, pripremanja, analize, možete ostaviti jak utisak na klijente. Koji će želeti da sarađuje sa vama i uživati u saradnji sa vama.
Ne mora uvek da bude komplikovano i nije dug proces. Ali zahteva obavezu. Uradite ono što treba i imaćete posla, raditi sa pravim klijentima i samim tim ćete biti finansijski stabilni.

advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Nakon svakog završenog projekta u WordPressu potrebno je malo razmisliti o njemu. Potrebno je razmisliti o svim izazovima sa kojima smo se susreli na projektu, novim veštinama koje smo naučili. I naravno o zadovoljstvu koje je nastalo uručivanjem sajta klijentu.
Pretpostavimo da je klijent dobio odrešene ruke i da nakon mesec dana sajt pretrpi neke promene koje nisu predviđene ili da je potrebno updateovati deset elemenata. Kako ovo sprečiti?
Edukujte klijente
Jedna od najboljih stvari koje mi možemo da uradimo za naše klijente je da ih edukujemo o njihovom sajtu. U zavisnosti od poslovnog modela, moguća je dugoročna saradnja sa klijentima. Ukoliko takva saradnja ne postoji bitno je edukovati klijente da jednostavno ne mogu ignorisati sajt nekoliko meseci. U nastavku teksta ćemo napisati par ključnih stvari.
-
Update, update i samo update
U poslednje vreme WordPress nudi više načina za popravljanje grešaka, praćenje sigurnosnih propusta i funkcija, više nego što iko može da isprati. Povećanjem broja sigurnosnih propusta, ranjivosti sajta, posedovanje zastarele verzije nije dobar izbor.
Jako je bitno predočiti klijentu da sajt mora biti redovno ažuriran, najmanje jednom mesečno, kako bi ostao siguran. Ukoliko klijent nema vremena za to, agencija je na raspolaganju.
-
Najbolji način za menjanje sadržaja
Ništa ne može pretvoriti lep sajt u ružan kao neuspešni pokušaj promene na sajtu. Greške, kao što su stavljanje previše teksta u određeno polje, postavljanje velikih slika u mala polja ili loše formatiranje teksta može ozbiljno narušiti izgled sajta.
Naravno, kao dizajneri i programeri, uvek moramo da napravimo mesta, tako da se ovakve greške spreče. Čak i tada, još uvek može doći do štete.
Potrebno je pokazati klijentima kako promeniti sadržaj ili dodati novi sadržaj. Ovo se može uraditi uz pomoć dokumentacije. Ukoliko su korišćena svoja custom polja, potrebno je dokumentovati ih. Jako je bitno da klijent zna šta je dobio na sajtu i kako da promeni sadržaj ukoliko želi.
Ne govorimo o komercijalnim pluginovima. Mada naravno, predočite svom klijentu cene licenci po potrebi, ukoliko je potrebno da se obnavljaju na godišnjem nivou. Pored pluginova koji su plaćeni postoji cena besplatnih pluginova. Može se desiti da klijent koji sam updateuje sajt, sakupi dosta besplatnih pluginova i “napuni” folder sa njima. Ovo može dovesti do funkcionalnih i sigurnosnih problema.
Kada predate klijentu “ključ u ruke”, objasnite da klijent ne dodaje pluginove na svoju ruku i da se konsultuje sa vama pre dodavanja bilo čega. Podešavanje prava korisnika, deljenje na editore ili administratore, može rešiti ovakve probleme.
-
Objasniti im koga da zovu
Čest je slučaj da klijenti od agencije dobiju “sajt u ruke”, a da pritom ne znaju ni ko je hosting provajder kome se mogu obratiti u slučaju nekih problema. Ukoliko nije vaš zadatak održavanje sajta, informišite svoje klijente o kontakt podacima, hosting provajderu. Ukoliko se desi da padne hosting server u 3h noću, jako je bitno da klijent zna kome da se obrati.
-
Objasniti proceduru tehničke podrške
Sve ovo varira od agencije do agencije, na osnovu njihovih individualnih procedura. Nekim programerima nije teško da nakon završetka sajta pomognu klijentu oko nekih nedoumica. U svakom slučaju, dobro je obavestiti klijente o mogućim problemima i jasno im staviti do znanja da imaju kome da se obrate i da ste im na raspolaganju u slučaju nekih problema ili nedoumica.
Ranije je bilo lakše
Ranije, u vreme statičkih HTML sajtova teoretski nije bilo mnogo potrebe za ažuriranjem. Pod uslovom da nije potrebno često menjati sadržaj. Uz upotrebu dobrih CMS sistema kao što je WordPress, nemoguće je ne ažurirati sajt često. Informisanje i edukacija klijenata o tome šta je moguće uraditi sa WordPressom i davanje detalja o menjanju sadržaja, ubacivanju slika, seo optimizaciji je od ključnog značaja za budućnost sajta. Dok programeri ili agencije mogu imati korist u tome da mogu i zaraditi na ažuriranju sajta, ali mogu i imati korist ukoliko je sajt koji su uraditi još uvek dobar i kvalitetan. Sve u svemu, važna je zdrava saradnja sa klijentima i obezbeđivanje informacija i pomoći jer je uspešnost sajta nešto što je u obostranom interesu i klijenta, kao i agencije koja pravi sajt.
advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Ukoliko koristite WordPress neko vreme, verovatno ste primetili da postoji mnogo odličnih tema koje su besplatne, dostupne za preuzimanje i koje mogu biti modifikovane prema vašim željama.
Verovatno se pitate, zašto su mnoge uspešne kompanije potrošile veliki novac na kreiranje sajtova od nule, prema svojim zahtevima i potrebama. Kreiranje besplatnog websajta za vaš brend, kompaniju, usluge nije uvek najbolja ideja. Štaviše, trebalo bi izbegavati.
Razlozi su prilično jasni:
- Neprofesionalan i nerelevantan dizajn
Kada želite bespatan sajt, morate se suočiti sa kompromisima po pitanju layouta sajta. Možda dizajn neće zadovoljiti vaše potrebe, možda taj dizajn neće biti potpuno intuitivan korisnicima, pa će teže dolaziti do informacija ili sprovesti određenu akciju na vašem sajtu.
Najbolja stvar u vezi sa besplatnim sajtovima je uglavnom boja, grafika, poneka animacija. Tako da će zato neiskusni klijenti imati osećaj da dobijaju kvalitetan proizvod za malo para. Međutim ovakvi sajtovi su ograničenje za samo poslovanje. Besplatni sajtovi, koji imaju mnogo elemenata se sporo učitavaju i mogu biti frustrirajući za korisnike.
Kada nemate napisan programski kod od strane nekoga kome verujete, postoji mogućnost da vaš sajt ne bude bezbedan, podložan hakerskim napadima. Ovakve stvari obično izlaze na videlo tek posle nekog vremena korišćenja besplatne teme.

Osim grešaka u pisanju skripti, besplatni sajtovi će najverovatnije sadržati skrivene kodove, koji mogu vam mogu smetati u nekoliko situacija. Nikada ne možete znati da li su vaši podaci “procureli” negde, što ponekad može biti vrlo ozbiljno.
- Nedostatak tehničke podrške
Samim tim što je nešto besplatno, neće imati tehničku podršku dostupnu klijentima. U slučaju nekog problema, nećete znati razlog.
- Problemi sa kompatibilnošću
Mnoge besplatne teme će izazvati probleme sa kompatibilnošću sa pluginovima i ostalim ekstenzijama koji će vam biti potrebni za funkcionalnost sajta. Besplatne teme se ne update-uju pa je moguće da u nekom trenutku padne ceo sajt.
Kada pravite sajt, cilj vam je da on bude dostupan što većem broju ljudi i da što veći broj ljudi čuje za njega. Besplatna tema će zahtevati da ima adekvatne H1 tagove, Meta opise, biće spor za očitavanje i vrlo često neće biti responsive.

- Neispravni canonical linkovi
Nespravni canonical i recanonical linkovi mogu biti skupa greška i često su deo besplatnih tema sajtova.
- Loše i neefikasne web adrese
Besplatni sajtovi će uvek imati za cilj da reklamiraju kreatora, tako da će domen biti “primer.besplatniwebsajt.com”. Ukoliko hoćete da prezentujete određeni brend, ovo je totalno neprofesionalno.
- Mogućnost zaključavanja podataka
Na pojedinim besplatnim temama, sajtovima, moguće je da dizajneri “zaključaju” sve podatke. U slučaju da želite redizajniran sajt, nećete moći da prebacite podatke sa ovog sajta.
U pojedinim slučajevima besplatni sajtovi mogu da sadrže banere i reklame koje su totalno nerelevatne i nepovezane sa vašim brendom. Ukoliko mislite da je to kompromis, razmislite još jednom.
Kod besplatnih sajtova, developeri uvek mogu da ugase vaš sajt. Ne želite da se to desi.

- Vaše informacije su “ranjive”
Kada postavite određene informacije na dashboard besplatnog sajta, postoji šansa da one budu dostupne developerima tog sajta. Te informacije mogu biti prodate konkurenciji ili iskorišćene na nekom drugom sajtu ili nekim drugim okolnostima.
Za razliku od pravog web hostinga, besplatne teme imaju ograničen broj alata koje možete koristiti i nekad nećete moći da unapredite svoj dizajn i samim tim će sajt izgledati još neprofesinalnije.
Bilo je nekoliko slučajeva gde su virusi distribuirani putem bepslatnih sajtova. Korisnici vašeg sajta su u potrazi za informacijama dobio te viruse i neke skrivene skripte.
- Vaš sajt može postati spisak linkova
Ne želite da vaš sajt bude platforma za deljenje linkova neki igrica, neukusnog video materijala, nelegalnih proizvoda ili nečeg drugog.
Hosting provajderi besplatnih sajtova obično imaju hiljade i hiljade različitih sajtova i to samim tim ograničava prostor na memoriji na serveru.

Propusni opseg košta i besplatni sajtovi će vam ponuditi veoma mali i ograničen propusni opseg. Ukoliko želite da unapredite vaš posao, biće vam potrebno da dodajete stranice, slike, proizvode, tako da tu može biti problema sa besplatnim sajtovima.
- Ograničene mogućnosti dizajna
Vaš sajt mora biti ogledalo vašeg poslovanja. Ne želite da imate sajt, na osnovu koga niko neće znati ništa o vašem brendu.
- ZAPAMTITE – Besplatno nije uvek besplatno
Besplatni sajtovi nisu uvek besplatni. U velikom broju slučajeva su zapravo probna verzija i posle nekog perioda morate platiti da nastavite da ih koristite. U toj situaciji, ukoliko ne želite da gubite vreme i novac na novi dizajn, nećete imati izbora.
Besplatno je često samo paravan za skrivene troškove, koji ponekad mogu biti preveliki. Uvek je bolje investirati u dizajnera ili marketinšku agenciju i to je jedini način da dobijete ono što želite. Cilj ovog teksta je bio da vas upoznamo kakve rizike nosi korišćenje besplatnih tema, besplatnih sajtova i platformi za pravljenje sajtova. Nadamo se da smo uspeli.
advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Prethodnih nekoliko godina, bili smo svedoci mnogih trendova koji su se pojavili i zastareli. Dok će nekoliko trendova dizajna oduvek biti evergrin, oni koji generalno utiču na nove trendove koji su se pojavili i koji će se pojaviti.
Jedan vanvremenski trend, koji je možda malo zapostavljen u poslednje vreme je minimalizam. U poslednje vreme se ovaj trend vraća, evoluirajući u još bolji oblik koji dizajneri zovu “ultra minimalizam”.
Simply inquire and essay support which may come generally, recommended paper writing service can allow you to can enable you to write documents dissertations. Essay discover expert custom writing then, back to get specialist. Every thing you have to do is begin utilizing the best essay writing service Australia! Don’t neglect to utilize entrance essay composing help too.
Authorship a great article is surely a boring task. Here can obtain help from your leading Australian composition authors. Documents are merely basic annoying and hard for many folks.
Kao standardni minimalizam, neuvežbanom oku to može delovati kao dizajn bez nekih ključnih elemenata, koji su zamenjeni praznim prostorom. Međutim, ovaj trend je više od toga. Sposobnost pravilnog odlučivanja koje elemente treba izbaciti, a koje zadržati je sama po sebi sposobna veština i ta osobina čini razliku između vrhunskih i prosečnih dizajnera.
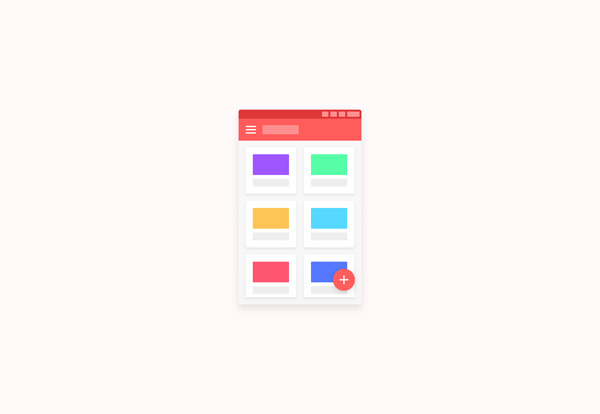
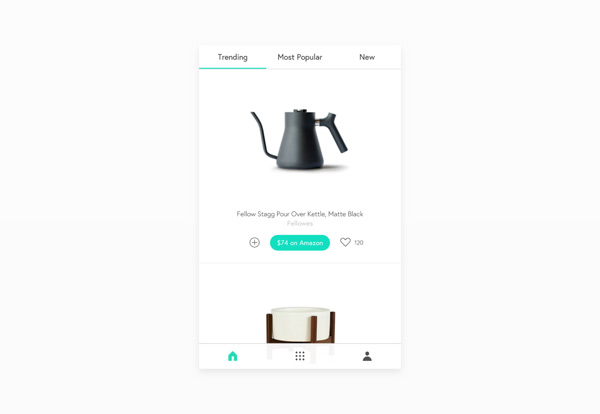
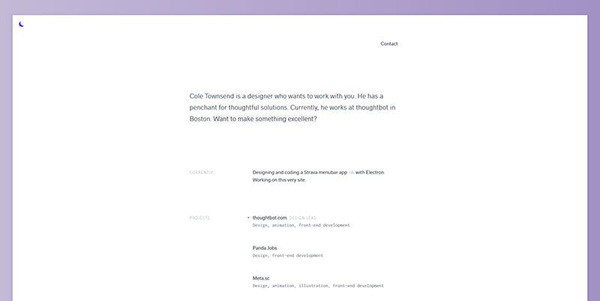
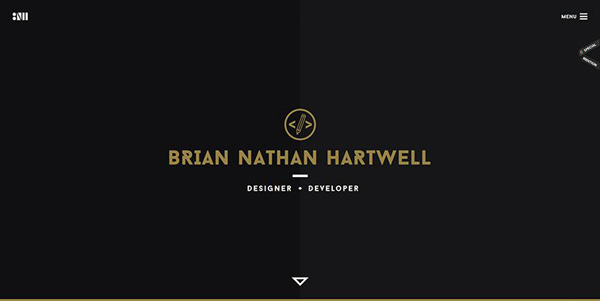
Svaki piksel mora biti pažljivo urađen da bi proizveo optimalne rezultate. Negativan prostor mora biti dosledno primenjen. Uz stručno znanje tipografije i oko za izbor kvalitetne kombinacije boja, samo su neke od kvalitetnih sposobnosti koje mora imati kvalitetan dizajner da bi uspešno napravio ultra minimalistički sajt. Kako izgledaju ovakvi sajtovi? Uglavnom su jako lepi. Između ostalog, uverite se sami.
Cole Townsend

Sang Han

Tim Brack

Dennis Adelmann

Brian Nathan Hartwell

Velvet Hammer

Kerem Suer

Rob Wootten

We ain’t plastic

Ryan Paonessa

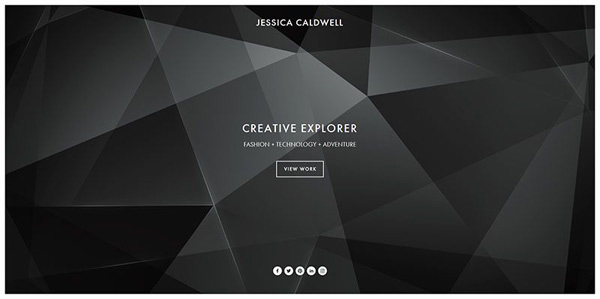
Jessica Caldwell

Buero

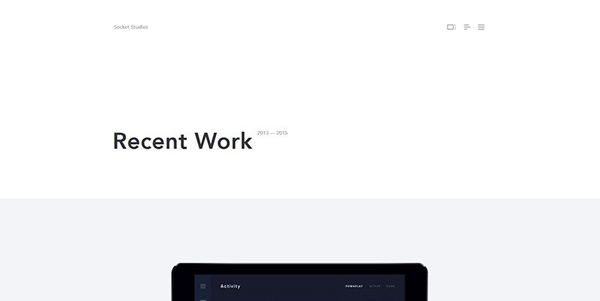
Socket Studios

Michiel de Graaf

Alessandro Scarpellini

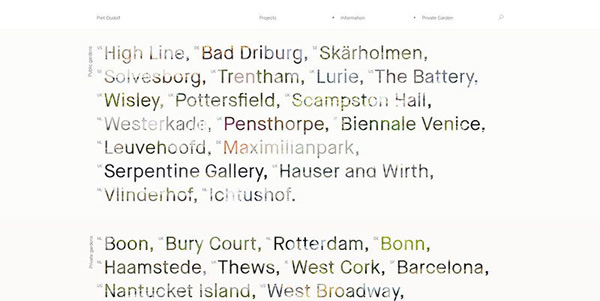
Piet Oudolf


advertising, bezbednost sajta, blog, cms, dizajn interfejsa, dizajn logotipa, Društvene mreže, izrada sajta, marketing, Poslovanje & E-biznis, seo, test, uncategorized, UX dizajn, Vesti, web dizajn, web prodavnica, web programiranje, wordpress
Ukoliko se bavite web marketingom, verovatno znate da je 90% potencijalnih korisnika, kupaca, već deo Facebook zajednice. Postoji 890 miliona ljudi koji posećuju Facebook svaki dan. Bez obzira da li vam ciljnu grtupu čine studenti, direktori, velika je verovatnoća da svakodnevno koriste Facebook.
Problem je, postovanje na Facebooku nije dovoljno za većinu brendova, pogotovo za one koji tek počinju. Plaćanjem Facebook kampanja, povećavate vidljivost posta i samim tim posetu vašeg sajta. Jedan od načina za kampanju su Facebook Ads, reklame usmerene ka odgovarajućoj publici.
Kako optimizovano Facebook oglašavanje zapravo izgleda? Ukoliko ste u potrazi za primerima, na pravom ste mestu. U ovom tekstu ćemo vas upoznati sa nekim primerima. Pokazaćemo vam i nekoliko različitih Facebook oglasa.
Pre nego što počnemo sa primerima, podelićemo sa vama četiri komponente dobrog Facebook oglasa koje su jako bitne.
Komponente uspešnog oglasa
- Vizuelan je – Vizuelni sadržaj ima prioritet u Facebook algoritmima. Šta više, vizuelni sadržaj menja izgled news feeda, a samim tim je veća verovatnoća da dođe do korisnika. Poznato je da su 90% informacija koje dolaze do mozga vizuelne. Bez obzira na tip oglasa, slika treba biti privlačna.
- Relevantan je – Relevatnost je ključna u Facebook oglašavanju. Zapamtite, vi trošite novac, za potencijalne klikove i preglede vaših postova. Ukoliko prikazujete oglase koji nisu relevatni, gubite vreme, novac, a oglasi verovatno neće dati željeni efekat.
- Uključuje primamljive predloge za vrednost- Ovakvi predlozi govore korinisku zašto treba da klikne i informiše se više o vašem proizvodu. Kako je vaš proizvod ili usluga drugačija od konkurencije. Zašto korisnik treba da vidi vaš post ili poseti vaš sajt. Ovakvi predlozi moraju biti uverljivi. Ukoliko kažete da pravite najveće i najbolje sendviče na svetu, nećete privući posetioce. Ali ukoliko nudite popust od 20%, verovatno hoćete. Ili ukoliko imate neki društveni dokaz – svako će kupiti sendvič koji u toku dana kupi 1000 ljudi.
- Sadrži jasan poziv na akciju – Sjajno je imati lep i relevatan oglas, ali bez poziva na akciju (CTA), vaš korisnik neće znati šta dalje. “Kupite danas i uštedite 20%” ili “ponuda je ograničena” će dati vašem posetiocu osećaj urgentnosti.
Dva sveobuhvatna formata Facebook oglasa
Godinama unazad, Facebook nam nudi više opcija za reklamiranje. Svaki od primera koje ćemo navesti u nastavku teksta, može da se svrsta u dve kategorije – Oglas sa desne strane ili oglas na News Feedu.
Glavna razlika je pozicioniranje oglasa, veličina slike i količina sadržaja. Skoro svi tipovi oglasa se mogu koristiti u svim varijantama.
Format 1 – Oglas sa desne strane
Ovaj tip je najtradicionalniji i rasprostranjeniji na Facebooku i pojavljuje se sa desne strane korisnikovog News Feeda. Ovo je prvi tip reklamiranja i još uvek se koristi.
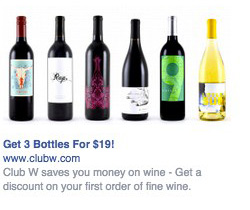
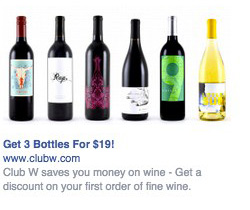
Tačno je da oglasi na News Feedu više privlače korisnike, ali ne treba zaboraviti i zapostaviti ovaj tip reklamiranja. Da bi ovakvi oglasi bili uspešni, moraju biti relevatni, imati lepe vizuale i dobar CTA. Prikazaćemo vam primer.

Zašto je ova reklama dobra?
- Vizuelna je – Vizuali su jasni i svaki ljubitelj vina će ih zapaziti
- Relevantna je – Svima koji vole dobra vina će se svideti ovaj oglas.
- Ima odgovarajući predlog za vrednost – Tri flaše za 19$. Dobar razlog da kupite. Još je tu i popust za prvu kupovinu.
-
Jak CTA – Reč “get – uzmite” je jaka za CTA i pojavljuje se dva puta.
Format 2 – Oglas na News Feed
Ovakvi oglasi se pojavljuju direktno na News Feedu korisnika, izgledaju više kao klasična reklama. Prema našem iskustvu, ovakvi oglasi privlače više pažnje, ali su skuplji.
Evo kako oglas Cluba W izgleda na korisnikovom News Feedu

Da analiziramo ovaj oglas:
- Vizuelan je – Slika je velika, veća nego na oglasu koji je na desnoj strani, tako da privlači dosta pažnje korisniku.
- Relevantan je – Isto kao i kod prethodnog oglasa, svaki ljubitelj vina će videti sliku i shvatiti o čemu se radi.
- Ima odgovarajući predlog za vrednost – Preporučili su vina za proslavu Uskrsa. Iako nema popusta, proizvodi imaju jasno definisanu vrednost.
- Imaju jasan CTA – Pozivaju korisnike da ćitaju blog.
Tipovi Facebook reklama
Facebook video reklama
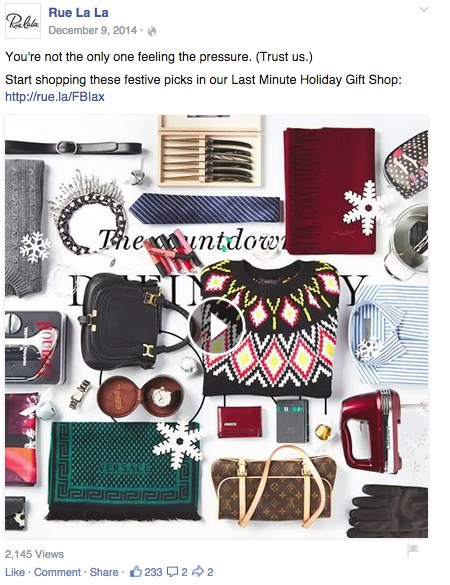
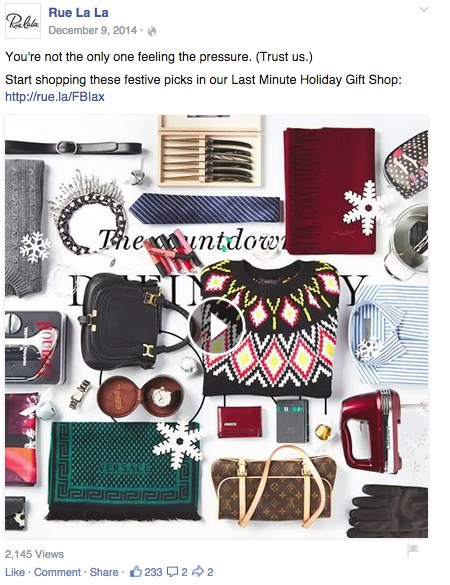
Reklame sa video materijalom privlače više pažnje za korisnike. Video reklame zauzimaju veći prostor i više angažuju korisnike. Video materijal je sve popularniji među korisnicima weba. Činjenica da 50% korisnika Facebooka, gledaju bar jedan video klip dnevno. Ukoliko želite da angažujete korisnike, dodajte video. Analiziraćemo jedan oglas:

- Vizuelan je – Čak i u slučaju video materijala, bitno je korisnicima dati ideju o tome šta će gledati.
- Relevantan je – Postoji više razloga. Svima su potrebni pokloni. Video u reklami budi poverenje kod korisnika i podstiče kupovinu.
- Ima predlog za vrednost – Ovim video klipom, kompanija je svojim korisnicima dala mnogo opcija za kupovinu tokom praznika.
- Ima jasan CTA – Podstiče korisnike na kupovinu.
Reklama sa fotografijom
Još jedan način da angažujete korisnike je dodavanje fotografije. Optimalna veličina slike je 1200 x 628, ukoliko je veća biće kropovana. Evo jednog primera:

- Vizuelan je – Slika pokazuje tačno ono što dobijate.
- Relevantan je – Svi vole da prezalogaje nešto i grickaju, a slika pokazuje o čemu se radi.
- Ima predlog za vrednost – Ova reklama sadrži to na više mesta. “Free Trial” – degustacija je prva stvar koja upada u oči korisniku.
- Jasan CTA – U ovoj reklami, korisnici su pozvani na degustaciju. Korisnik zna šta mu je činiti.
Reklama za više proizvoda
Facebook je dao mogućnost kompanijama da reklamiraju više proizvoda. Korisnici mogu skrolovati preko slika i gledati slike za svaki zaseban proizvod. Možete promovisati više stavki od jednom, a da to ne moraju nužno biti proizvodi, već i blog postovi, knjige, vebinari.
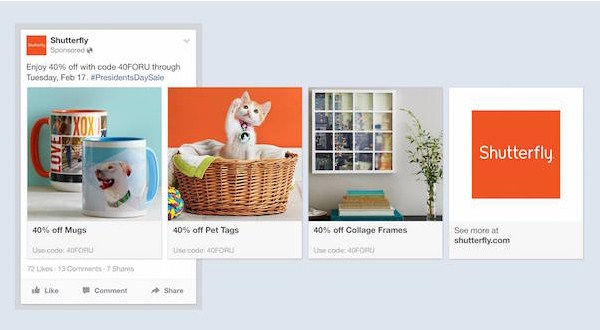
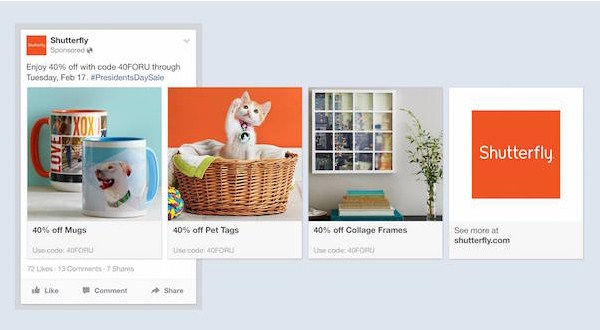
Na donjoj slici je prikazan primer kako je Shutterfly reklamirao više proizvoda.

Zašto je ova reklama dobra?
- Vizuelan je – Upotreba boja je dobra, slike su lepe. Slatka mačka je tu da angažuje i privuče korisnike.
- Relevantan je – Osoba koja vidi ovo, voli da kreira sentimentalne poklone i da fotografiše.
- Ima predlog za vrednost – Korisniku je jasno koja je vrednost, popust je 40% za svaki proizvod. Korisnicima je na raspolaganju rasprodaja i promo kodovi.
- Jasan CTA – Jasno je korisnicima stavljeno do znanja da ponuda ističe 17.Februara.
Lokalne reklame
Lokalne reklame na Facebooku su pogodne ukoliko je vaš posao ograničen na jednu geografsku lokaciju. Ukoliko spadate u ovu kategoriju, onda lokalno targetirani oglasi mogu biti sjajni za vas.
Ukoliko vaš posao nudi korisnicima neki popust, ali je neophodno posetiti radnju, možete podesiti da reklama bude vidljiva onima koji su vam blizu. Možda i želite da doprete do korisnika, ukoliko reklamirate neki događaj i onda je jako bitno da korisnici koji su locirani blizu događaja budu obavešteni o njemu.

Zašto je ovaj oglas dobar?
- Vizuelan je – Ova slika je zanimljiva studentima, kombinacija slatkiša i grickalica i logotip koji je tu da privuče gladne studente.
- Relevantan je – Studenti su ciljna grupa. Tako da je oglas potpuno relevatnan i podređen njima.
- Ima predlog za vrednost – Mizzou market poručuje studentima da se u njihovoj prodavnici nalazi sve što im je potrebno.
- Jasan CTA – U ovoj reklami su date jasne instrukcije korisnicima, tako što je kupovina učinjena lakšom.
Reklama sa ponudama
Radi se o novijoj formi Facebook reklamiranja gde se promoviše neki popust na proizvode ili usluge. Koja je korist ovakve reklame? Povećava se prodaja i korisnici na ovaj način “čuju” za određeni proizvod ili uslugu. Ovavki tipovi oglasa se mogu lako napraviti uz pomoć Ads Managera ili Power Editora.
Ovakve reklame nude mnogo prednosti. Prvo, upoznaju korisnika direktno sa ponudom. Takođe, možete doći do bilo koje grupe ljudi, uz pomoć opcija za targetiranje. Takođe, korisncima možete dati još mnogo drugih zanimljivih informacija vezanih za proizvod. Takođe, sa korisnicima možete podeliti sve informacije, što će za rezultat imati mali broj nerelevantnih klikova, a samim tim možete uštedeti dosta vremena i novca.

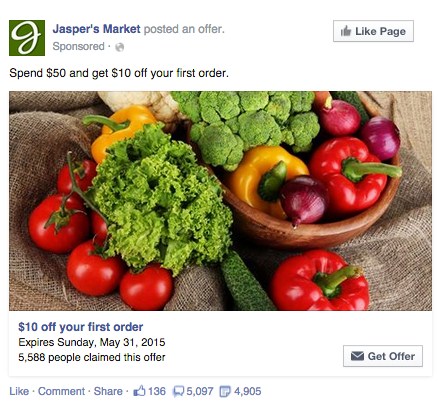
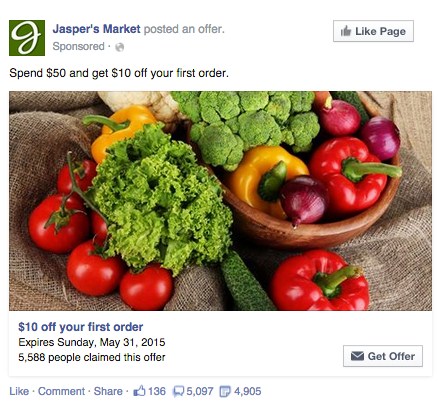
Zašto je ovaj oglas Jaspers Marketa dobar?
- Vizualan je – Slika je veoma lepa, šarenolika.
- Relevantan je – Vremenski ograničen oglas, gde ponuda ističe sledećeg meseca.
- Ima predlog za vrednost – Dobijate popust od 10$ na prvu porudžbinu. Takođe, postoji društveni dokaz – Preko 5000 ljudi se odlučilo za ovu ponudu.
- Ima jasan CTA – Dugme “Get Offer” je poprilično jasno.
Reklama za događaje
Ovakve reklame promovišu neki specijalan događaj. CTA na ovakvim oglasima uglavnom šalje korisnike na stranicu za kupovinu karata.
Uz pomoć ovakvih reklama, targetirani korisnici će dobiti informaciju o događaju. Oglas će im biti prikazan na news feedu. Ponekad je nezahvalno animirati korisnike da dođu na neki određeni događaj.
Jako je bitno dobro formatirati ovakve oglase. Cena, datum i jasan CTA za kupovinu karata. Navešćemo primer za Tortuga festival i zašto je ovaj oglas.

- Vizualan je – Slika vredi više od hiljadu reči i oslikava veličinu ovog koncerta. Takođe, vidi se da je događaj na plaži, da je bina velika i jasno pokazuje korisniku šta da očekuje na samom festivalu.
- Relevantan je – Osoba koja vidi ovaj oglas, već je fan Kenny Chesneya i bila je na njegovom koncertu.
- Ima predlog za vrednost – Pošto je slika slikana po lepom danu, jasno je da će oni koji gledaju tu sliku iz svojih kuća ili kancelarija shvatiti da se radi o idealnom mestu. Takođe, vidi se cena karte na samom oglasu, što je dobro i za oglašavače jer korisnici odmah mogu videti da li mogu da priušte kartu ili ne, pre bilo kakvih drugih akcija.
- Jasan CTA – Dugme “Buy” je jasan i nedvosmilen CTA.
Retargeting događaj
Ovakvi događaji promovišu oglas već prethodno identifikovanim korisnicima. Ovo su oglasi koji će vam se pojaviti nakon posete određenog sajta. Facebook ima određenu sposobnost. Oglašavač može oglašavati proizvod određenoj grupi ljudi. Preusmeravani i retargetirani oglasi su dobri jer time korisnicima stavljate do znanja da znate da su oni već zainteresovani za vaš proizvod i da mislite o njima. Primer oglasa je oglas stranice Jetsetter koja se bavi posredstvom u izdavanju nekretnina u letovalištima.

Odličan oglas – Zašto?
- Vizuelan je – Slika nije našminkana, a korisnicima jasno stavlja do znanja šta da očekuju kada bukiraju
- Relevantan je – Pojavljuje se korisnicima koji već planiraju putovanje i pokazuju hotel koji su već gledali.
- Ima predlog za vrednost – Luksuzni hoteli sa popustom od 40%. Zvuči primamljivo.
- Jasan CTA – Na dnu teksta piše da akcija počinje danas. Na taj način se korisnik animira da bukira istog dana.
Bustovan post
Bustovan post je običan Facebook post koji se nalazi na home stranici određenog brenda, ali je kasnije bustovan po ceni Facebooka.
Ovakvi oglasi su različiti od prethodnih, zato što vam za njih nije potreban Ads menadžer. Možete imati detaljniji opis, ne postoji ograničenje po broju reči, a možete imati i link u tom tekstu.
Mane ovakvih postova što vam ovakvi postovi daju manje opcija za targetiranje. Takođe, ne možete sprovesti AB testiranje na neki oglas koji je već kreiran, samo mu je na ovaj način povećana vidljivost.
Navešćemo i primer.

Zašto je ovaj oglas uspešan?
- Vizualan je – Na slici je fotomodel koji vežba u odeći navedenog proizvođača.
- Relevantan je – Svim devojkama koje vežbaju će ovaj oglas biti relevantan.
- Ima predlog za vrednost – Komplet za vežbanje za 25$.
- Jasan CTA – Na ovom oglasu je link ka kvizu, uz pomoć kog se može osvojiti jedan komplet
Bonus je društveni dokaz, tj lista prijatelja koji ljubitelji ovog brenda.
U ovom tekstu smo vam naveli listu različitih tipova reklama i nekoliko saveta koji se treba pridržavati prilikom reklamiranja brendova. Facebook Ads je alat koji će vam pomoći u kreiranju ovih reklama i tu ćete dobiti detaljne instrukcije.