Samo tokom 2015 godine saobraćaj ostvaren preko mobilnih uređaja je porastao za 74%, uz više od milijardu prodatih mobilnih uređaja i evidentno je da ovaj trend neće opadati u narednom periodu. Samo na osnovu ove činjenice možemo zaključiti koliko je bitno da svoj sajt optimizujete da bude čitljiv i na mobilnim uređajima.
Postoje teme u WordPressu su optmizovane i dizajnirane i za mobilne uređaje (responsive dizajn), ali to svakako ne znači da sami nećete morati da učinite svoj sajt što lakšim za korišćenje. Postoji određen broj načina kako da poboljšate funkcionalnost Vašeg sajta, ukoliko ga optimizujete za mobilne uređaje.
Tokom ovog kratkog kursa, daćemo Vam nekoliko saveta kako da optimizujete layout sajta, slike na sajtu kao i kako da optimizujete sajt za različite operativne sisteme na mobilnim uređajima. Da počnemo.
1.Savet – Dodajte IOS ikone i uvodnu stranicu.
Uprkos mnogim pokušajima Androida, IOS uređaji su ostali najpopularniji i najprodavaniji, a takođe i programeri najviše podržavaju samu upotrebu IOS uređaja. Što znači da će dobar deo posetilaca sajta upravo koristiti Iphone ili Ipad i ako učinite njihovu posetu sajta što lakšom i prijatnijom, vrlo je verovatno da će sajt ostati sačuvan na njihovom početnom ekranu.
Sad ćemo vam dati nekoliko primera, kako dodati IOS ikonice na WordPress sajt.
Prvo, pronađite u samoj temi, fajl koji se zove “header.php“, pošto ćemo u između <head> tagova morati da dodajemo neke izmene. Evo i primera koda koji treba dodati:
Kao što možete videti u kodu se pominju Iphone, Ipad i Retina uređaji i svi oni su označeni apple-touch-icon atributom.
Takođe ono što možete učiniti u samom “header.php” fajlu je dodati novi IOS početni ekran (spash page). Dole je prikazana linija koda kojom možete to učiniti.
2.Savet – Koristite više veličina slika u kombinaciji sa takozvanim Media Query-s ( CSS pravilima, koja se odnose na optimizaciju za različite veličine ekrana)
Verovatno ste već upoznati sa “Media Query” upitima. To je skup različitih CSS pravila koja su namenjena određenim scenarijima. Na primer, kod dizajna za mobilne uređaje ti scenariji mogu biti različite rezolucije ekrana, orjentacija uređaja ili veličina prozora pretraživača. Glavni problem je taj, što je kod većine dizajnera i programera još uvek dizajn za mobilne uređaje u drugom planu (mobile second).
Mobile Second pristup možete prepoznati kada u media query-jima vidite pravila za najčešće dimenzije pretraživača, uređaja (320px, 480px, 768px). U teoriji ovo deluje kao pouzdano rešenje, ali u praksi može biti nezgodno, jer svakodnevno se proizvode i izlaze novi uređaji, sa nekim novim rezolucijama i veličinama ekrana.
Zato je bolji takozvani “mobile first” pristup. Evo i razloga zašto:
- Dizajniraju se sopstvena pravila u CSSu, počevši od manjih, ka većim veličinama
- Izbegavaju se pixeli, već se koriste procenti ili em-ovi, pri definisanju veličine elemenata.
- Takođe je bitno optimizovati i napisati instrukcije za retina uređaje (npr minimalna rezolucija 192dpi)
3.Savet – Optimizujte slike
Ukoliko je vaš sajt savršeno dizajniran i programiran, jedan od potencijalnih problema može biti predugo učitavanje sardržaja. Najčešći razlog učitavanja sadržaja je nepravilna optimizacija slika. Korisnička očekivanja su uvek visoka – Očekuju savršeno dizajniran sajt koji se učitava jako brzo, tako da je jako bitno pronaći način da veličina fajlova bude što manja i što kvalitetnija u isto vreme.
Iako ovo deluje kao težak zadatak, postoji mnogo alata koji nam mogu olakšati taj posao. Recimo postoje WordPress plugin-ovi kao što su “EWWW Image optimizer” ili “WP Smush“, koji kada su instalirani na WordPress sajt, automatski kompresuju slike, tako da će se sam sadržaj sa sajta brže učitavati i preuzimati.
Ukoliko ne želite da instalirate dodatne plugin-ove na sajt, postoje alati kao što su Tiny JPG i Tiny PNG, uz pomoć kojih se postižu isti rezultati, smanjivanjem broja boja.
4.Savet: Razmislite o upotrebi SVGa
SVG (Scalable Vector Graphic – Prilagodljiva vektorska grafika), je jako lep alat za dodati na listi svojih trikova. Uprkos imenu, uglavnom se koristi XML jezik, umesto formata slika. Jako koristan alat za grafiku kao što su logotipi, ikone, infografika itd.
Logično je da postavljate pitanje zašto je SVG korsitan. Za početak je skalabilan (samo ime kaže da ne treba da brinete o adaptaciji za različite veličine uređaja). Takođe, lako se mogu napraviti animacije u kombinaciji sa CSSom.
Takođe, korisni alati su Adobe Illustrator, Inkscape i Sketch.
5.Savet: Odaberite prave fontove.
Dizajn za mobilne uređaje nije samo baziran na slikama. S’ obzirom da većina sajtova još uvek koristi tekst kao primarni način za davanje informacija, odabir fonta je jako bitan.
Sta iz ugla dizajnera, podrazumeva odabir pravog fonta??
- Izbegavanje tankih i kompleksnih formata. Korisnici drže uređaje bliže, tako da je dodatno zumiranje ili koncentrisanje na tekst nepotrebno.
- Izbegavanje fontova koji imaju male razmake između slova i reči, sa ciljem bolje čitljivosti.
- U CSSu, koristiti ems umesto piksela za definisanje veličina.
- Koristiti beserifne fontove, jer su čitljiviji na različitim uređajima.
6.Savet: Tretirajte tekst kao deo korisničkog interfejsa
Kad već pričamo o tekstu, vredi spomenuti da izbor fonta nije jedina stvar oko koje moramo brinuti, radi bolje čitljivosti. S’ obzirom da radimo sa različitim veličinama ekrana, jako je bitno da tretiramo tekst kao deo korisničkog interfejsa, radi što bolje preglednosti i čitljivosti. Sta to znači?
- Koristiti CSS pravila, koja ograničava broj karaktera po redu. Jako je bitno koristiti em-ove, umesto piksela. Najčešći limit je od 45 -75 karaktera po redu.
- Razmislite o korišćenju vw, vh i vhmin CSS3 vrednosti koje su povezane sa procentualnom širinom ekrana. Na taj način je veličina fonta kompatibilna sa veličinom okvira stranice, u odnosu na veličine ekrana.
7.Savet: Koristiti kontrast boja
Svako ko poseduje osnovno znanje iz dizajna će reći istu stvar – kontrasti igraju bitnu ulogu u web dizajn. Navečćemo par sjajnih primera za naglašavanje teksta.
U ovom slučaju je, zahvaljujući kontrastu, oko usmereno na tekst. Ova tehnika može biti upotrebljena i na druge delove layouta i nije neophodno striktno koristiti crnu i belu boju, već su prihvatljive i druge kombinacije. Sukobljavanje boja je takođe dobro.
Ukoliko niste sigurni da li ste na pravom putu, postoji alat koji vam može pomoći da li ste na pravom putu. Dovoljno je da unesete dve boje i program će vam reći da li je odabir boja po standardima web dizajna.
8.Savet: Koristite mobilne menije
Ukoliko Vaša WordPress tema ne sadrži mobilni meni, postoji mnogo alata koji mogu rešiti ovaj problem. Daćemo Vam nekoliko predloga:
Superfly
Superfly vam omogućava da kreirate različite varijante mobilnih menija, koje mogu zameniti podrazumevane iz teme. Na primer, možete lako optimizovati Vaš meni, da se prikazuje na određenoj rezoluciji ili da se ne prikazuje na određenim stranicama.
Hero Menu
Hero menu pojednostavljuje kreiranje menija uz pomoć “drag and drop” tehnike. Meniji su prilagodljivi svim veličinama ekrana (responsive). Plugin sadrži veliki broj layout-ova, kombinacija boja i ikonica, koje mogu svaki meni učiniti unikatnim.
9 Savet: Kad god je moduće, koristite CSS3 umesto slika
Prilično jasno: Upotreba raznih alata za dizajn može učiniti da korisnički utisak bude jak, postoji mnogo prilika u kojima je pogodna upotreba CSS3 umesto dodavanja nepotrebnih slika. Daćemo vam primer CSS3 dugmeta.
Ukoliko mislite da je ovo rešenje komplikovano, varate se. Uz malo mašte i znanja iz CSS3 možete izvesti mnogo grafičkih efekata, čija bi izrada uz pomoć nekog drugog alata, zahtevala više znanja i vremena.
10. Savet : Spisak alata za testiranje sajtova za mobilne uređaje
Jedan od najvećih problema sa kojima se dizajneri i programeri suočavaju je veliki broj rezolucija i veličina ekrana na različitim uređajima. Ukoliko nemate mogućnost testiranja na različitim uređajima, morate naći alternativan način za testiranje internet sajtova. Srećom, postoje alati i aplikacije koje nam mogu olakšati ovaj posao.
Browser stack
Browser Stack je softver koji služi za daljinsko testiranje izgleda sajtova na različitim uređajima. Uključen je širok spektar mobilnih telefona i tablet računara sa Android i IOS operativnim sistemima. Takođe, možete proveriti i izgled sajta na najpopularnijim pretraživačima. Ova kombinacija test – okruženja je jako korisna za proveru kako će vaš dizajn izgledati na realnom uređaju, u realnom vremenu, što može olakšati posao i dizajnerima i programerima.
Najbolji deo ovog programa je taj, što ne morate ručno testirati sajt na svim uređajima, već program sadrži simulaciju za više od 700 različitih kombinacija uređaja, rezolucija i pretraživača, tako da uvek možete locirati grešku, kao i okruženje u kome se ona pojavljuje.
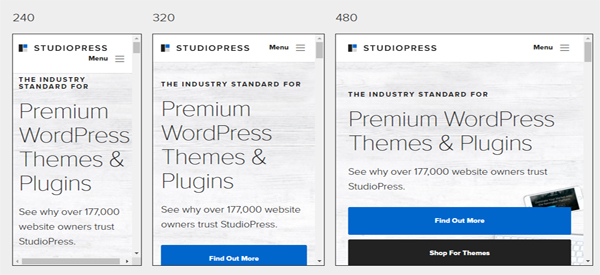
StudioPress
Studio Press ne sadrži ni upola stvari koje sadrži Browser Stack. Na njemu možete testirati sajtove koji su u produkciji, za različite širine uređaja i pretraživača. Potpuno je besplatan i nije potrebna registracija za korišćenje.
Takođe možete koristiti “Firebug” ili “Chrome Developer Tool” gde takođe možete proveriti izgled sajta za različite uređaje i veličine ekrana.
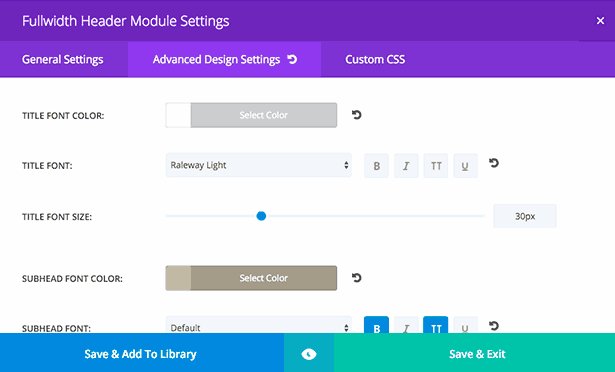
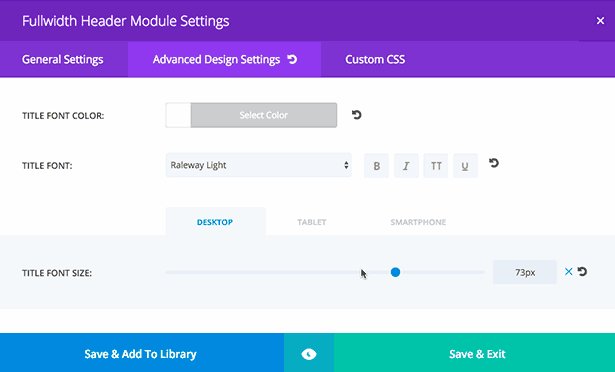
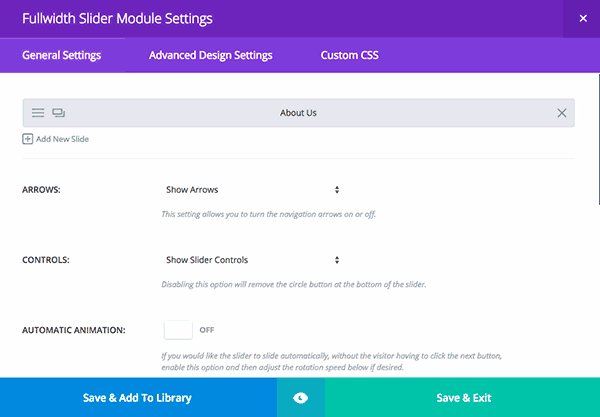
Preview mode Divi plugina
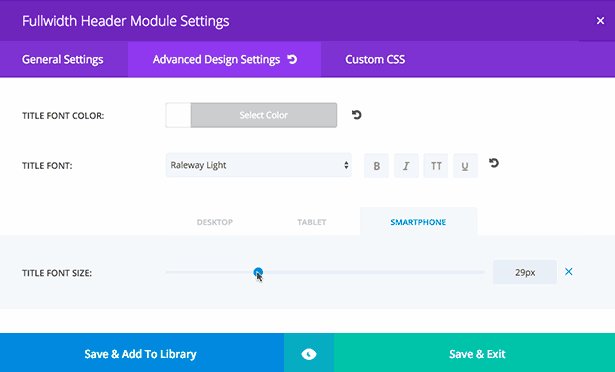
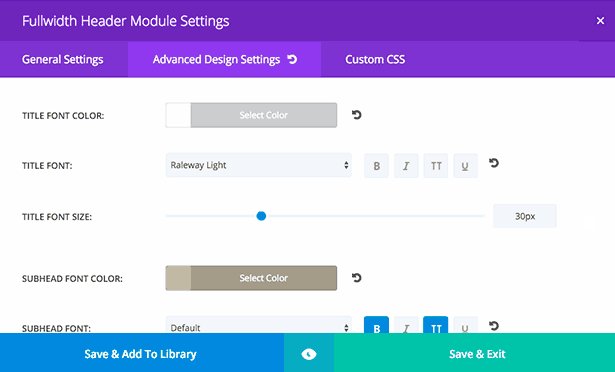
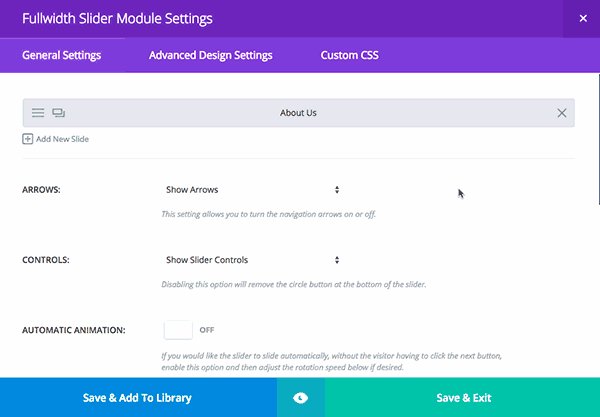
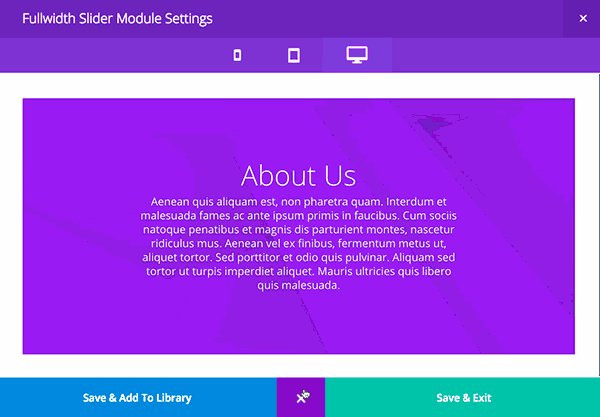
Ukoliko koristite Divi (WordPress plugin), uz pomoć njega možete podešavati izgled za različite veličine ekrana i takođe možete proveravati izgled na različitim uređajima.
Zaključak
Ovi saveti će Vam svakako koristiti i učiniti Vašu stranicu boljom i lepšom. Međutim, mobilni dizajn morate stalno nadograđivati u skladu sa nadolazećim trendovima, a i korisnici su nestrpljivi i nemaju mnogo razumevanja za loša rešenja u dizajnu.
Uvek će izlaziti novi uređaji, uvek će se operativni sistemi nadograđivati i uvek će postojati još mnogo faktora koji mogu napraviti problem dizajnerima i programerima. Ovom prilikom, daćemo Vam retrospektivnu članka u kratkim crtama:
- Kreirajte IOS ekrane i početne stranice (splash pages)
- Optimizujte vaše slike i obratite paznju na Media Query-je
- Zamenite slike SVGom i CSSom kada god je moguće
- Upotrebite ispravan font i tretirajte tekst kao deo korisničkog interfejsa
- Izdizajnirajte menije za mobilne uređaje
- Na kraju ne zaboravite da sve to istestirate